デジタルツインを実現するプラットフォーム
Mapray(マップレイ)は、3Dデータと様々な情報を集約して高度なデータ活用を可能にする、オープンなデジタルツイン開発プラットフォームです。開発者はMaprayを利用することで様々なデジタルツインサービスの開発が可能になります。
Demo
Maprayを利用してデジタルツインデータを扱うサンプルアプリケーションです。3次元データをデジタル地球儀上でリアルタイムに利活用するサンプルです。ソースコードはGithubで公開されています。事前に動作環境をご覧下さい。
-
長崎市全域の点群データ
広範囲に分布する大量の点群データを高速に表示するデモです。オープンデータとして提供されている点群データをMaprayCloudで変換してMapray独自の点群タイルデータで配信。mapray JSの機能を利用して点群データを表示しています。
-
浜松城の点群データ
点群データを独自の表示アルゴリズムによって高精細表示することができます。石垣や瓦の表現に注目してください。画面右側のダイアログで点群の表現設定を変更することができます。Maprayの多彩な表現をお試しいただけます。
-
メルボルン中心部の点群データ
都市データを点群化する事例が増えています。衛星やセンサーシステムの高性能化により、点群そのままで都市データを再現することが一般的になっています。Maprayにはベクトルタイル形式の地図データからPOIを高速表示する機能が搭載されており、このデモでは、都市データには重要な地理情報と点群データと同時に表示します。
-
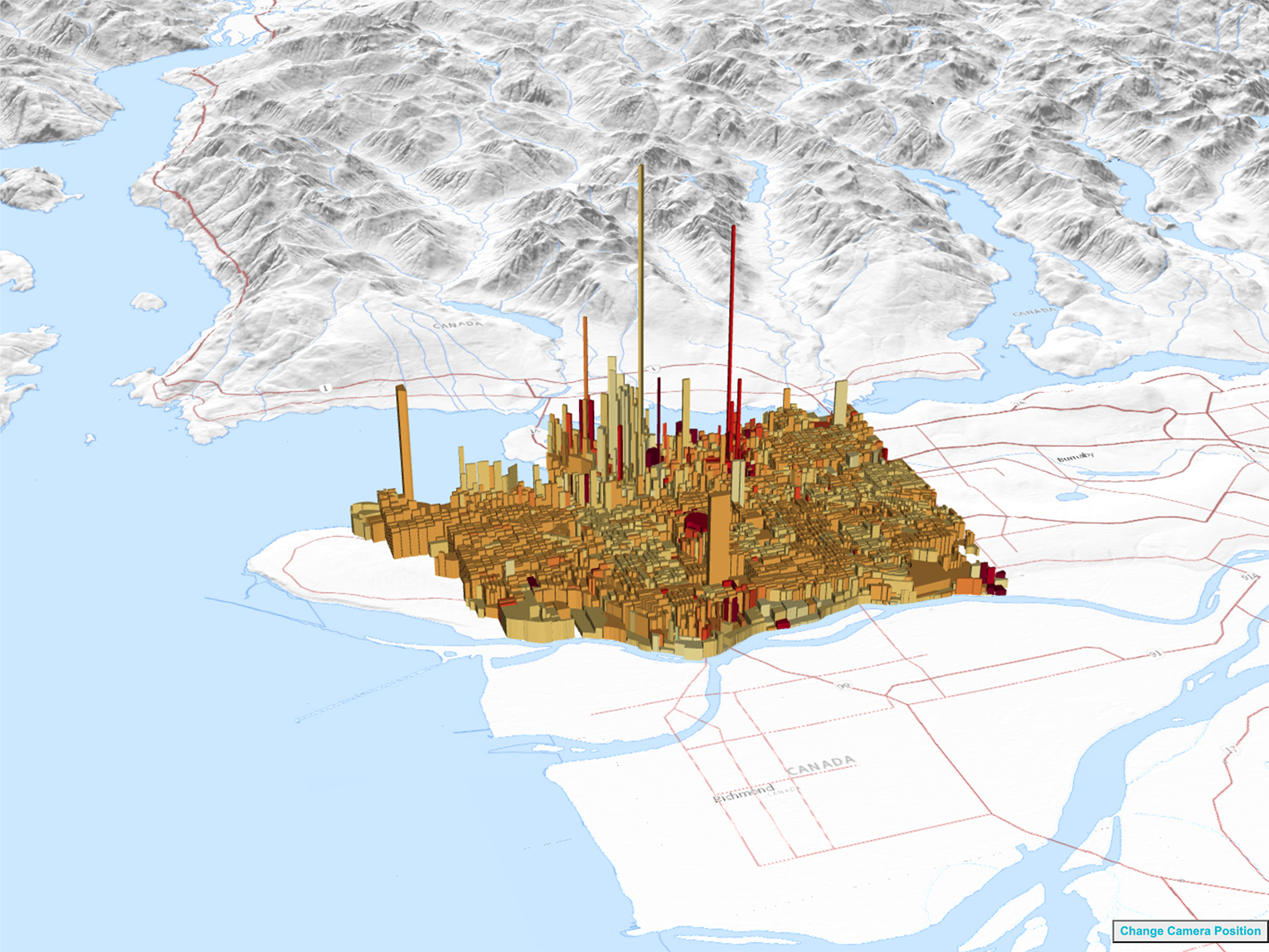
Project PLATEU 3D都市データ
3D都市モデルを表示するデモアプリケーションです。PLATEAUで提供される東京23区の都市データをMapray独自の効率的なデータ構造「b3dtiles」に変換し、maprayJSで表示します。建物をクリックすると画面右側にその建物の属性データが表示されます。Mapraygは3D形状データとそれに付随する属性データを個別に管理するのでデータ更新が容易です。操作方法はデモ画面の右下?マークで確認できます。
-
都市データプレゼンテーション
