リソースの管理と認証
ここでは、Mapray Cloudでのリソースの管理方法や、リソースへのアクセス制限について説明します。
1. リソース
Maprayで利用することができるサーバーリソースには、静的リソース、データセットの2種類があります。
1.1. 静的リソース
静的リソースは、サーバーから配信され地図上に表示されるデータのことで、地図画像データや、地形(DEM)データのことです。
- 地図画像データ
- 地図画像タイルです。任意の外部地図タイルサービスを利用できます。
- 地形(DEM)データ
- 地図形状タイルです。Mapray Cloudで配信されるMapray独自形式のタイルを利用します。地形データにアクセスするにはAPI Keyが必要です。
1.2. データセット
データセットは、ユーザーが任意のデータをアップロードし、地図上に表示する2D・3D・点群・都市データなどの地理データのことで、駅の位置情報や特定のエリアを示すポリゴン、3Dモデルなどがあります。
- 2Dデータ
- GeoJSON形式に対応しています。アップロード方法は解説ページをご参照ください。
- 3Dデータ
- glTF、obj形式に対応しています。アップロード方法は解説ページをご参照ください。
- 点群データ
- las形式に対応しています。アップロード方法は解説ページをご参照ください。
- 都市データ
- CityGML形式に対応しています。アップロード方法は解説ページをご参照ください。※現在作成中です。
Mapray Cloudからアップロードできます。今後さまざまな形式に対応する予定です。
アップロードや編集、削除といった地理情報の操作は、アップロードしたユーザしか行うことはできません。アップロードされたデータセットのアクセスについては、 Token が必要になります。
2. Token
クラウドで管理しているリソースにアクセスするためにはTokenが必要です。
Mapray Cloudから生成できるTokenには、API Key、Access token、ClientTokenの3種類があります。
2.1. API Key
API Keyはランダムに生成される文字列で、 リソースのアクセス権限があることを示すもの です。API Keyを送信して、Mapray Cloudが受け取ったKeyを検証して問題なければリソースを返します。
最小構成のアプリケーションのようにして利用できます。
2.2. API Keyの作成手順
API Keyを生成するまでの手順を説明します。
「Tokens」ページの、「APIKey」タブから、「Create a API Key」ボタンをクリックします。

