1.1 緯度経度によるカメラ位置の指定
緯度経度を指定してカメラ位置を指定する方法を説明します。
1. サンプルコード
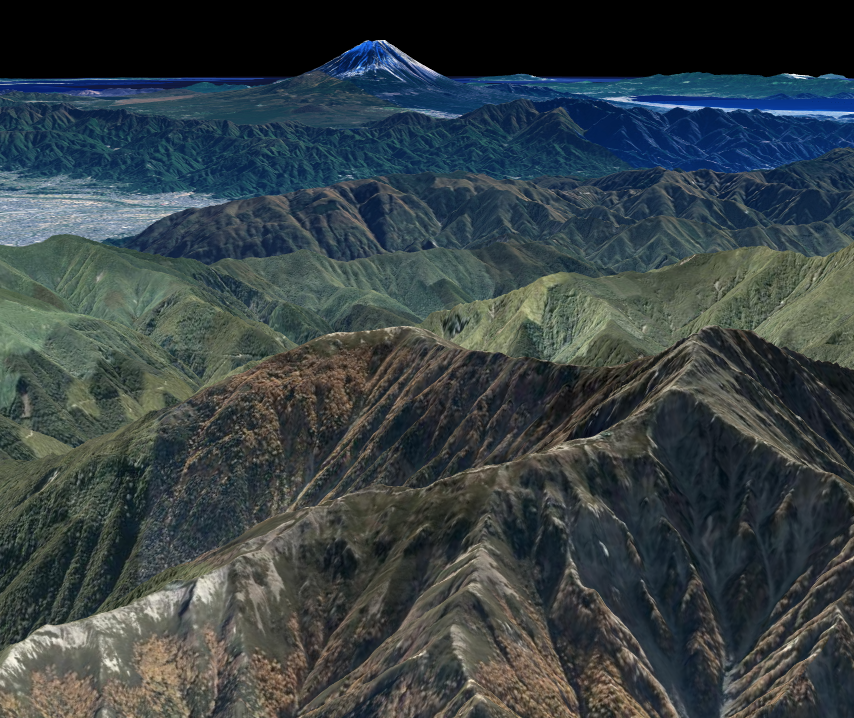
Mapray.Viewerクラスのカメラ位置を緯度・経度で指定する LongitudeAndLatitudeCameraPos.html サンプルコードです。このサンプルコードでは日本で2番目に標高の高い北岳付近から、最も標高の高い富士山を眺めています。
1.1. LongitudeAndLatitudeCameraPos.html
1: <!DOCTYPE html> 2: <html> 3: <head> 4: <meta charset="UTF-8"> 5: <title>LongitudeAndLatitudeCameraPosSample</title> 6: <script src="https://resource.mapray.com/mapray-js/v0.9.5/mapray.min.js"></script> 7: <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css"> 8: <style> 9: html, body { 10: height: 100%; 11: margin: 0; 12: } 13: 14: div#mapray-container { 15: display: flex; 16: position: relative; 17: height: 100%; 18: } 19: </style> 20: </head> 21: 22: <body> 23: <div id="mapray-container"></div> 24: </body> 25: </html> 26: 27: <script> 28: // Access Tokenを設定 29: var accessToken = "<your access token here>"; 30: 31: // Viewerを作成する 32: viewer = new mapray.Viewer( 33: "mapray-container", { 34: image_provider: new mapray.StandardImageProvider( { url: "https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", format: "jpg", min_level: 2, max_level: 18 } ), 35: dem_provider: new mapray.CloudDemProvider(accessToken) 36: } 37: ); 38: 39: // カメラ位置の設定 40: 41: // 球面座標系(経度、緯度、高度)で視点を設定。座標は日本で2番目に高い山 42: var home_pos = { longitude: 138.247739, latitude: 35.677604, height: 3000 }; 43: 44: // 球面座標から地心直交座標へ変換 45: var home_view_geoPoint = new mapray.GeoPoint( home_pos.longitude, home_pos.latitude, home_pos.height ); 46: var home_view_to_gocs = home_view_geoPoint.getMlocsToGocsMatrix( mapray.GeoMath.createMatrix() ); 47: 48: // 視線方向を定義 49: var cam_pos = mapray.GeoMath.createVector3([-3000, 2600, 1000]); 50: var cam_end_pos = mapray.GeoMath.createVector3([0, 0, 0]); 51: var cam_up = mapray.GeoMath.createVector3([0, 0, 1]); 52: 53: // ビュー変換行列を作成 54: var view_to_home = mapray.GeoMath.createMatrix(); 55: mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home); 56: 57: // カメラの位置と視線方向からカメラの姿勢を変更 58: var view_to_gocs = viewer.camera.view_to_gocs; 59: mapray.GeoMath.mul_AA(home_view_to_gocs, view_to_home, view_to_gocs); 60: 61: // カメラのnear、farの設定 62: viewer.camera.near = 30; 63: viewer.camera.far = 500000; 64: </script>
このサンプルコードの詳細を以下で解説します。
1.2. htmlの文字コード設定
4行目でhtmlの文字コードを設定します。このサンプルコードでは、utf-8を設定します。
4: <meta charset="UTF-8">
1.3. タイトルの設定
5行目でタイトルを設定します。このサンプルコードでは、LongitudeAndLatitudeCameraPosSampleを設定します。
5: <title>LongitudeAndLatitudeCameraPosSample</title>
1.4. JavaScriptファイルのパス設定
6~7行目でhtmlで参照するJavaScript及びスタイルシートのパスを設定します。このサンプルコードでは、maprayのJavaScriptファイル、スタイルシートを設定します。
