QuickStart
maprayJSの読み込みから、最小構成の地図アプリケーションを作成するまでを説明します。
1. API Keyの取得手順
最初にMapray Cloudのリソースへアクセスするのに必要なAPI Keyを取得します。
アカウト登録はすでに完了している前提で記載しています。アカウント登録に関しては解説ページを参照してください。
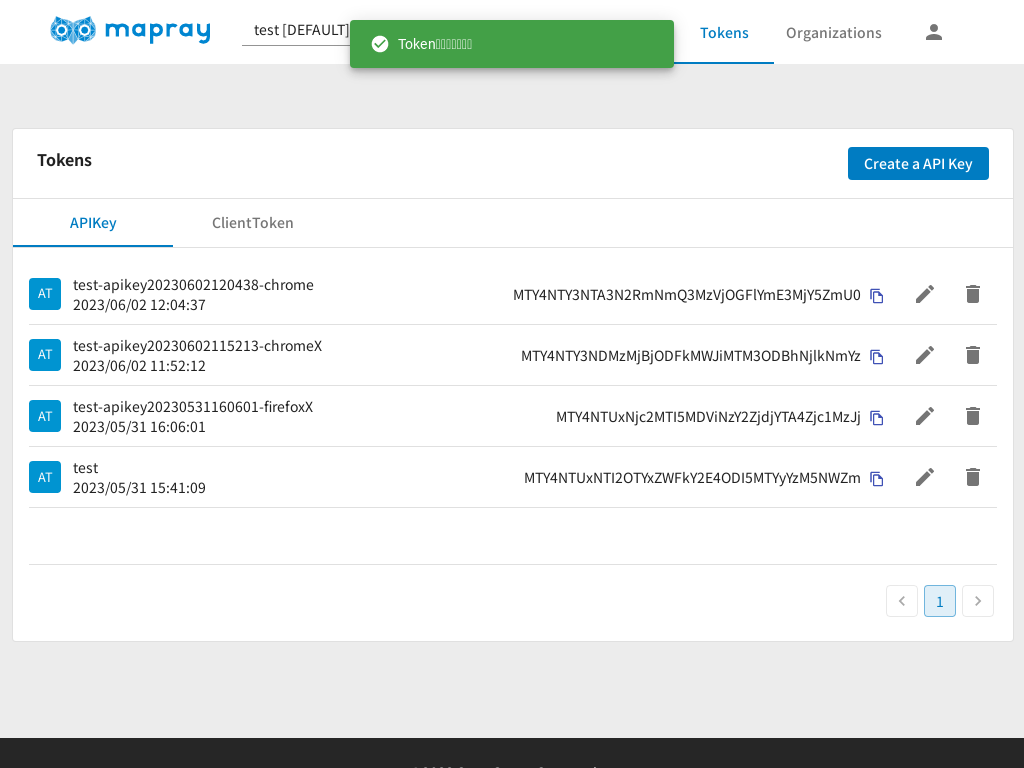
Mapray Cloudにログインし、右上の「メニュー」から「Tokens」を選択します。すると、以下のような画面が表示されます。