作成するKeyの名前を入力します。任意の名前を入力して「作成」をクリックします。

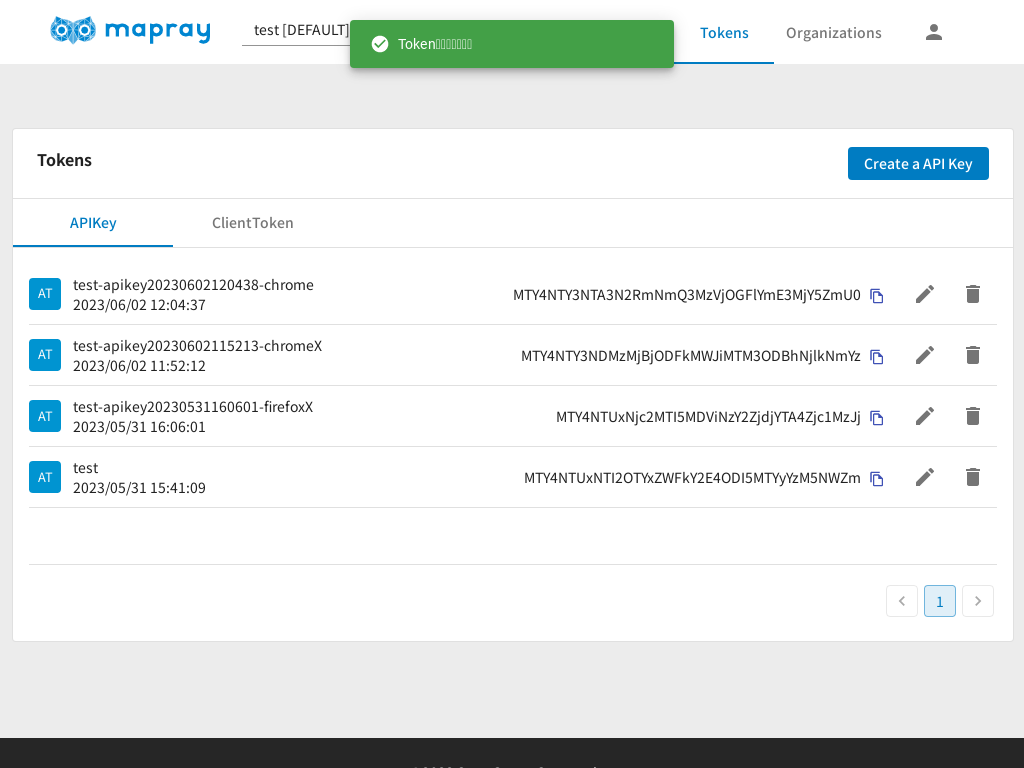
API Keyを確認します。

2.3. Access token
Access tokenはランダムに生成される文字列で、 リソースのアクセス権限があることを示すもの です。Access tokenを送信して、Mapray Cloudが受け取ったAccess tokenを検証して問題なければリソースを返します。
Access tokenはAPI Keyと違いリソースにアクセスする権限を制限することができます。
2.4. Access tokenの生成手順
「Tokens」ページの、「Organization token」タブから、「New Organization Token」ボタンをクリックします。

- 「Name」に任意の名前を入力します。2文字以上128文字以下で入力してください。
Access tokenに付与したい権限の「Token scopes」を選択して、「OK」ボタンをクリックします。

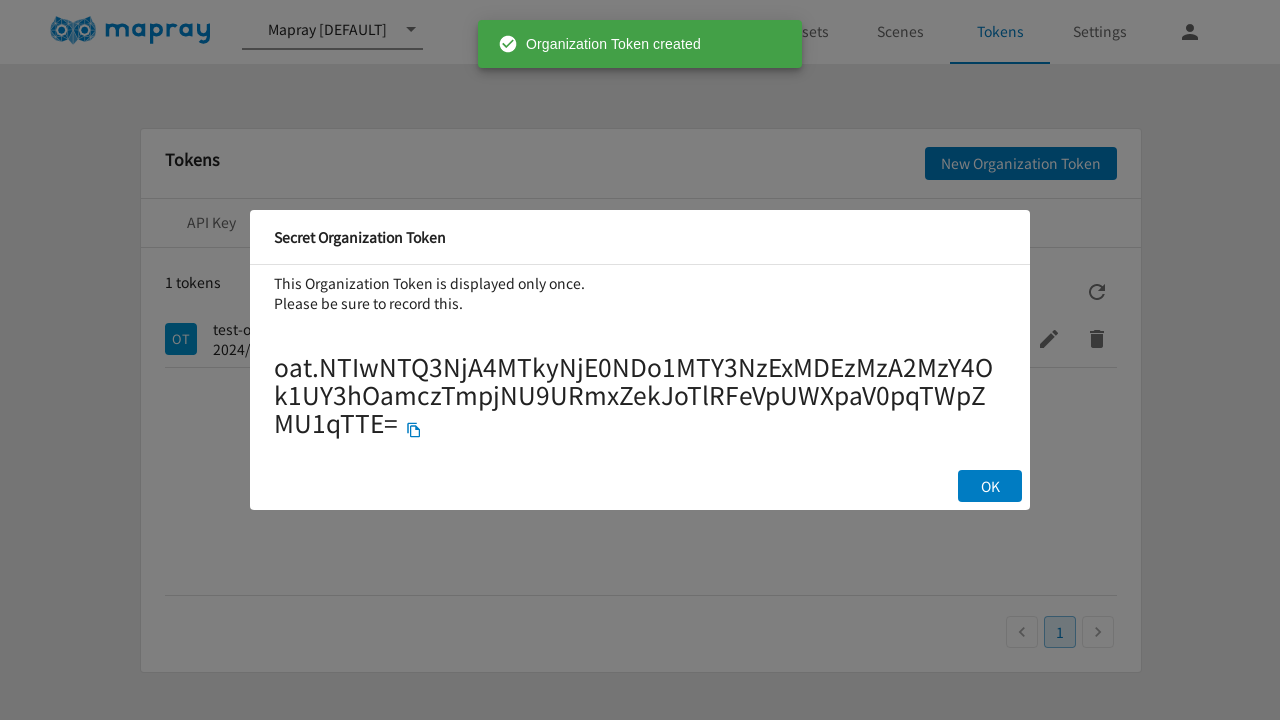
Access tokenは作成時に出るこの画面からのみ確認でき、生成時以降は 再度表示できません。 必ずこれを記録して、適切に管理するようにご注意ください。

