Overview
1. Maprayの構成
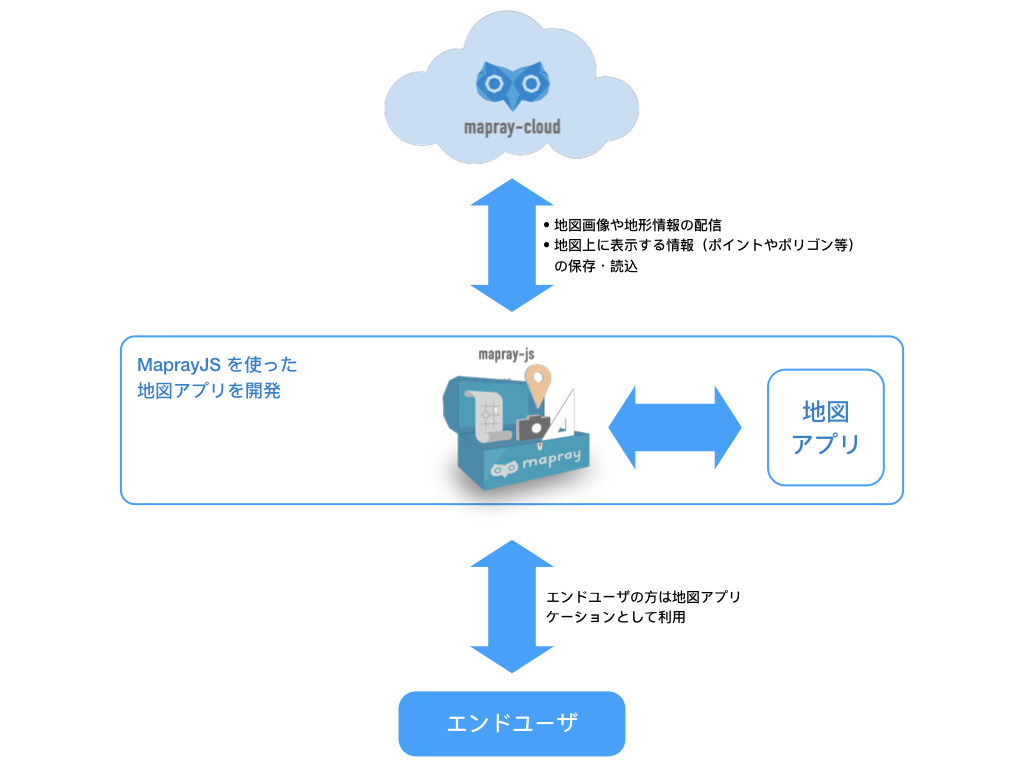
Maprayは、Webブラウザ上で動作するJavaScriptライブラリ「maprayJS」と、ユーザーのデータ管理・データ配信を行う「Mapray Cloud」の2つのソフトウェアから構成されます。
基本的な運用イメージとしては、お客様ご自身でmaprayJSを使った地図アプリを作成していただき、エンドユーザの方が利用することを想定しています。
maprayJS APIを通して、カメラ位置の指定、地理情報の表示といった操作を行うことができます。

1.1. リソースの種類とライセンス
Maprayで利用することができるサーバリソースには、静的リソース、データセットの2種類のデータがあります。
1.1.1. 静的リソース
- 地図画像
- 地図画像タイルです。
任意の外部地図タイルサービスを利用できます。 - DEMデータ
- 地図形状タイルです。
Mapray Cloudで配信されるMapray独自形式のタイルを利用します。
タイルにアクセスするにはアクセストークンが必要です。
1.1.2. データセット
ユーザが任意のデータをアップロードし、簡単に地図上に表示できます。
- 2Dデータ: GeoJson
- 3Dデータ: glTF, obj
- 点群データ: las
- 都市データ: CityGML
1.2. コアライブラリ・UIライブラリ
2つのレベルで開発を行うことができます。
- コアライブラリ(@mapray/mapray-js)
- レンダリングに必要な最小構成のライブラリとなっています。
コアライブラリを直接利用する場合は、マウス操作やカメラ操作など基本機能から実装する必要があります。
ソースコード、API - UIライブラリ(@mapray/ui)
- コアライブラリに加えて、一般的な地図アプリケーションのベースとなる機能が実装されたライブラリとなっています。
マウス操作やキーボード操作などが実装されているため、簡単にアプリケーションを実装できます。
ソースコード、API
2. maprayJSとは
maprayJSはWebブラウザに3次元地図をリアルタイムに表示するためのJavaScriptライブラリです。 このライブラリを使うとHTML文書の特定の要素内に、任意の視点からの3D地図をレンダリングできます。
