マウス操作のカスタマイズ
ここでは、StandardUIViewerのマウス操作をカスタマイズする例を示します。
1. JavaScriptファイル
import mapray from "@mapray/mapray-js"; import maprayui from "@mapray/ui"; const ACCESS_TOKEN = "MTU*************************************"; class CustomViewer extends maprayui.StandardUIViewer { onMouseDown( point, event ) { if ( event.shiftKey ) { const pickResult = this.viewer.pick(point); if ( pickResult.entity ) { console.log( "Entity: ", pickResult.entity ); } else if (pickResult.point) { const pin = new mapray.PinEntity( this.viewer.scene ); const p = new mapray.GeoPoint(); p.setFromGocs( pickResult.point ); pin.addMakiIconPin( "car-15", p ); this.addEntity( pin ); } } else { super.onMouseDown( point, event ); } } } window.startApp = id => { new CustomViewer( id, ACCESS_TOKEN ); };
2. 実行結果
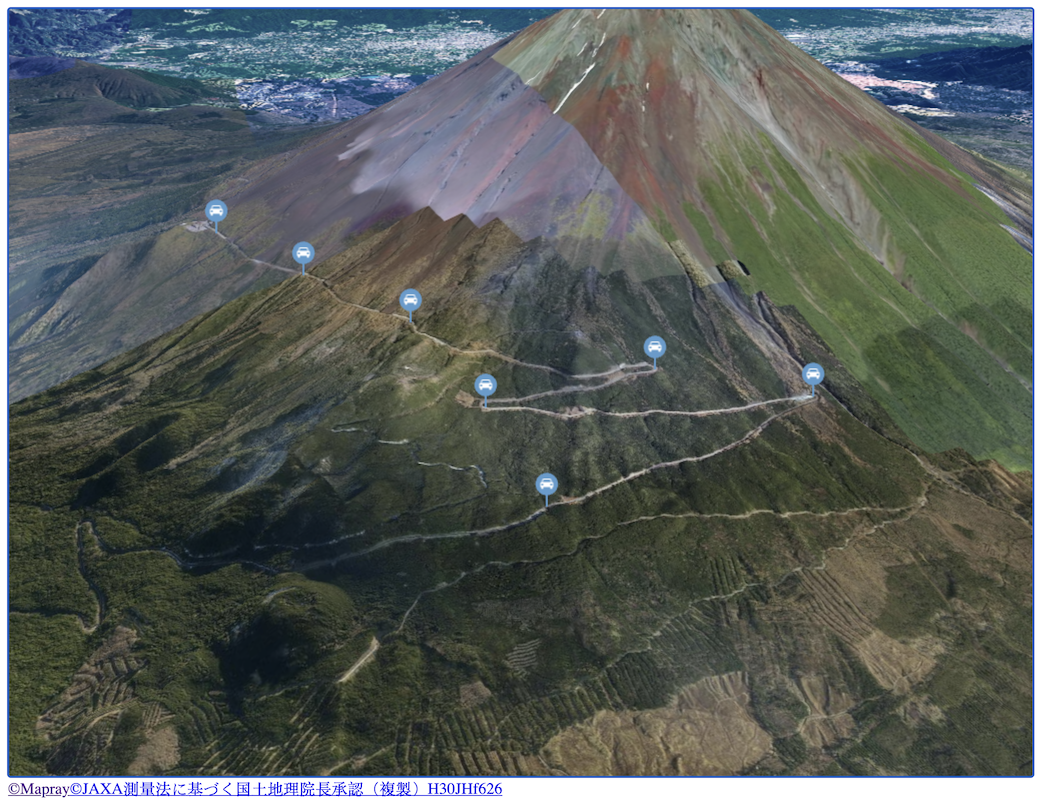
shiftを押しながらクリックするとピンが配置されます。

shiftを押しながらピン上でクリックするとコンソールにクリックしたピンの情報が出力されます。

より詳細な例はデバッグ用コードをご参照ください。
3. 関連するAPI
- mapray.Viewer.pick()
- PickResult
- maprayui.StandardUIViewer (API, ソースコード)
- PinEntity

