6.2 文字の表示(addTextを使った表示)
mapray.TextEntityのaddTextを使って文字を表示する方法を説明します。
1. サンプルコード
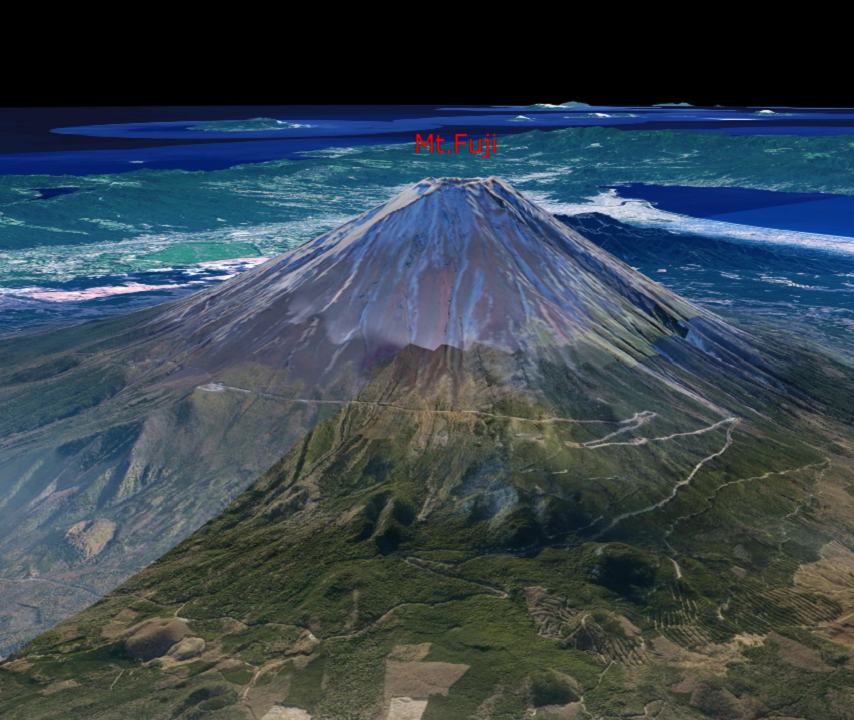
mapray.TextEntityのaddTextを使って文字を表示する WriteStringWithAddText.html のサンプルコードです。 このサンプルコードでは、富士山の頂上付近に「Mt.Fuji」を表示しています。
1.1. WriteStringWithAddText.html
1: <!DOCTYPE html> 2: <html> 3: <head> 4: <meta charset="UTF-8"> 5: <title>WriteStringWithAddTextSample</title> 6: <script src="https://resource.mapray.com/mapray-js/v0.9.4/mapray.min.js"></script> 7: <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css"> 8: <style> 9: html, body { 10: height: 100%; 11: margin: 0; 12: } 13: 14: div#mapray-container { 15: display: flex; 16: position: relative; 17: height: 100%; 18: } 19: </style> 20: </head> 21: 22: <body> 23: <div id="mapray-container"></div> 24: </body> 25: </html> 26: 27: <script> 28: // Access Tokenを設定 29: var accessToken = "<your access token here>"; 30: 31: // Viewerを作成する 32: viewer = new mapray.Viewer( 33: "mapray-container", { 34: image_provider: new mapray.StandardImageProvider("https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", ".jpg", 256, 2, 18), 35: dem_provider: new mapray.CloudDemProvider(accessToken) 36: } 37: ); 38: 39: // カメラ位置の設定 40: 41: // 球面座標系(経度、緯度、高度)で視点を設定。座標は富士山から10kmほど北西の場所 42: var home_pos = { longitude: 138.678572, latitude: 35.434067, height: 4000 }; 43: 44: // 球面座標から地心直交座標へ変換 45: var home_view_geoPoint = new mapray.GeoPoint( home_pos.longitude, home_pos.latitude, home_pos.height ); 46: var home_view_to_gocs = home_view_geoPoint.getMlocsToGocsMatrix( mapray.GeoMath.createMatrix() ); 47: 48: // 視線方向を定義 49: var cam_pos = mapray.GeoMath.createVector3([-2300, 3600, 1000]); 50: var cam_end_pos = mapray.GeoMath.createVector3([0, 0, 0]); 51: var cam_up = mapray.GeoMath.createVector3([0, 0, 1]); 52: 53: // ビュー変換行列を作成 54: var view_to_home = mapray.GeoMath.createMatrix(); 55: mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home); 56: 57: // カメラの位置と視線方向からカメラの姿勢を変更 58: var view_to_gocs = viewer.camera.view_to_gocs; 59: mapray.GeoMath.mul_AA(home_view_to_gocs, view_to_home, view_to_gocs); 60: 61: // カメラのnear、farの設定 62: viewer.camera.near = 30; 63: viewer.camera.far = 500000; 64: 65: // 文字のエンティティを作成 66: var entity = new mapray.TextEntity(viewer.scene); 67: 68: // 座標は富士山山頂付近 69: var font_position = { longitude: 138.730647, latitude: 35.362773, height: 4000 }; 70: 71: // GeoPointクラスを生成して、テキストを追加 72: var font_geopoint = new mapray.GeoPoint(font_position.longitude, font_position.latitude, font_position.height); 73: entity.addText("Mt.Fuji", font_geopoint, { color: [1, 0, 0], font_size: 25 } ); 74: 75: // エンティティをシーンに追加 76: viewer.scene.addEntity(entity); 77: </script>
このサンプルコードの詳細を以下で解説します。
1.2. htmlの記述
1~25行目でhtmlがhtmlの定義です。ヘルプページ『緯度経度によるカメラ位置の指定』で示したhtmlファイルからタイトルのみを変更します。 詳細はヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
