Mapray CloudへSceneを登録し、複数のDatasetを管理する
1. Scene について
Mapray でデジタルツインサービスを開発する際に、複数の Dataset により使用されることがあります。
これらの Dataset を管理するために「Scene」という概念が Mapray にあります。

「Scene」とは、場面や舞台を表します。複数のオブジェクト (Dataset) を Scene に追加することで、一つの場面や舞台を作成することができます。
例えば、ゲームではステージが Scene、キャラクターや建物や道具などがオブジェクトに相当し、ステージ (Scene) の中にキャラクターや建物や道具など (オブジェクト) を複数配置することができます。
Mapray Cloud ではオブジェクトが Dataset であり、 Scene の中に Dataset を複数配置して、一つの Scene として管理することができます。
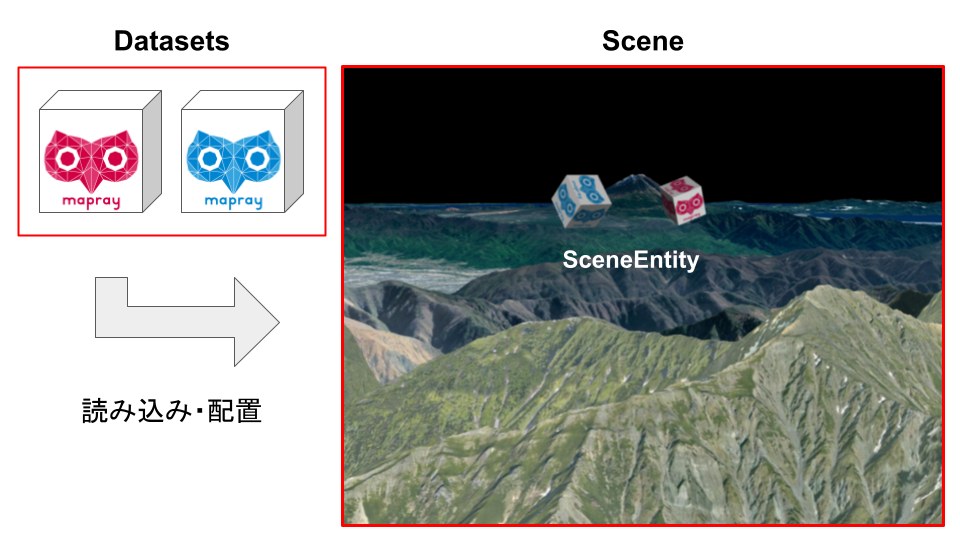
Scene に配置される Dataset のことを「SceneEntity」と呼びます。
「SceneEntity」は Mapray Cloud へ登録 で登録した 2D、3D、点群などの Dataset の情報をもとに、 Scene 内に独立したオブジェクトを作成します。
Dataset と SceneEntity は親子関係にあり、 Dataset が親、 SceneEntity が子になります。