このAPI Key画面で「New API Key」ボタンを押すと「New API Key」ダイアログが表示されます。

お好みのKey名を入力して「OK」ボタンを押すと新しいKeyが作成されます。

以上でAPI Keyが作成されました。ここで作成したAPI Keyを後述の手順で利用します。
2. アプリケーションの実装
最小構成の地図アプリケーションを作成します。完成するとお使いのWebブラウザ内に地球が表示されます。
maprayJSを使ったアプリケーション開発はJavaScriptファイルを <script> で直接読み込む方式(以下CDN方式)と、npmパッケージでモジュールとして読み込む方式(以下モジュール方式)のどちらかを選択できます。
以下、個別に説明します。
2.1. CDN方式
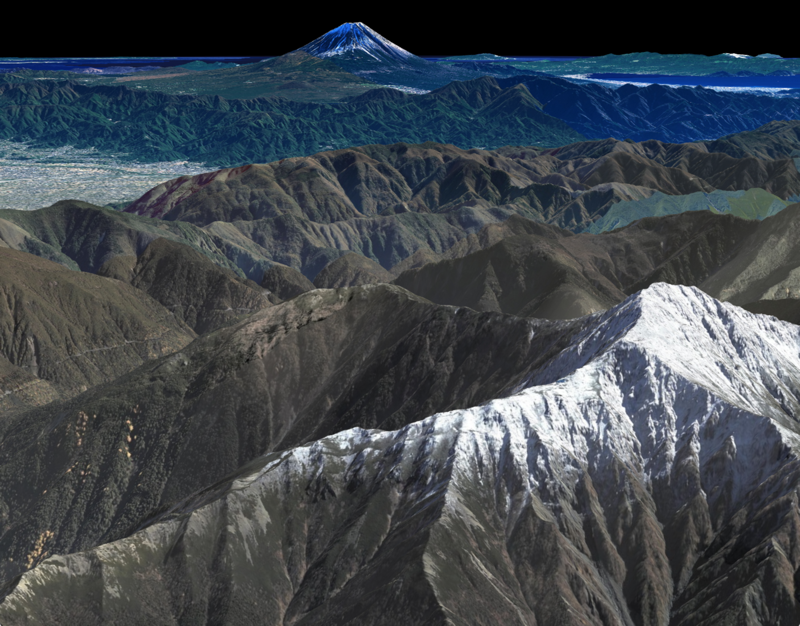
CDNのサンプルはmaprayJSのcoreライブラリだけを使い、北岳山頂から富士山を眺めるアプリケーションを作成します。
表示のみを行いますので、マウスによるカメラ操作などは他のサンプルを参照してください。
HTMLファイルでJavaScriptを読み込みます。 <head> タグ内で以下のようにインクルードします。
<script src="https://resource.mapray.com/mapray-js/v0.9.5/mapray.js"></script>
上記はv0.9.5の場合です。 v0.9.5 には任意のバージョンを指定してください。リリースされている該当のバージョンがあればアクセスできます。
実際のプログラムは以下のようになります。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello Globe</title> <script src="https://resource.mapray.com/mapray-js/v0.9.5/mapray.min.js"></script> <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css"> </head> <style> html, body { height: 100%; margin: 0; } div#mapray-container { display: flex; height: 100%; } </style> <body> <div id="mapray-container"></div> </body> </html> <script> // API Keyを設定 var apiKey = "<your api key here>"; // 国土地理院提供の地図タイルを設定 var imageProvider = new mapray.StandardImageProvider( { url: "https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", format: "jpg", min_level: 2, max_level: 18 } ); // Viewerを作成する var viewer = new mapray.Viewer( "mapray-container", { image_provider: imageProvider, dem_provider: new mapray.CloudDemProvider(apiKey) } ); // カメラ位置の設定 // 球面座標系で視点を設定。 var home_pos = { longitude: 138.247739, latitude: 35.677604, height: 3000 }; // 球面座標から var home_view_to_gocs = mapray.GeoMath.iscs_to_gocs_matrix( home_pos, mapray.GeoMath.createMatrix()); // 視線方向を定義 var cam_pos = mapray.GeoMath.createVector3( [-3000, 2600, 700] ); var cam_end_pos = mapray.GeoMath.createVector3( [0, 0, 0] ); var cam_up = mapray.GeoMath.createVector3( [0, 0, 1] ); var view_to_home = mapray.GeoMath.createMatrix(); mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home); // カメラの位置と視線方向からカメラの姿勢を変更 var view_to_gocs = viewer.camera.view_to_gocs; mapray.GeoMath.mul_AA( home_view_to_gocs, view_to_home, view_to_gocs ); // カメラのnear farの設定 viewer.camera.near = 30; viewer.camera.far = 500000; </script>
上記プログラム内の <your api key here> を、作成したAPI Keyで書き換えてください。たとえば、API Keyが AbCdEfGhIjKlMnOpQrStU であれば、下記のように修正します。
var apiKey = 'AbCdEfGhIjKlMnOpQrStU';
API Keyを書き換えたファイルをindex.htmlというファイル名で保存し、ブラウザで確認します。
3. 実行結果

