Examples | Mapray デジタルツイン開発プラットフォーム
maprayJSのサンプルコードです。mapray cloudで取得したアクセストークンをプログラムに埋め込むことで以下のサンプルを手軽に動作させることができます。このページの各画像サムネイルをクリックすると実際に動作しているデモをご覧いただけます。
1. カメラ
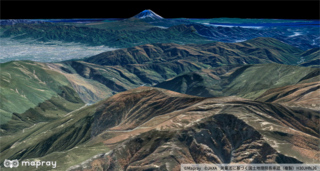
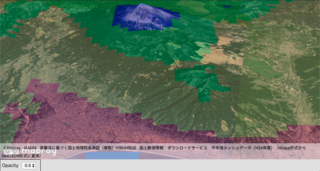
カメラポジション

- カメラポジションのサンプルコード
- 北岳から富士山を望みます。
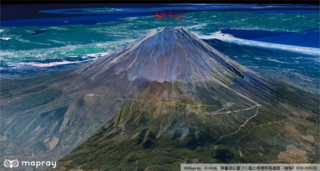
カメラアニメーション 1

- カメラアニメーション 1のサンプルコード
- 富士山の上空でカメラを回転させます。
カメラアニメーション 2

- カメラアニメーション 2のサンプルコード
- 回転させながらアングルを変更します。
アングルの変更(30°)

- アングルの変更(30°)のサンプルコード
- カメラのアングルを30°に変えます。
アングルの変更(60°)

- アングルの変更(60°)のサンプルコード
- カメラのアングルを60°に変えます。
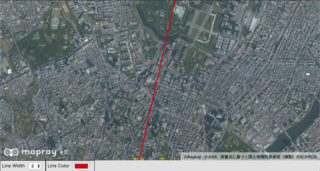
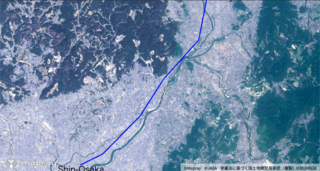
パスアニメーション

- パスアニメーションのサンプルコード
- パスに沿ってカメラを移動します。
2. 入力
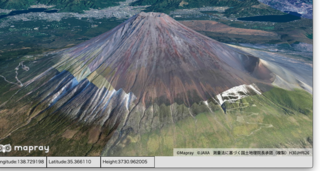
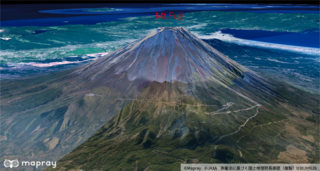
ジオ情報の取得

- ジオ情報の取得のサンプルコード
- 富士山の周辺でマウスを使ってビューポイントを動かし、その位置の緯度経度と高度を取得します。
3. レイヤ
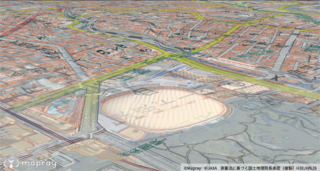
レイヤを表示する

- レイヤを表示するサンプルコード
- 標準のマップレイヤを表示します。
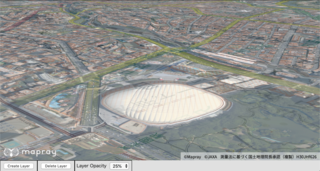
レイヤの動的生成と削除

- レイヤの動的生成と削除のサンプルコード
- UIを使って標準のマップレイヤを追加、削除、透明度を変化させます。
タイルイメージの変更

- タイルイメージの変更のサンプルコード
- ボタンクリックでタイルイメージを切り替えます。
4. エンティティ / ライン
SceneLoaderでのライン追加

- SceneLoaderでのライン追加のサンプルコード
- シーンファイルとAPIでラインの属性をセットします。
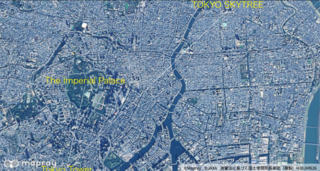
ライン追加

- ライン追加のサンプルコード
- 皇居と東京タワーの間にラインを引きます。
ラインの色変更

- ラインの色変更のサンプルコード
- ボタンクリックでラインの幅と色を変えます。
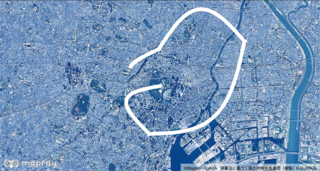
ラインアニメーション

- ラインアニメーションのサンプルコード
- 皇居、東京タワー、スカイツリー、東京ドームの間を曲線でつなぎます。
5. エンティティ / テキスト
SceneLoaderでのテキスト追加

- SceneLoaderでのテキスト追加のサンプルコード
- シーンファイルからテキストをセットします。
テキスト追加

- テキスト追加のサンプルコード
- APIを使ってテキストを追加します。
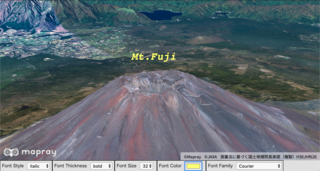
フォントスタイルの変更