SceneEntity を編集、削除しても Mapray Cloud に登録している Dataset には影響をありませんが、 Mapray Cloud に登録している Dataset を削除すると SceneEntity も削除されます。
また、SceneEntity を複製した際、元の SceneEntity を編集や削除をしても複製先の SceneEntity は影響を受けません。
現在は 3D Dataset のみ対応しています。 以下の操作では 3D Dataset が必要になるためMapray Cloud へ登録(3D)をご参照頂きアップロードしてください。
1.1. Scene の利用例
通常、複数の Dataset をアプリケーションに追加する場合、ひとつずつコードを書いて追加する必要があります。
しかし、Scene を利用することで、複数の Datasets を一元管理することができ、アプリケーションに Scene を追加することで複数の Dataset をまとめて追加できます。
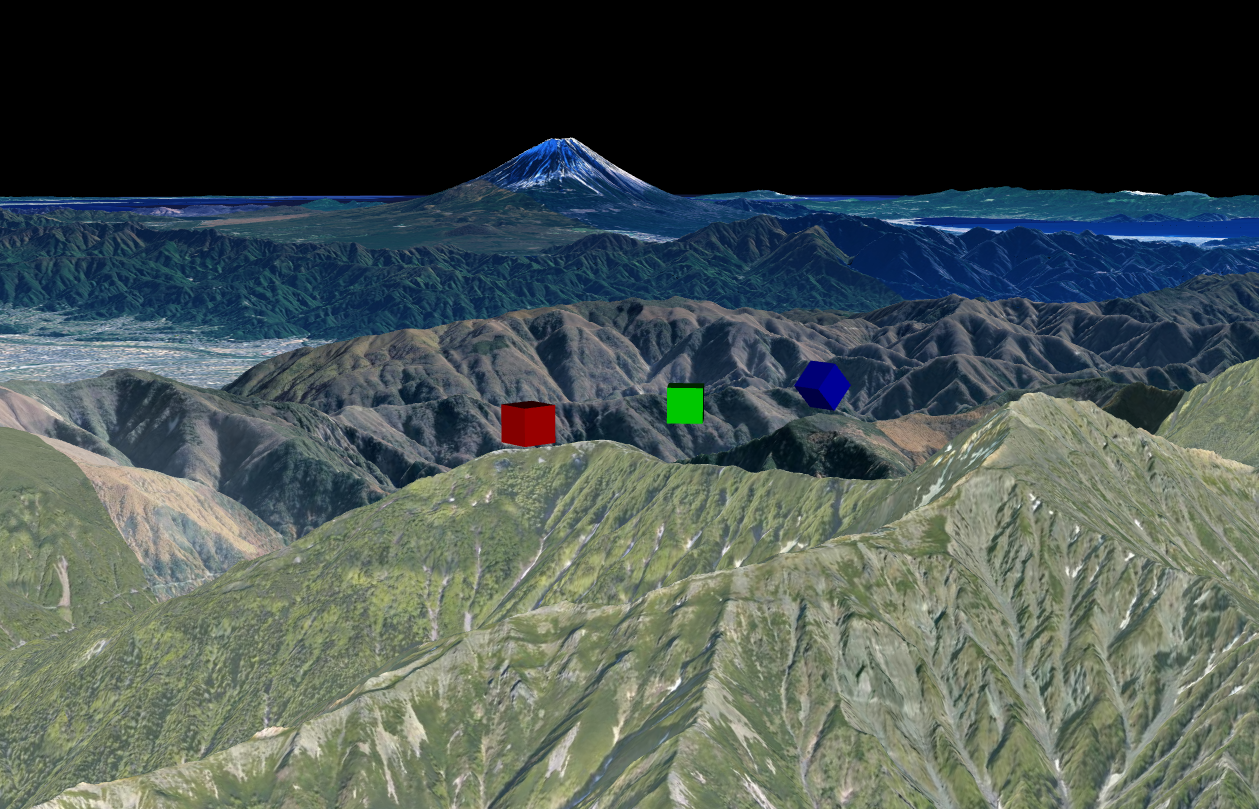
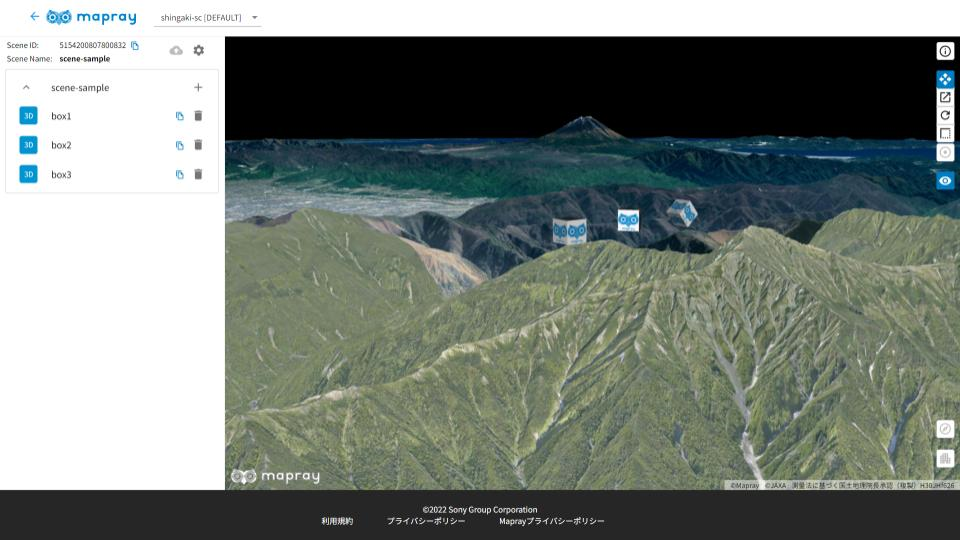
例えば、下の scene-sample では1つの 3D Dataset から SceneEntity を3つ作成しています。
Scene 内では、同じ 3D Dataset を異なる位置や向きで複数配置することができます。