PLATEAUのデータをMaprayの滑らかなアニメーション機能を使って自動的に俯瞰するデモです。飛行機の視点から自動的に東京都を観察できます。Maprayではさまざまなアニメーション表現に対応できる高性能なアニメーションエンジンが搭載されており、このデモのような表現以外にも、ユーザーが独自にカスタマイズしたアニメーションも可能です。
-
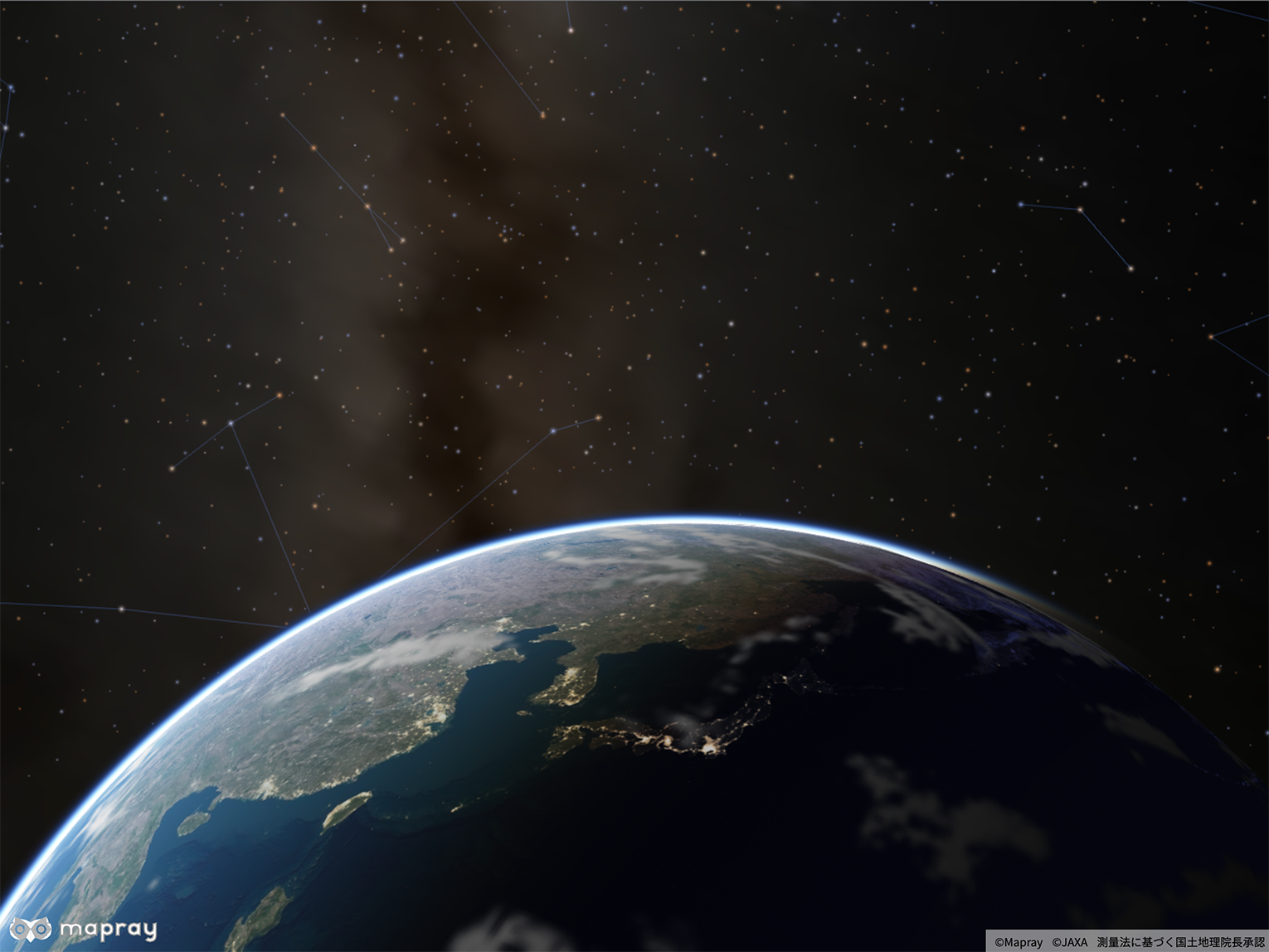
太陽・星・時間表現
地球の昼夜にかけての大気表現と星の表現を宇宙と地球の双方で連続的に表現できます。Maprayのカメラアニメーションを用いたデモですので自動的にデモが動作します。宇宙から大気内まで統一された大気表現を行うことで、連続した大気表現と日照表現が可能になっています。
-
地球ビューワー
デジタル地球儀を体験できます。世界中のよく知られた地形をリアルなCGでビューイングすることができます。リアルな大気表現も体験することができます。地形データはMaprayCloudから配信してmaprayJSで表示をします。画面左側の「Location」で世界各所のビューポイントへジャンプできます。またViewerを使って自由にカメラ操作が可能です。操作方法はデモ画面の右下?マークで確認できます。
-
北アルプスツアー
日本の北アルプス地域の美しい山々を自動アニメーションで俯瞰できます。高精細な地形データと独自アルゴリズムを用いて表示した詳細な地形表現をご覧ください。デモ画面を起動すると自動的にカメラアニメーションがスタートします。
-
Satellite Eye
国際宇宙ステーションから地球を眺めることができるシミュレーターです。現在の様子をリアルタイムでシミュレートできます。
Maprayの主な機能
クラウドベースのデジタルツインの実現
デジタルツインを活用したサービス開発環境を、3次元仮想空間をインタラクティブに実現するグラフィックスエンジン「maprayJS」と、最適化された高品質な3次元データ・地理空間データを生成・管理・配信する「Mapray Cloud」を通じて提供しています。APIを使ってサービス開発をすることで、地球上のありとあらゆるデータを可視化することができます。難解な3次元地理空間座標やデータの管理・表現をMaprayが強力にサポートします。