1: <!DOCTYPE html> 2: <html> 3: <head> 4: <meta charset="UTF-8"> 5: <title>WriteStringWithAddTextSample</title> 6: <script src="https://resource.mapray.com/mapray-js/v0.9.4/mapray.min.js"></script> 7: <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css"> 8: <style> 9: html, body { 10: height: 100%; 11: margin: 0; 12: } 13: 14: div#mapray-container { 15: display: flex; 16: position: relative; 17: height: 100%; 18: } 19: </style> 20: </head> 21: 22: <body> 23: <div id="mapray-container"></div> 24: </body> 25: </html>
1.3. カメラ位置・向きの設定
29~63行目でMapray.Viewerクラスを作成し、カメラ位置を設定しています。 詳細はヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
28: // Access Tokenを設定 29: var accessToken = "<your access token here>"; 30: 31: // Viewerを作成する 32: viewer = new mapray.Viewer( 33: "mapray-container", { 34: image_provider: new mapray.StandardImageProvider("https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", ".jpg", 256, 2, 18), 35: dem_provider: new mapray.CloudDemProvider(accessToken) 36: } 37: ); 38: 39: // カメラ位置の設定 40: 41: // 球面座標系(経度、緯度、高度)で視点を設定。座標は富士山から10kmほど北西の場所 42: var home_pos = { longitude: 138.678572, latitude: 35.434067, height: 4000 }; 43: 44: // 球面座標から地心直交座標へ変換 45: var home_view_geoPoint = new mapray.GeoPoint( home_pos.longitude, home_pos.latitude, home_pos.height ); 46: var home_view_to_gocs = home_view_geoPoint.getMlocsToGocsMatrix( mapray.GeoMath.createMatrix() ); 47: 48: // 視線方向を定義 49: var cam_pos = mapray.GeoMath.createVector3([-2300, 3600, 1000]); 50: var cam_end_pos = mapray.GeoMath.createVector3([0, 0, 0]); 51: var cam_up = mapray.GeoMath.createVector3([0, 0, 1]); 52: 53: // ビュー変換行列を作成 54: var view_to_home = mapray.GeoMath.createMatrix(); 55: mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home); 56: 57: // カメラの位置と視線方向からカメラの姿勢を変更 58: var view_to_gocs = viewer.camera.view_to_gocs; 59: mapray.GeoMath.mul_AA(home_view_to_gocs, view_to_home, view_to_gocs); 60: 61: // カメラのnear、farの設定 62: viewer.camera.near = 30; 63: viewer.camera.far = 500000;
1.4. TextEntityの生成
文字を表示するためには、文字情報を管理するクラス(TextEntity)が必要です。そのため、66行目でTextEntityのインスタンスを生成します。コンストラクタの引数には、作成したmapray.Viewerのシーンを指定します。
65: //文字のエンティティを作成 66: var entity = new mapray.TextEntity(viewer.scene);
1.5. 文字の表示座標の定義
69行目で、富士山頂上付近の緯度・経度・高度を定義します。
68: // 座標は富士山山頂付近 69: var font_position = { longitude: 138.730647, latitude: 35.362773, height: 4000 };
1.6. 文字情報の設定
72~73行目でTextEntityに表示する文字の情報をaddText関数で設定します。文字の表示位置は、GeoPointクラスで表現する必要があるため、まず、72行目で、富士山頂上付近の座標からGeoPointクラスを生成します。そして、73行目のaddText関数で、文字、位置、文字のスタイルを設定します。このサンプルコードでは、文字として「Mt.Fuji」、位置として富士山頂上付近の座標、文字のスタイルとして文字の色に赤、文字の大きさに25を設定します。
71: // GeoPointクラスを生成して、テキストを追加 72: var font_geopoint = new mapray.GeoPoint(font_position.longitude, font_position.latitude, font_position.height); 73: entity.addText("Mt.Fuji", font_geopoint, { color: [1, 0, 0], font_size: 25 } );
1.7. TextEntityの追加
76行目でTextEntityを作成したmapray.Viewerのシーンに追加します。mapray.Viewerのシーンに追加することで文字が表示されます。
75: // エンティティをシーンに追加 76: viewer.scene.addEntity(entity);