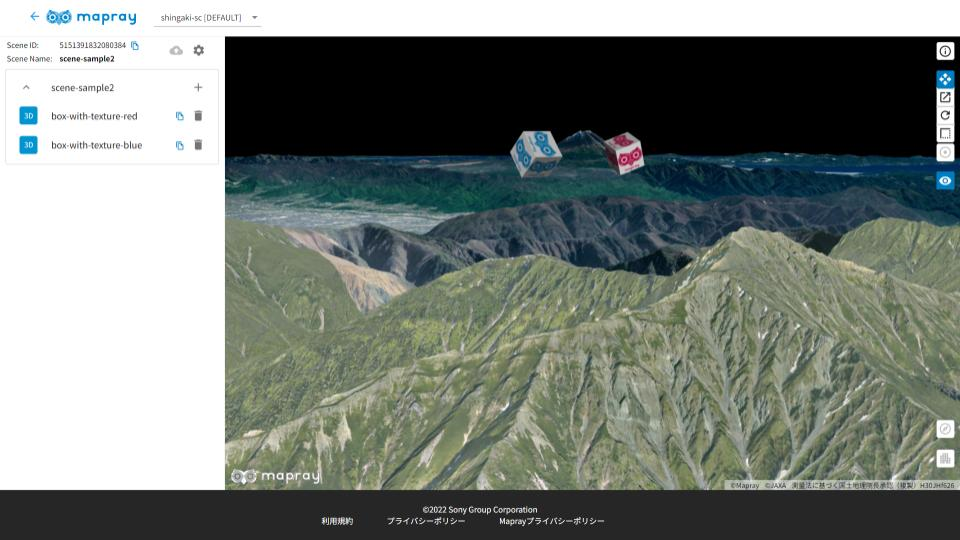
scene-sample2 では、2つの 3D Dataset から SceneEntity を作成しています。
| scene-sample | scene-sample2 |
|---|---|
 |
 |
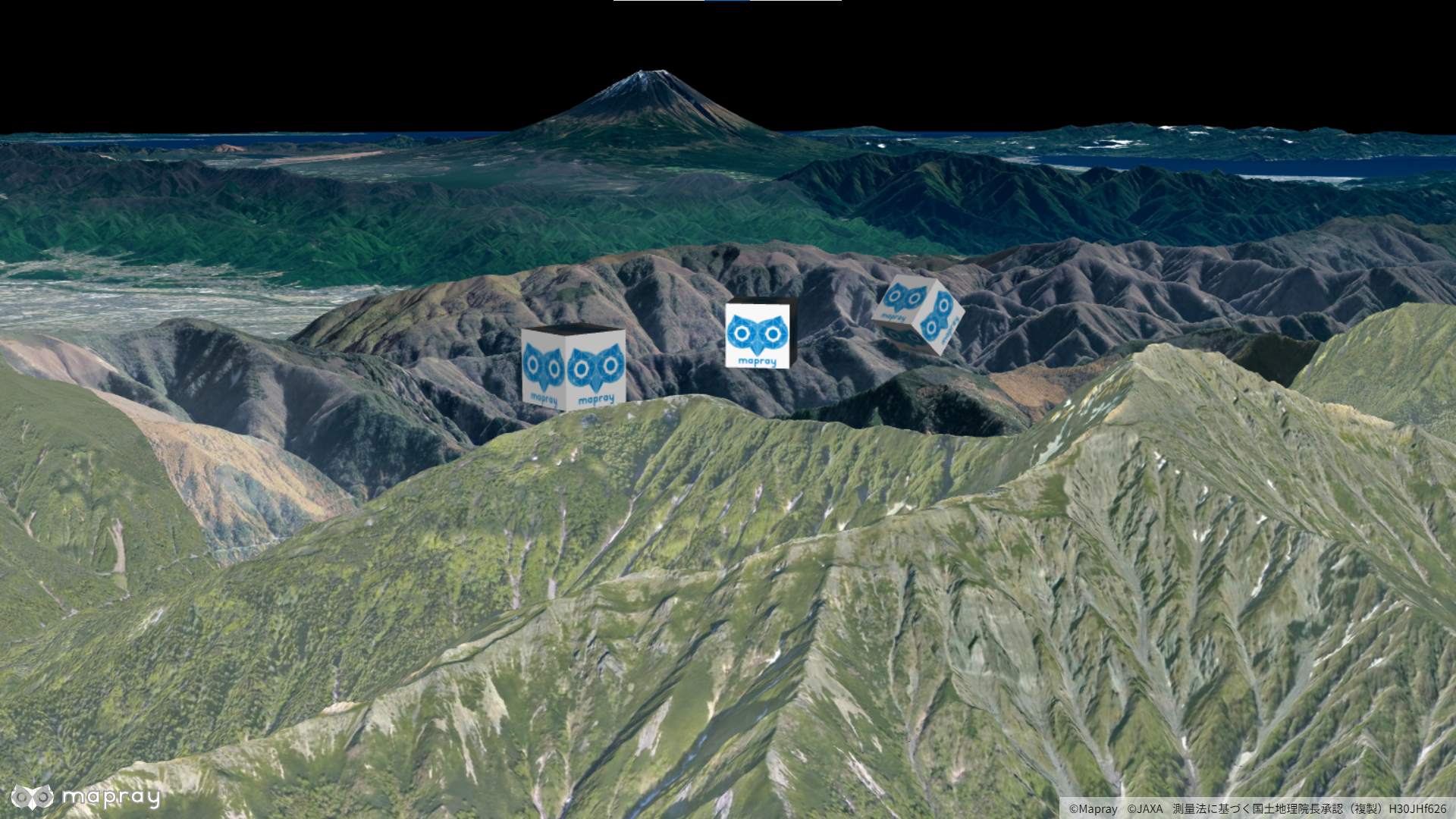
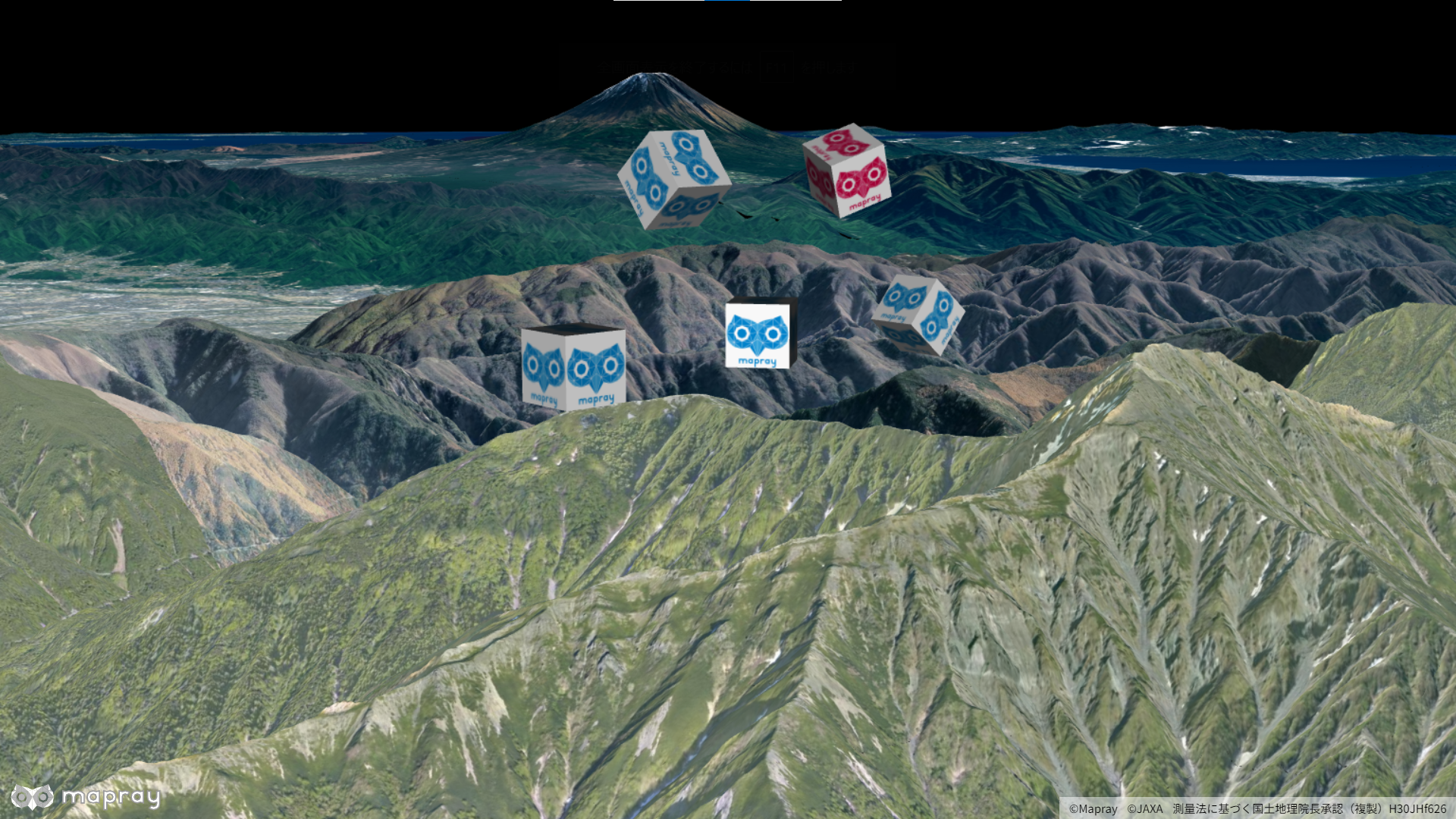
このように作成した Scene を最小構成のアプリケーションに追加し、表示した例を以下に示します。
