Tutorials
Maprayのサンプルを利用したチュートリアルになります。チュートリアルをご覧になり、Maprayの使い方を学習して下さい。各チュートリアルの画像をクリックすると詳細な説明ページへジャンプします。
1. カメラ
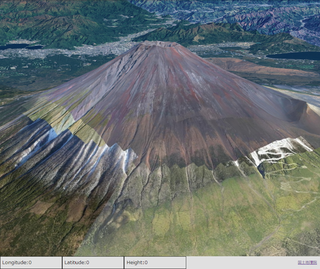
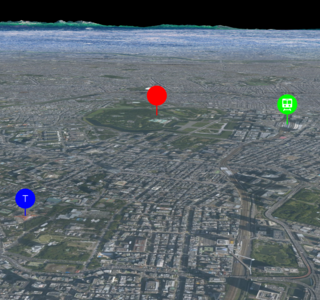
1.1. 緯度経度によるカメラ位置の指定
1.2. カメラのアニメーション (1)
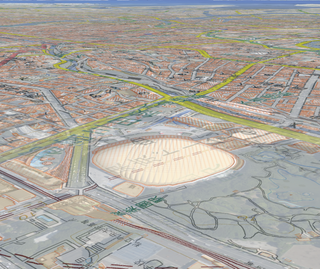
1.4. 画角の変更
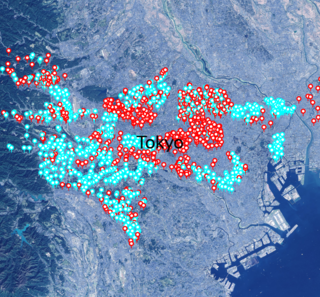
2. 入力
3. レイヤ
3.1. レイヤの表示
4. ベース地図
5. エンティティ / ライン
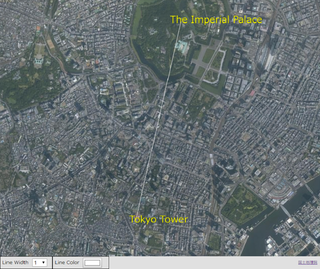
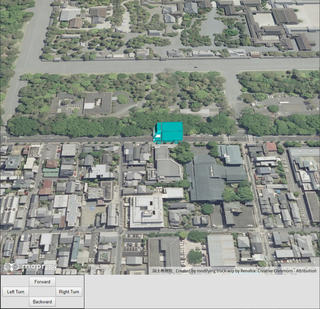
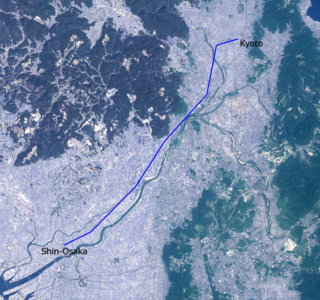
5.1. 線の表示 (SceneLoaderを使った表示)
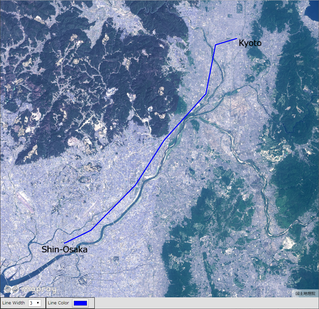
5.2. 線の表示 (addPointを使った表示)
5.3. 線のフォーマットの変更
6. エンティティ / テキスト
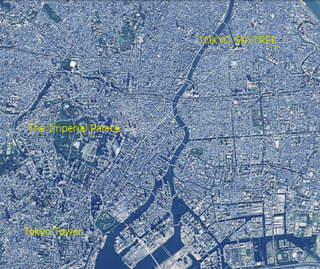
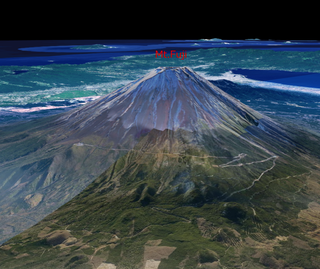
6.1. 文字の表示 (SceneLoaderを使った表示)
6.2. 文字の表示 (addTextを使った表示)
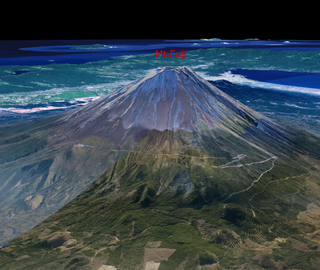
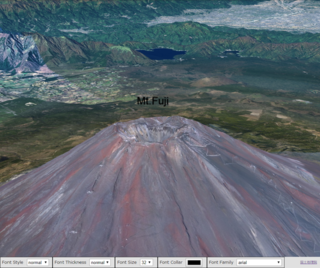
6.3. 文字のフォーマットの変更

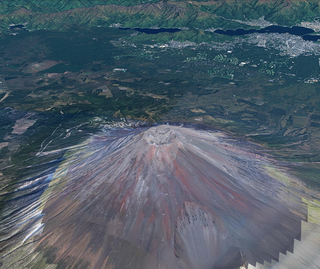
- 文字のフォーマットを変更する方法を説明します。
- 文字のフォーマットを変更する ChangeFontFormat.html 及び ChangeFontFormat.js のサンプルコードです。このサンプルコードでは、ユーザインタフェースを介して、富士山頂上付近の「Mt.Fuji」の文字フォーマットを変更します。変更できる文字フォーマットはスタイル、太さ、大きさ、色、フォントファミリーです。スタイルは通常、イタリック、斜体に、太さは通常、太いに、大きさは9、14、18、22、26、32に、フォントファミリーはarial、Courier、Times New Roman、vardanaにそれぞれ変更できます。また、色はカラーピッカーから変更できます。
7. エンティティ / モデル
今後追加予定です。