エンティティ
ここでは、簡単なカメラ操作やエンティティの追加方法について説明します。
1. JavaScriptファイル
window.startApp = id => {
const stdViewer = new maprayui.StandardUIViewer(id, ACCESS_TOKEN);
const mtFujiPosition = new mapray.GeoPoint(138.72884, 35.36423, 0);
// カメラ視点の変更
stdViewer.setCameraPosition({
longitude: mtFujiPosition.longitude,
latitude: mtFujiPosition.latitude - 0.05,
height: mtFujiPosition.altitude + 6000
});
// カメラ視線先の変更
stdViewer.setLookAtPosition({
longitude: mtFujiPosition.longitude,
latitude: mtFujiPosition.latitude,
height: mtFujiPosition.altitude + 3000
});
const pin = new mapray.PinEntity(stdViewer.viewer.scene)
pin.altitude_mode = mapray.AltitudeMode.RELATIVE;
pin.addMakiIconPin( "car-15", mtFujiPosition );
stdViewer.addEntity(pin);
};
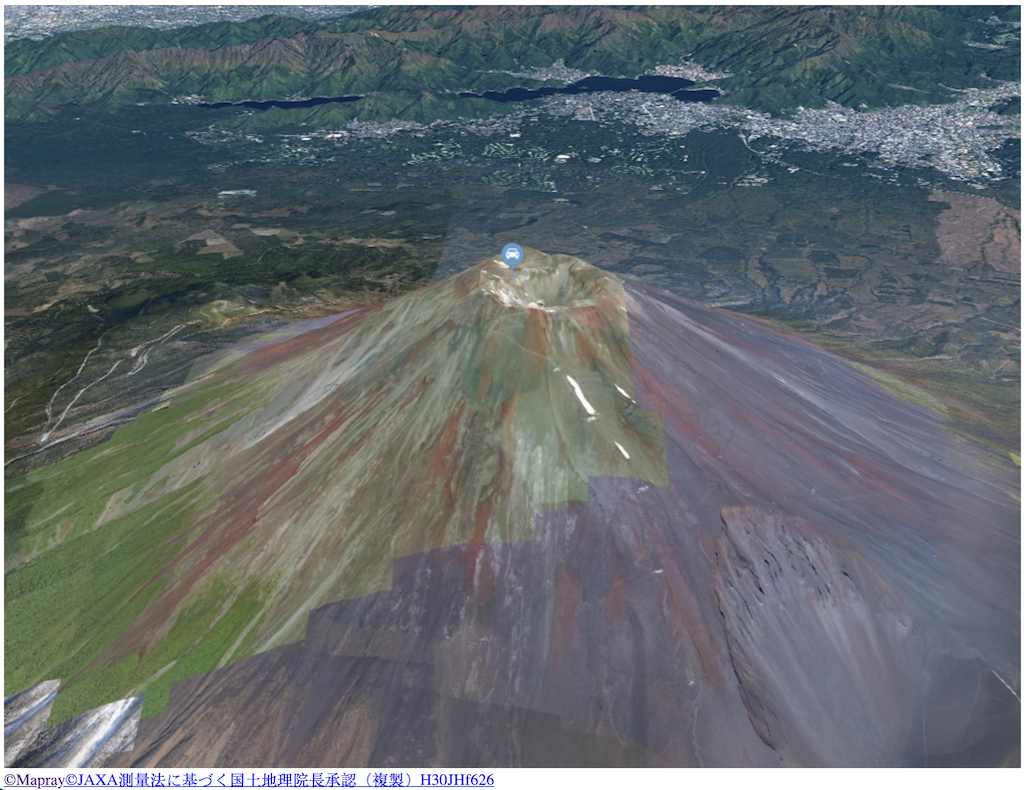
2. 実行結果