左は scene-sample のみ、右は scene-sample と scene-sample2 を追加した場合の表示例をそれぞれ示しています。
| 1つの Scene を追加 | 複数の Scene を追加 |
|---|---|
 |
 |
このように、Sceneを利用することで、複数の Dataset を簡単に管理、編集したり、アプリケーションに追加したりすることができます。
2. Scene を作成する
Mapray Cloud から Scene の作成を行います。
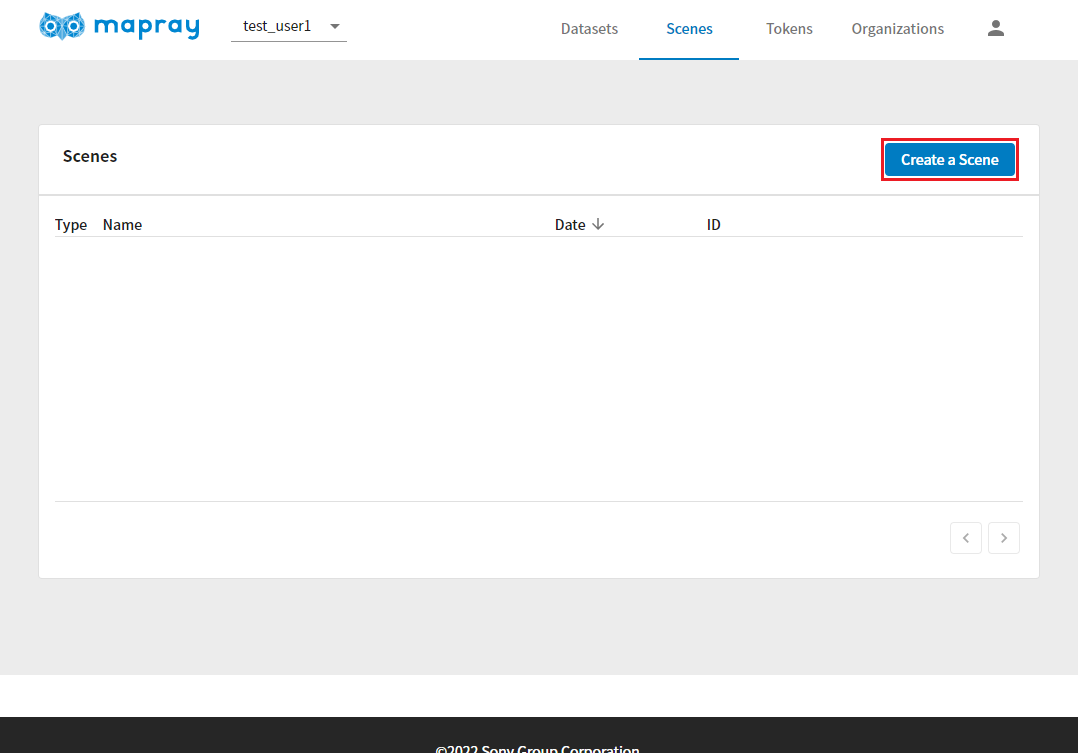
Scenes ページを表示している状態で、 Create a Scene をクリックします。

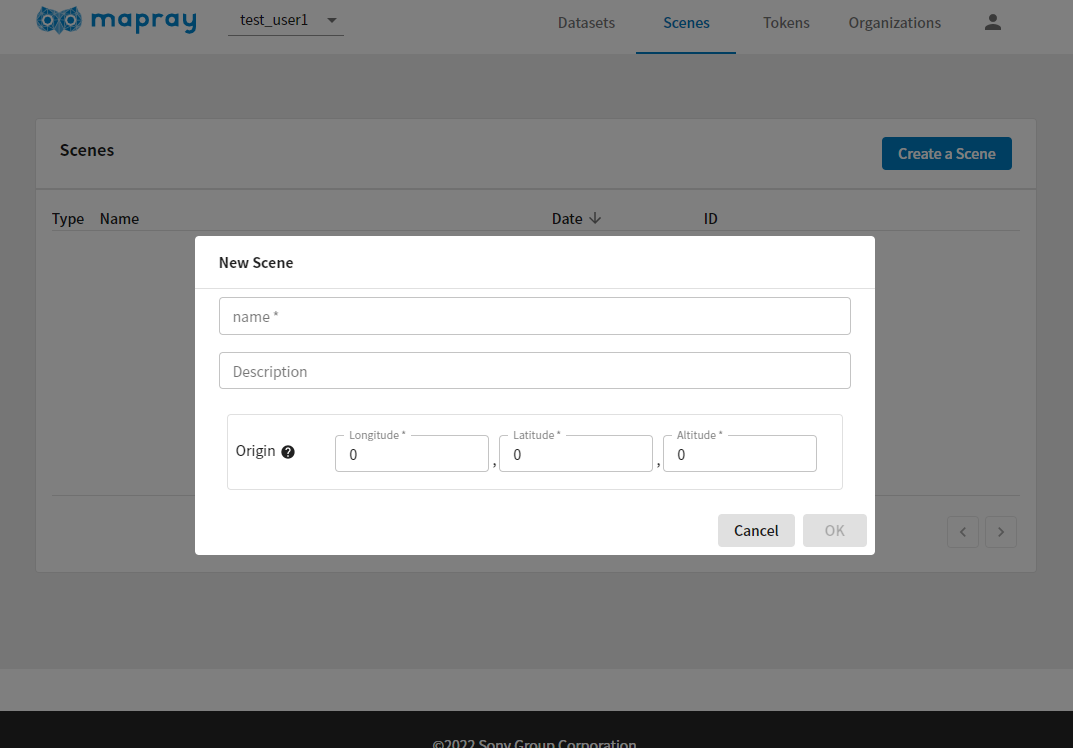