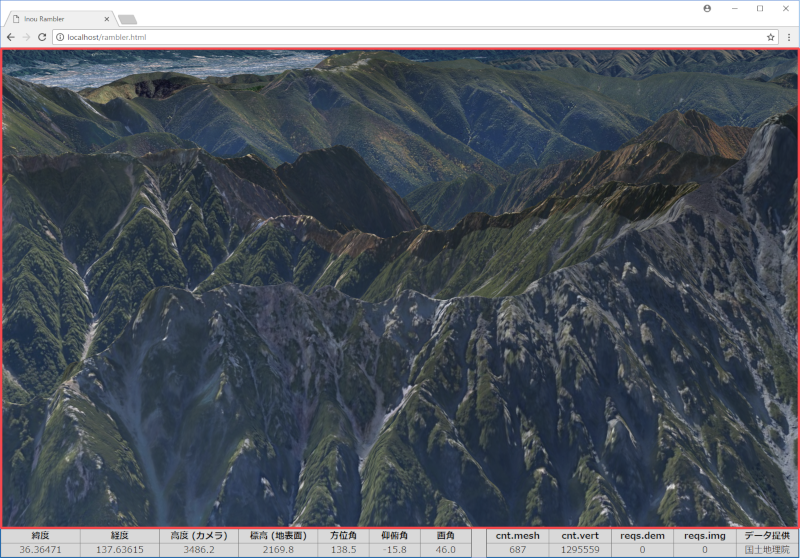
次の図はWebブラウザ上でmaprayJSが3D地図をレンダリングしている様子を示しています。
ここではHTML文書の特定の <div> 要素(赤枠で囲っている部分)を指定し、その上にmaprayJSがレンダリングしています。

コンテンツ開発者はmaprayJSのカメラの位置や角度をフレームごとに変更することによって、リアルタイムにカメラが移動・回転しているように見せることができます。 maprayJSは現在のカメラの視点に合わせて、速度低下やメモリー消費を抑えながら、起伏や地図をなるべく高い解像度で表示しようとします。 コンテンツ開発者は、このようなmaprayJS内部の複雑な処理をほとんど意識することなく、maprayJSを利用できます。
2.1. 動作環境
現在、maprayJSの動作が確認されているWebブラウザは以下の通りです。
- Google Chrome(Windows・macOS版)
- Mozilla Firefox(Windows・macOS版)
- Safari(macOS版)
- Microsoft Edge(Windows版)
その他の環境での動作はまだ確認されていませんが、次の要件で動作するように実装されています。
2.2. 動作要件
JavaScriptで以下のインタフェースが利用できること。
- ECMAScript 5.1
- TypedArray(ECMA)
- Document(WHATWG)
- Window(WHATWG)
- XMLHttpRequest(WHATWG)
- WebGL 1.0
上記のDocumentオブジェクトは document 変数、Windowオブジェクトは window 変数でアクセスできること。
また、 document.createElement メソッドにより次のHTML要素インタフェースを持ったオブジェクトを生成できること。
3. 既知の問題点
- 既知の問題点
- 既知の問題点について説明します。
- ドキュメンテーションを読む >
4. 注意事項
- Attribution
- 著作権表示について説明します。
- ドキュメンテーションを読む >
- ライセンス
- ライセンスについて説明します。
- ドキュメンテーションを読む >