2.5. Access tokenの使用方法
例として、Mapray Cloudに保存された3Dデータを読み込む例を示します。
const ACCESS_TOKEN = "MTU*************************************"; // Mapray Cloud へのアクセス情報を生成します。 var maprayApi = new mapray.cloud.CloudApiV2({ basePath: "https://cloud.mapray.com", tokenType: CloudApi.TokenType.ACCESS_TOKEN, token: ACCESS_TOKEN, }); // Mapray Apiを使ってリソースを定義します。 const datasetId = "576*************"; var resource = maprayApi.get3DDatasetAsResource( [ datasetId ] ); // SceneLoaderを使ってリソースを読み込みます。 var loader = new mapray.SceneLoader( viewer.scene, resource ); loader.load();
2.6. ClientToken
deprecated
ClientTokenはランダムに生成される文字列で、ユーザー認証に用いるパスワードの代わりに使用する鍵です。API Keyとは違い、 リソースのアクセス権限があることを示すものではありません。
ClientTokenは、ユーザー認証を行い、リソースのアクセス権限があることを示すAccessTokenを入手するのに利用します。詳しくは解説ページをご参照ください。
2.7. ClientTokenの生成手順
ClientTokenを生成するまでの手順を説明します。
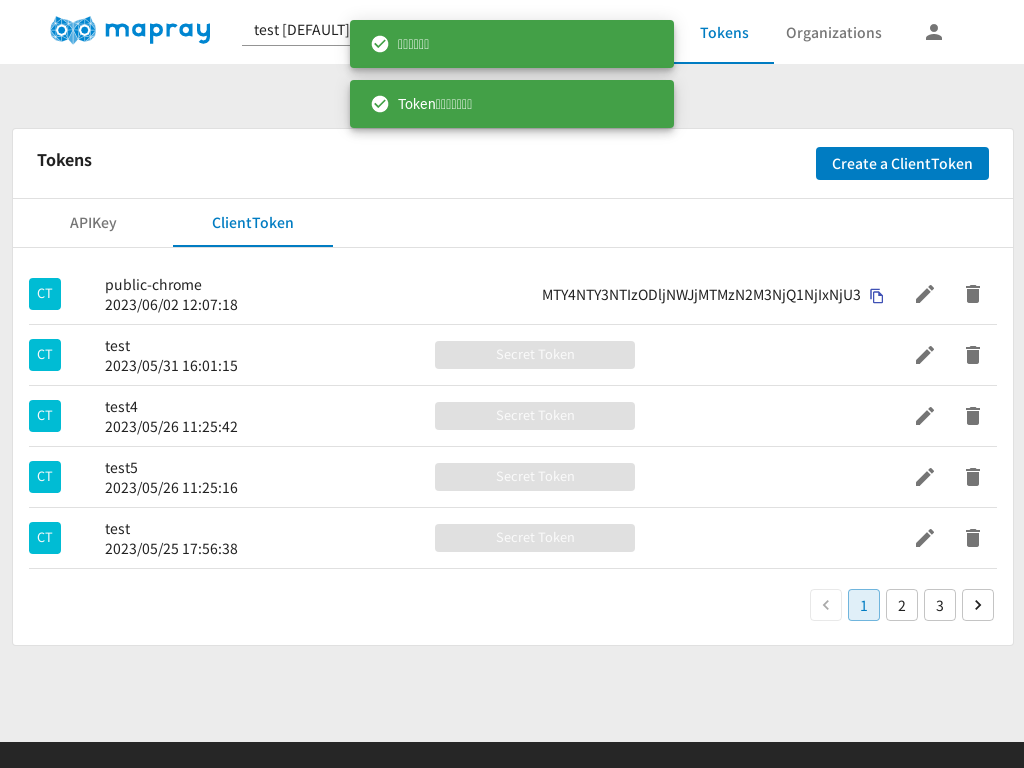
「Tokens」ページの、「ClientToken」タブから、「Create a ClientToken」ボタンをクリックします。