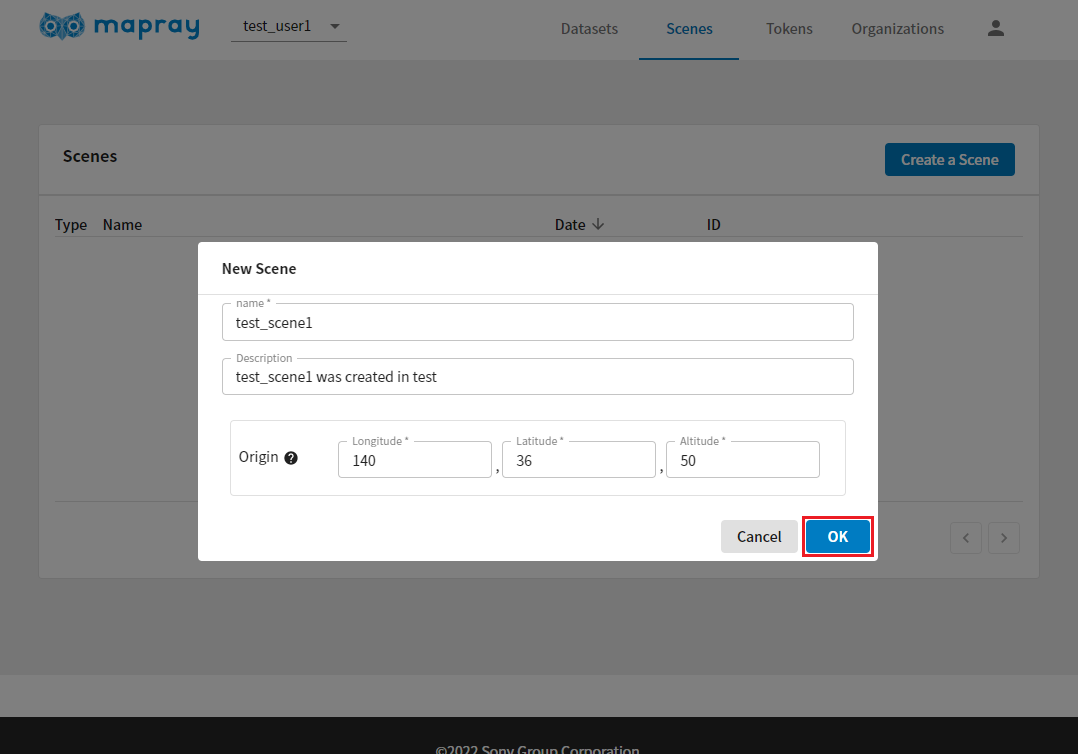
New Scene ダイアログが表示されたら、必要事項を入力します。

| プロパティ | 説明 |
|---|---|
| Name | 任意の名前を指定します |
| Desctiption | 任意の説明を指定します |
| Origin | シーンの原点位置を緯度・経度で指定します。X: 経度, Y: 緯度, Z: 高さの順に指定します |
入力が完了したら OK をクリックします。

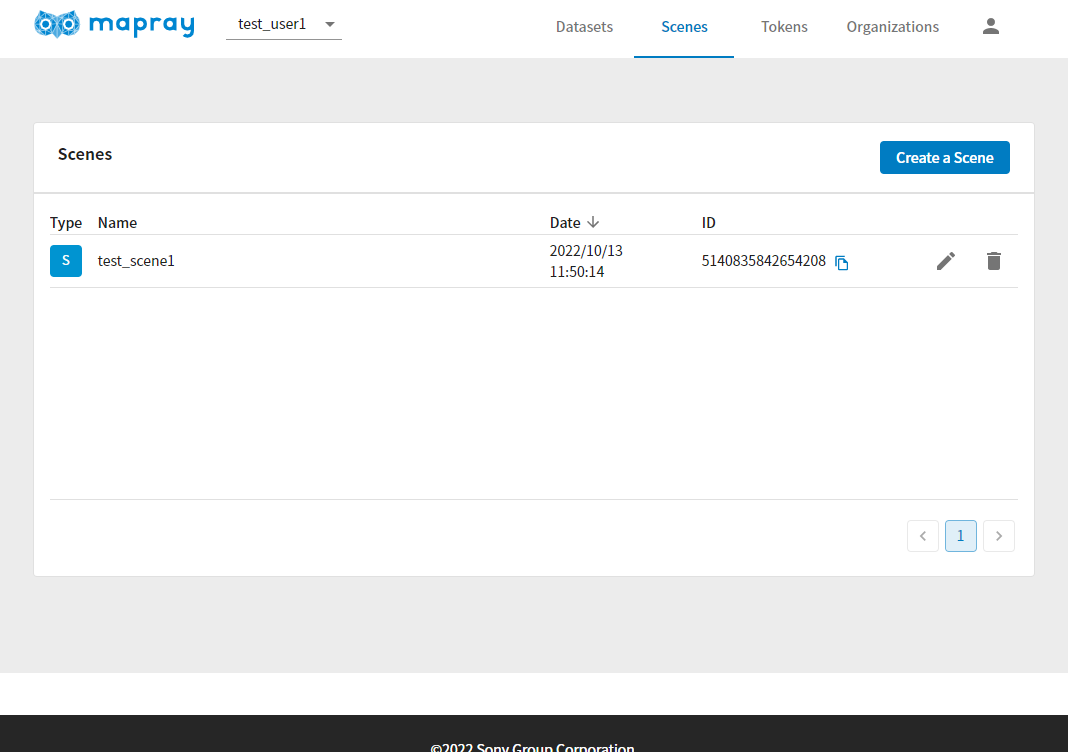
Scene の作成に成功したら、リストに新しい項目が追加されます。