6: <script src="https://resource.mapray.com/mapray-js/v0.9.5/mapray.min.js"></script> 7: <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css">
1.5. スタイルの設定
8~19行目で表示する要素のスタイルを設定します。このサンプルコードでは以下の要素のスタイルを設定します。
- html
- body
- div#mapray-container(地図表示部分)
8: <style> 9: html, body { 10: height: 100%; 11: margin: 0; 12: } 13: 14: div#mapray-container { 15: display: flex; 16: position: relative; 17: height: 100%; 18: } 19: </style>
1.6. 地図表示部分の要素
23行目で地図表示部分のブロックを記述します。このブロックのidに紐づけて地図を表示します。
23: <div id="mapray-container"></div>
1.7. アクセストークンの設定
29行目でアクセストークンを設定します。<your access token here>部分に取得したアクセストークンを設定します。
28: // Access Tokenを設定 29: var accessToken = "<your access token here>";
1.8. Viewerの作成
次に、地図を表示するために、32~37行目のmaprayの表示を管理するクラス(mapray.Viewer)を生成します。このクラスの引数は、コンテナ、生成オプションの順に設定します。このサンプルコードでは、地図表示部分のブロックのid、汎用的な地図画像プロバイダクラス(mapray.StandardImageProvider)のインスタンス、クラウドDEMプロバイダクラス(mapray.CloudDemProvider)のインスタンスを設定します。 汎用的な地図画像プロバイダクラスのコンストラクタの引数は、urlに地図タイルのURLの先頭文字列、formatに地図タイルの画像フォーマット拡張子、min_levelに最小ズームレベル、max_levelに最大ズームレベルを設定します。このサンプルコードでは、"https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/" 、".jpg"、2、18を設定します。 クラウドDEMプロバイダクラスのコンストラクタの引数は、APIキーの文字列を設定します。このサンプルコードでは、アクセストークンを設定します。
31: // Viewerを作成する 32: viewer = new mapray.Viewer( 33: "mapray-container", { 34: image_provider: new mapray.StandardImageProvider( { url: "https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", format: "jpg", min_level: 2, max_level: 18 } ), 35: dem_provider: new mapray.CloudDemProvider(accessToken) 36: } 37: );
1.9. 3次元データの表示方法
2次元データ(画像等)は、直接画面に表示することができますが、3次元データは、直接画面に表示することができません。これは、表示しようとしている画面が2次元空間であるためであり、それよりも次元の大きいデータを表示しようとすると、2次元空間で表示できるように、次元の削減をする必要があります。 この問題を解決するために、コンピュータグラフィックスの世界では、カメラで撮影したと仮定した映像を表示することで、3次元データを画面上に表示できるようにしています。 ここでは、その方法の概念をサンプルコードと合わせて解説します。
1.10. カメラと3Dモデルの関係
カメラで撮影したと仮定した映像を表示するためには、カメラそのものと被写体となる3Dモデルが必要になります。日常生活におけるカメラと被写体の関係と同じように、コンピュータグラフィックスで表現する場合も、カメラと被写体は同一空間上に存在する必要があります。その空間は基本的に3次元の直交座標系で表現され、こちらも日常生活における生活空間と何ら変わりがありません。つまり、日常生活において、カメラで被写体を撮影する行為をコンピュータの中で実現させることで、3次元データを2次元データで表現することができるようになります。 そのために必要となる情報は、日常生活においてカメラを撮影することを考えると、下記の情報が必要なことが想像できます。
- 被写体(対象の3Dモデル)
- 撮影位置(カメラの位置)
- 撮影する向き(カメラの向き)
- 焦点距離(ズーム量)などのカメラの詳細パラメータ(カメラのズームイン・ズームアウト)
- 撮影中心(被写体のどこを狙って撮影するか)
これらの情報が用意できれば、コンピュータの中で被写体を撮影するという行為ができるようになり、その結果の画像を画面に表示することができるようになります。以降で、これらの情報をどのように用意するのかを順に解説します。
1.11. 被写体(対象の3Dモデル)
Maprayを利用する場合の被写体(対象の3Dモデル)は、表示したいものは地図データなので、地図データそのものとなります。その地図データのどこをどのように撮影する(見る)かで、表示される画像が変わることになります。
1.12. 撮影位置(カメラの位置)