- 「Client token name」に任意の名前を入力します。2文字以上128文字以下で入力してください。
ClientTokenに付与したい権限の「TokenScopes」を選択して、「Create」ボタンをクリックします。TokenScopesについては解説ページをご参照ください。

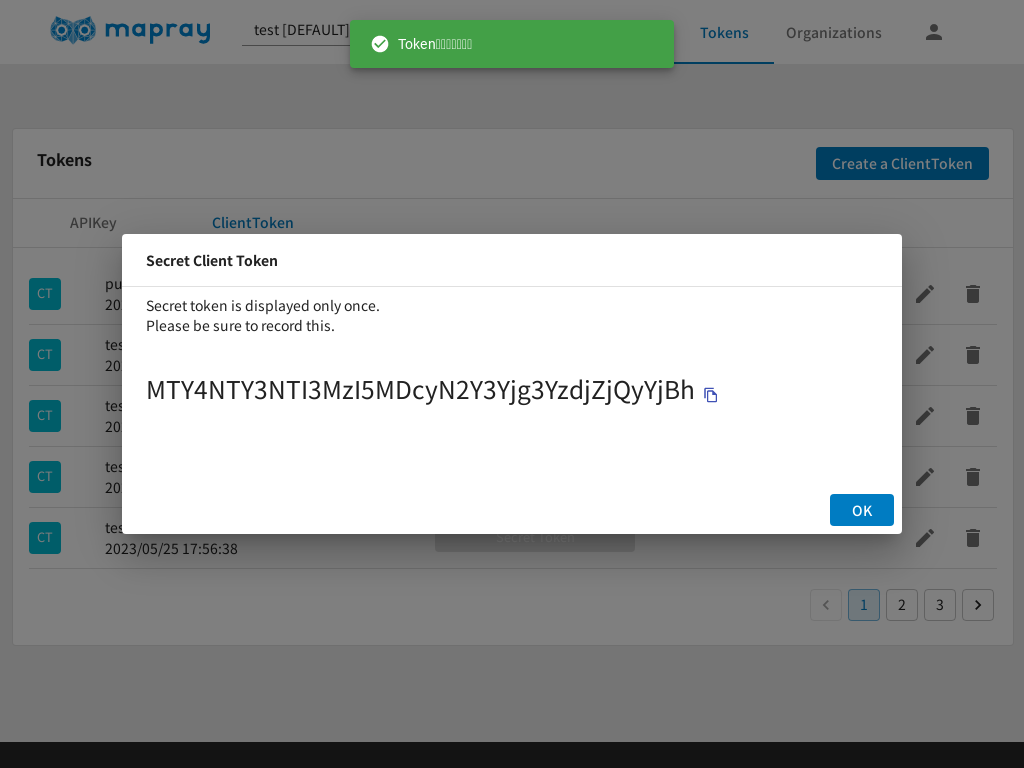
ClientTokenを確認します。「TokenScopes」で、「Secret Scopes」を選択していない場合はこの画面から確認します。

また、「TokenScopes」で、「Secret Scopes」を選択していた場合、ClientTokenは生成時に出るこの画面からのみ確認でき、生成時以降は 再度表示できません。 必ずこれを記録して、適切に管理するようにご注意ください。