3.1. モジュール方式
モジュール形式のアプリケーションはmaprayJSのコアライブラリだけでなく、UIライブラリを活用することで、簡単なプログラムで基本的なマウス操作によるカメラ制御を実現します。
3.1.2. プロジェクト作成
本説明では、最終的に下記のようなフォルダ構成となります。
| フォルダ | 説明 |
|---|---|
| dist | ビルド後のjsが出力されるディレクトリ |
| package.json | Nodeの設定ファイル |
| src | ソースファイル |
| webpack.config.js | ビルド設定ファイル |
| node_modules | Nodeの依存ライブラリが保存されるディレクトリ |
| yarn.lock | yarnのファイル |
空のディレクトリを作成し、ディレクトリ内で下記を実行します。
yarn add -D webpack webpack-cli yarn add @mapray/mapray-js @mapray/ui
webpack.config.jsを作成します( webpack の設定ファイル)。
const path = require('path'); module.exports = { entry: './src/index.js', output: { filename: 'main.js', path: path.resolve(__dirname, 'dist'), }, };
3.1.3. 実装
src/index.js を作成します。 API_KEY に取得したMapray Cloudトークンを指定します。
import maprayui from "@mapray/ui"; const API_KEY = "MTU*************************************"; window.startApp = id => { const stdViewer = new maprayui.StandardUIViewer(id, API_KEY); // stdViewer... };
package.json を下記のように、scripts要素を追加します。
{
:
"scripts": {
"build": "webpack"
},
:
}
ビルドします。
yarn run build
dist/index.html を作成します。ビルドした js ファイルを読み込み startApp() を呼び出します。
<html> <head> <meta charset="utf-8"/> <script type="text/javascript" src="./main.js"></script> </head> <body onload="window.startApp('mapray-container')"> <div id="mapray-container" style="width:1024px;height:768px"></div> </body> </html>
3.1.4. Nodeで開発用サーバを作成する
ここではst(Node製サーバ)をインストールします。
yarn add -D st
(上記コマンドを実行すると package.json が書き変わりますのでご注意ください。)
サーバ起動コマンドを登録します。ここでは、ポート7777、公開ディレクトリ dist として公開するように設定しています。
{
:
"scripts": {
"build": "webpack",
"server": "st --no-cache -H 0.0.0.0 --port 7777 --index index.html -d dist"
},
:
}
サーバを起動します。
npm run server
http://localhost:7777 へアクセスします。
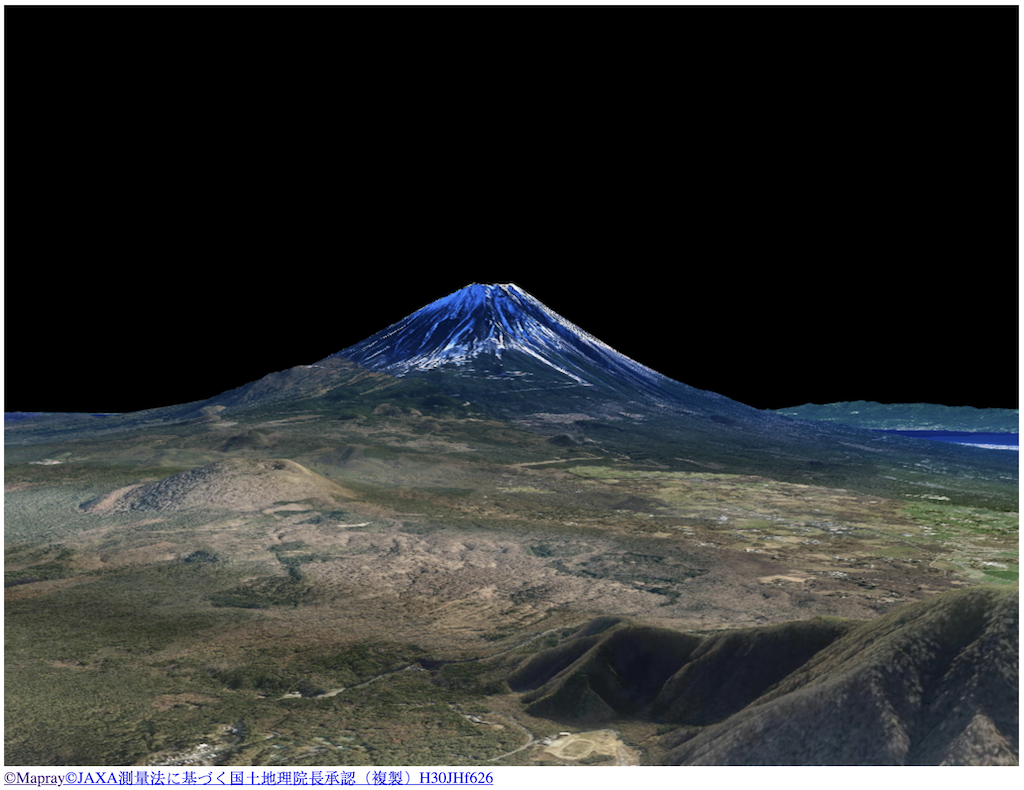
3.1.5. 実行結果

3.1.6. カメラの操作方法
| 動作 | 操作 |
|---|---|
| PAN | Left mouse button drag |
| ZOOM | Mouse Wheel or Right mouse button drag |
| ROTATE | Shift key + Left mouse button drag or Middle mouse button drag |
| ALTITUDE | Shift key + Right mouse button drag |
| ROTATE HEADING | Ctrl key + Left mouse button drag |
| CHANGE FOV | Z key: Increase, C key: Decrease, X key: Reset |
| FLIGHT VIEW | Arrow key |