このサンプルコードでは、日本で2番目に標高の高い北岳付近から、最も標高の高い富士山を見ている画像を作成することを目標としているため、撮影位置(カメラの位置)は、日本で2番目に標高の高い北岳にする必要があります。 まず、北岳の場所を緯度・経度・高度による球面座標系で用意します。サンプルコードでは、42行目の処理がその内容にあたります。 しかし、前述のとおり、コンピュータグラフィックスで表現するためには、カメラと被写体は同一空間、つまり3次元の直交座標系上に存在する必要があります。42行目で用意した北岳の場所は、球面座標系で表現された位置なので、3次元の直交座標系に変換しなければ、2次元の画像として表現できないことになります。Maprayでは、この3次元の直交座標系に地心直交座標系を用いているため、球面座標系から地心直交座標系に変換する処理を行い、地心直交座標系での北岳の位置を求めます。サンプルコードでは、45~46行目の処理がその内容にあたります。maprayで用意されているgetMlocsToGocsMatrix関数は、球面座標系で表現された位置を地心直交座標系に変換することができます。
41: // 球面座標系(経度、緯度、高度)で視点を設定。座標は日本で2番目に高い山 42: var home_pos = { longitude: 138.247739, latitude: 35.677604, height: 3000 }; 43: 44: // 球面座標から地心直交座標へ変換 45: var home_view_geoPoint = new mapray.GeoPoint( home_pos.longitude, home_pos.latitude, home_pos.height ); 46: var home_view_to_gocs = home_view_geoPoint.getMlocsToGocsMatrix( mapray.GeoMath.createMatrix() );
1.13. 撮影する向き(カメラの向き)と撮影中心(被写体のどこを狙って撮影するか)
次に、撮影する向き(カメラの向き)と撮影中心(被写体のどこを狙って撮影するか)を決定します。撮影する向きは視線方向と、撮影中心は注視点とそれぞれ呼ばれ、それが決まると、3次元データを2次元画像として表現することができるようになります。 maprayでは、カメラの情報を元に3次元データを2次元画像に変換するための変換行列を、55行目のlookat_matrix関数で作成することができます。 lookat_matrix関数には、カメラの向きを定めるために、下記の3つの情報を受け渡す必要があります。これらの情報はローカル座標で定義することになりますが、Maprayではこのローカル座標系をMaprayローカル直交座標系と呼びます。
- 視点の位置
- 注視点の位置
- カメラの上方向ベクトル
このサンプルコードでは、49行目で視点の位置を設定し、50行目で注視点の位置を設定しています。この視点と注視点の位置から撮影する向きは決まりますが、カメラ自体の向き(縦持ち・横持ちなどのカメラ自身の向き)はこれらの情報だけでは決定することができません。そこで、51行目でカメラの上方向を示すベクトルを設定することで、カメラ自体の向きを確定することができ、これらの情報をもとに変換行列を計算することができます。
48: // 視線方向を定義 49: var cam_pos = mapray.GeoMath.createVector3([-3000, 2600, 1000]); 50: var cam_end_pos = mapray.GeoMath.createVector3([0, 0, 0]); 51: var cam_up = mapray.GeoMath.createVector3([0, 0, 1]); 52: 53: // ビュー変換行列を作成 54: var view_to_home = mapray.GeoMath.createMatrix(); 55: mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home);
1.14. カメラ姿勢の適用
これまでに求めたカメラ位置を表す変換行列と、カメラ方向を表す変換行列から、最終的なカメラ姿勢を計算し、Mapray.Viewerクラスのカメラに反映します。58~59行目では、mul_AA関数を用いて、2つの行列を乗算し、最終的なカメラ姿勢を計算しています。
57: // カメラの位置と視線方向からカメラの姿勢を変更 58: var view_to_gocs = this.viewer.camera.view_to_gocs; 59: mapray.GeoMath.mul_AA(home_view_to_gocs, view_to_home, view_to_gocs);
1.15. 焦点距離(ズーム量)などのカメラの詳細パラメータ(カメラのズームイン・ズームアウト)
これまでに説明した内容で、3次元データを2次元画像として表現することができるようになりましたが、撮影するカメラには、画角や焦点距離など、カメラの詳細パラメータを設定することで、2次元画像に表現する内容を変更させることができます。 このサンプルコードでは、カメラの見える範囲(投影範囲)を設定します。これは実際のカメラの焦点距離と同じ考え方で、撮影するカメラで見える範囲を設定することができます。コンピュータグラフィックスでは、カメラからの近い側を近接平面距離、遠い側を遠方平面距離と呼び、その2つの距離の中に含まれている3次元データを2次元画像で表現する対象としています。具体的には、62行目で指定した近接平面距離と63行目で指定した遠方平面距離の間になるため、このサンプルコードでは、カメラの位置から30~500,000mmの範囲が表示対象となっています。
61: // カメラのnear、farの設定 62: this.viewer.camera.near = 30; 63: this.viewer.camera.far = 500000;