大規模データを完全再現
従来のデジタルツイン開発環境では、比較的難しかった大規模・広範囲に広がる都市や地形データを遠方までリアルに表示・管理することができる独自技術で、データを間引くことなく完全再現します。さらに、高解像度テクスチャで表現された都市データも、描画負荷を低く抑えて高精細に再現します。

点群データの高精細・高速表示
デジタルツインを実現するために、現実世界をキャプチャして点群データとしてデジタル化する方法が注目されています。Maprayでは点群データのクオリティにもこだわっています。ユーザーの視点に最適化された表現をリアルタイムに計算し、点群を緻密に再現します。 さらに、煩わしいデータ変換は、Marpray Cloudにお任せ下さい。大量の点群データを独自技術で軽量に表示できるように変換することができます。これまで難しかった点群に対するインタラクティブ処理も対応予定です。

大気・星・月・雲などの自然表現
デジタルツインでは、地球上で起こる様々な事象をシミュレートするニーズが増えつつあります。Maprayは太陽高度データを利用した太陽の動きや大気表現、星や月の位置データベースを用いたシミュレーション、さらにGRIB2等のデータを利用した、雲の可視化を3次元地球儀上で行うことができます。 さらに、mapray JSはカスタマイズも可能です。我々が開発した基本機能を派生して、様々なデータと組み合わせた多種多様なグラフィックス表現を実現できます。

インタラクティブコンテンツの実現
mapray JSは一般的な2次元地図ライブラリで使われる、マーカーや線を描画する機能や、GeoJSONを読み込む機能が実装されています。さらに、高度で高速なアニメーションエンジンを搭載。このアニメーションエンジンで利用する数式は、開発者が自由に追加できる仕組みを準備していますので、アイデア次第で様々なアニメーションを実現できます。データをリアルな地球と一緒にマッピングし、そのコンテンツをリアルタイムに動かし、そこにインタラクティブな操作を追加することで、ゲームのような新しい表現をユーザーに提供することができます。

SDKで自由に開発
maprayJSはオープンソースのJavaScriptライブラリです。デジタルツインを地理空間情報や3次元コンピュータグラフィックスで表現する様々なAPIをオープンソースで提供します。ハイレベルなアニメーションやインタラクティブなユーザー操作、はたまた、VR やAR機能などを開発者の想像力のままに構築することができます。さらに、MaprayCloudにはCloudAPIを通じてアクセスが可能です。開発者のモバイルアプリケーション・ウェブアプリケーション・クラウドサービスからMapayCloudへアクセスして、データを保存・配信することが可能になります。
クラウドに地理空間情報をホスト