- フォントスタイルの変更のサンプルコード
- フォントスタイル、ウェイト、サイズ、カラー、フォントファミリーをボタンで変更します。
6. エンティティ / glTF
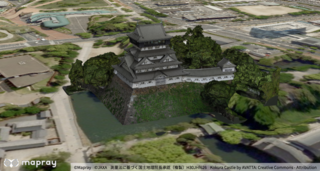
SceneLoaderでの3Dモデル(glTF)追加 1

- SceneLoaderでの3Dモデル(glTF)追加 1のサンプルコード
- SceneLoaderで3Dモデルを表示します
SceneLoaderでの3Dモデル(glTF)追加 2

- SceneLoaderでの3Dモデル(glTF)追加 2のサンプルコード
- SceneLoaderで3Dモデルを表示し、offset_transformで位置を変更します。
3Dモデルの移動

- 3Dモデルの移動のサンプルコード
- ボタンによって3Dモデルを移動、回転させます
3Dモデルのアニメーション

- 3Dモデルのアニメーションのサンプルコード
- 3Dモデルを京都御所付近の道路上に走らせます。
3Dモデルの高度変更

- 3Dモデルの高度変更のサンプルコード
- ボタンによって3Dモデルの高度を変更します。
7. エンティティ / geojson
GeoJSONの読み込み

- GeoJSONの読み込みのサンプルコード
- GeoJSONLoaderを使っててGeoJSONを読み込み、表示します。
データのプロパティを変更する

- データのプロパティを変更するサンプルコード
- ボタンによってデータのプロパティを変更します。
GeoJSONのラインのプロパティを読む 1

- GeoJSONのラインのプロパティを読む 1サンプルコード
- GeoJSONファイルを読み込み、コールバック関数内でデータのプロパティを変更します。
GeoJSONのラインのプロパティを読む 2

- GeoJSONのラインのプロパティを読む 2サンプルコード
- GeoJSONファイルを読み込み、コールバック関数内でデータのプロパティを変更します。
GeoJSONのポイントのプロパティを読む 1

- GeoJSONのポイントのプロパティを読む 1サンプルコード
- GeoJSONファイルを読み込み、コールバック関数内でデータのプロパティを変更します。
GeoJSONのポイントのプロパティを読む 2

- GeoJSONのポイントのプロパティを読む 2サンプルコード
- GeoJSONファイルを読み込み、コールバック関数内でデータのプロパティを変更します。
GeoJSONのポリゴンのプロパティを読む 1

- GeoJSONのポリゴンのプロパティを読む 1サンプルコード
- GeoJSONファイルを読み込み、コールバック関数内でデータのプロパティを変更します。
GeoJSONのポリゴンのプロパティを読む 2

- GeoJSONのポリゴンのプロパティを読む 2サンプルコード
- GeoJSONファイルを読み込み、コールバック関数内でデータのプロパティを変更します。
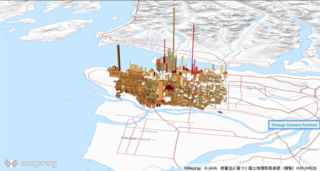
GeoJSONのポリゴンで資産価値を可視化する

- GeoJSONのポリゴンで資産価値を可視化するサンプルコード
- バンクーバー市街地の資産価値をポリゴンで可視化します。高さは面積あたりの価値で、赤いものは上昇率の高いものです。
8. エンティティ / icon
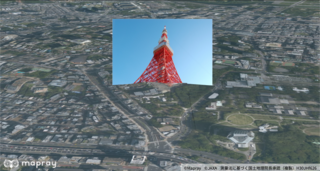
イメージアイコンを追加する

- イメージアイコンを追加するサンプルコード
- イメージアイコン エンティティを読み込み、表示します。
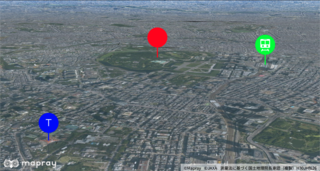
ピンを追加する

- ピンを追加するサンプルコード
- ピンにエンティティを追加して、表示します。
9. アニメーション
ピンアニメーション1

- ピンアニメーション1のサンプルコード
- ピンが動き、ピンの通った場所に線を描くアニメーションです。
ピンアニメーション2

- ピンアニメーション2のサンプルコード
- ピンのサイズが変わるアニメーションです。
ピンアニメーション3

- ピンアニメーション3のサンプルコード
- 左クリックした場所にピンが作成され、ピンが上下に動くアニメーションです。
ピンアニメーション4

- ピンアニメーション4のサンプルコード
- 左クリックした場所にピンが作成され、ピン内で数字がカウントアップするアニメーションです。
ピンアニメーション5

- ピンアニメーション5のサンプルコード
- ピンのサイズと色が線形に変わるアニメーションです。
ピンアニメーション6

- ピンアニメーション6のサンプルコード
- ピンのサイズと色が階段状に変わるアニメーションです。