3. Scene の編集ページに遷移する
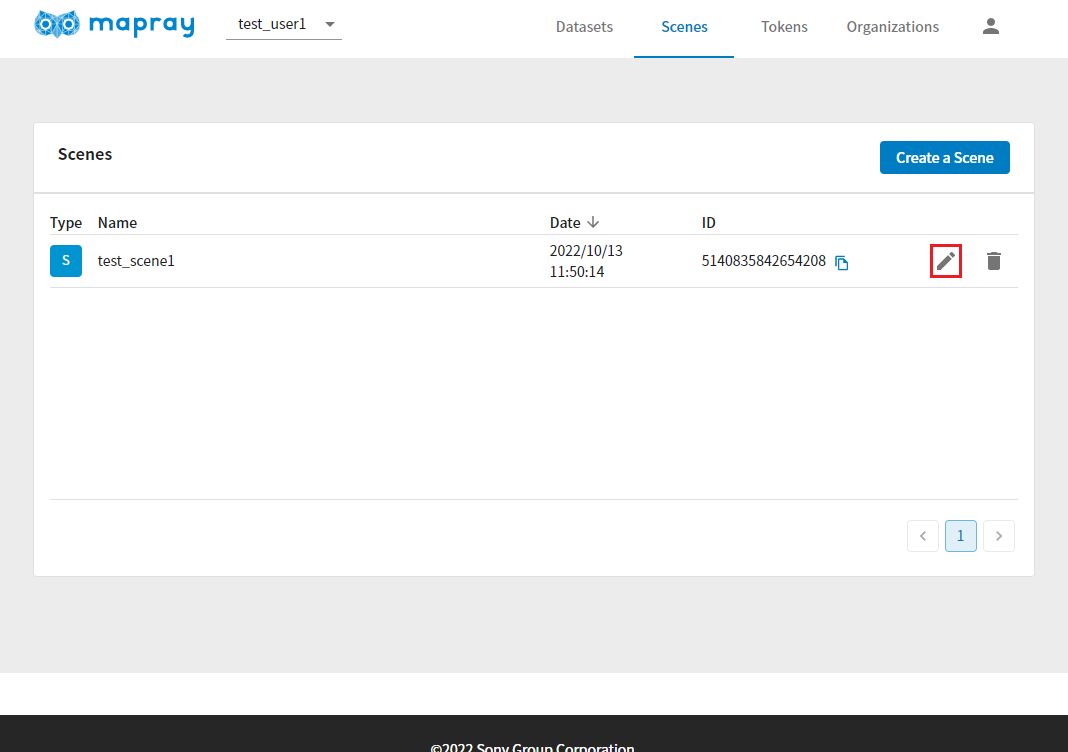
Scene を作成したら、編集したい Scene の 編集アイコン をクリックします。

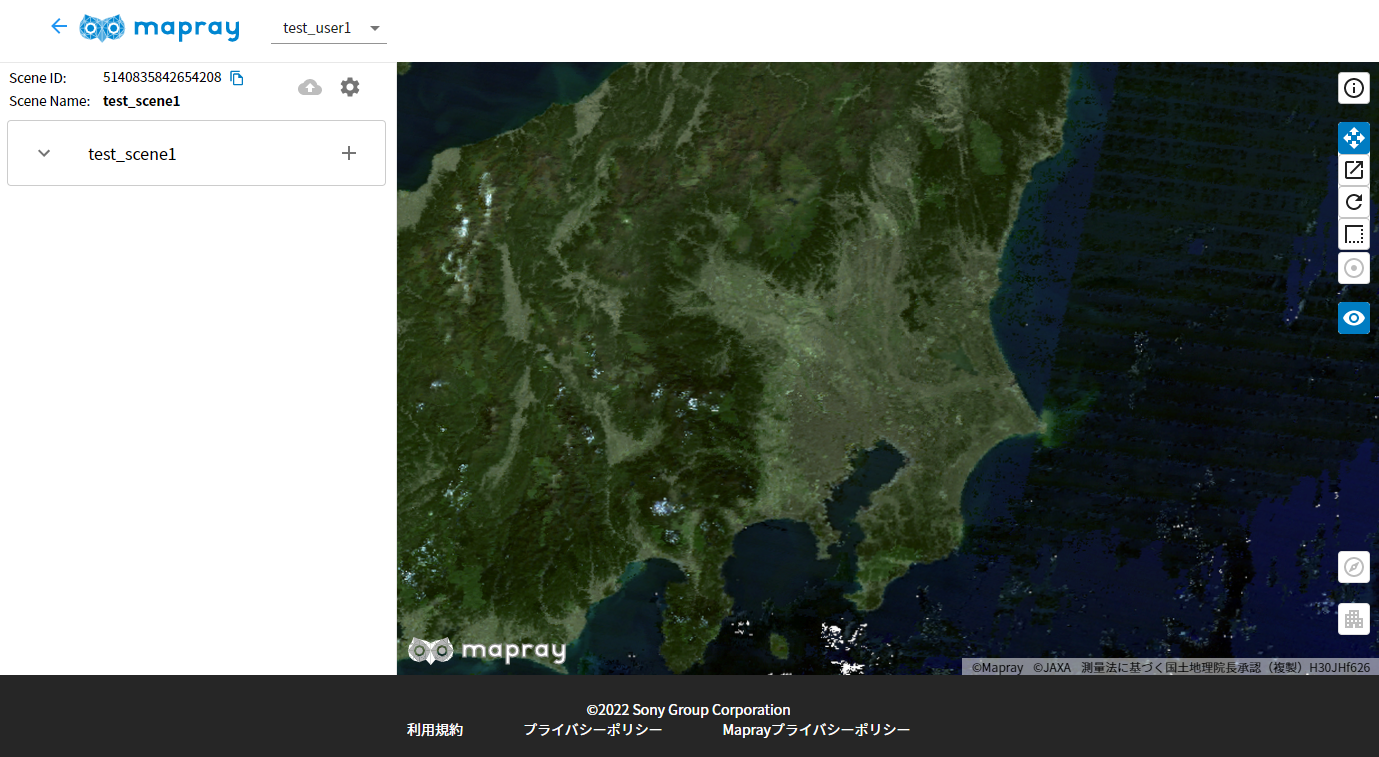
編集ページに遷移したら、下記のようなページが表示されます。

編集ページでは Scene の編集、保存、 SceneEntity の作成、編集、削除、表示が行えます。
4. SceneEntity を作成する
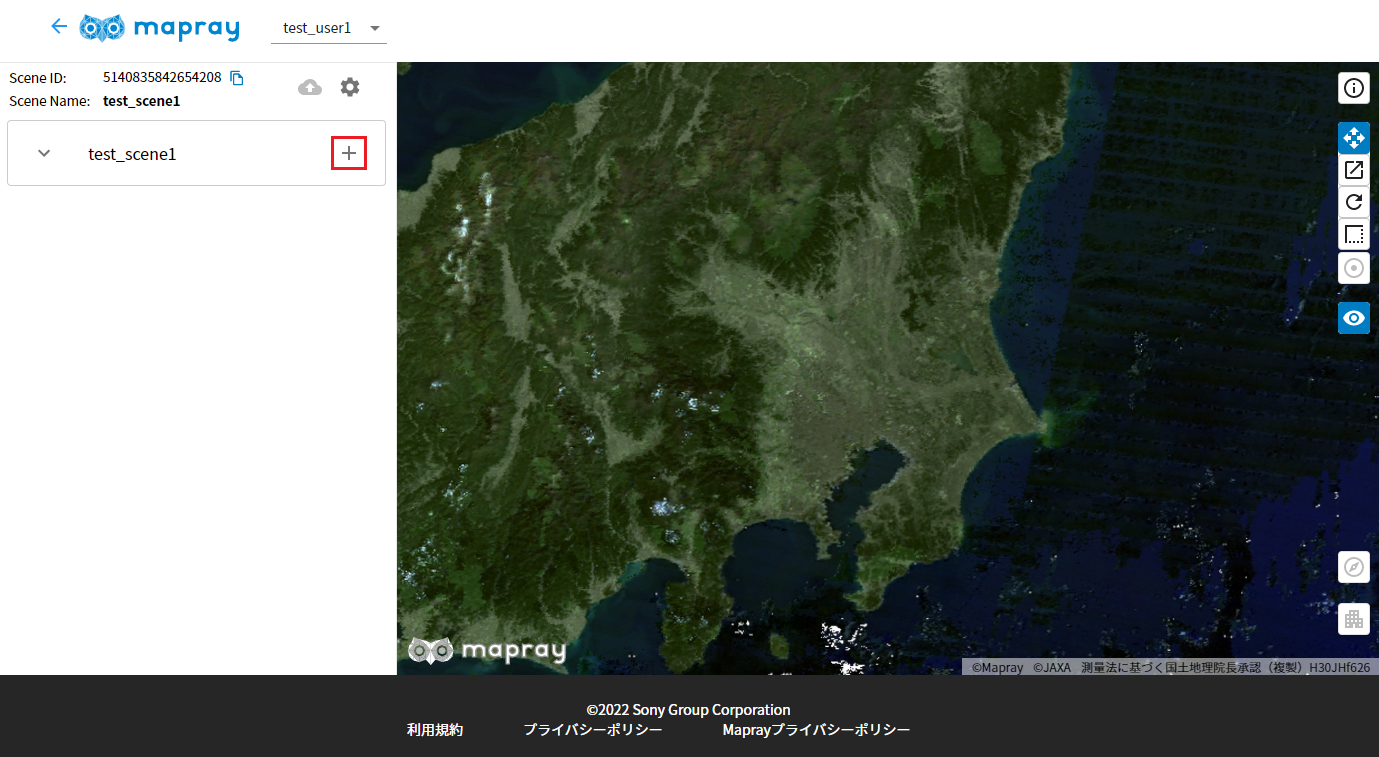
プルダウンメニューの 追加アイコン をクリックします。

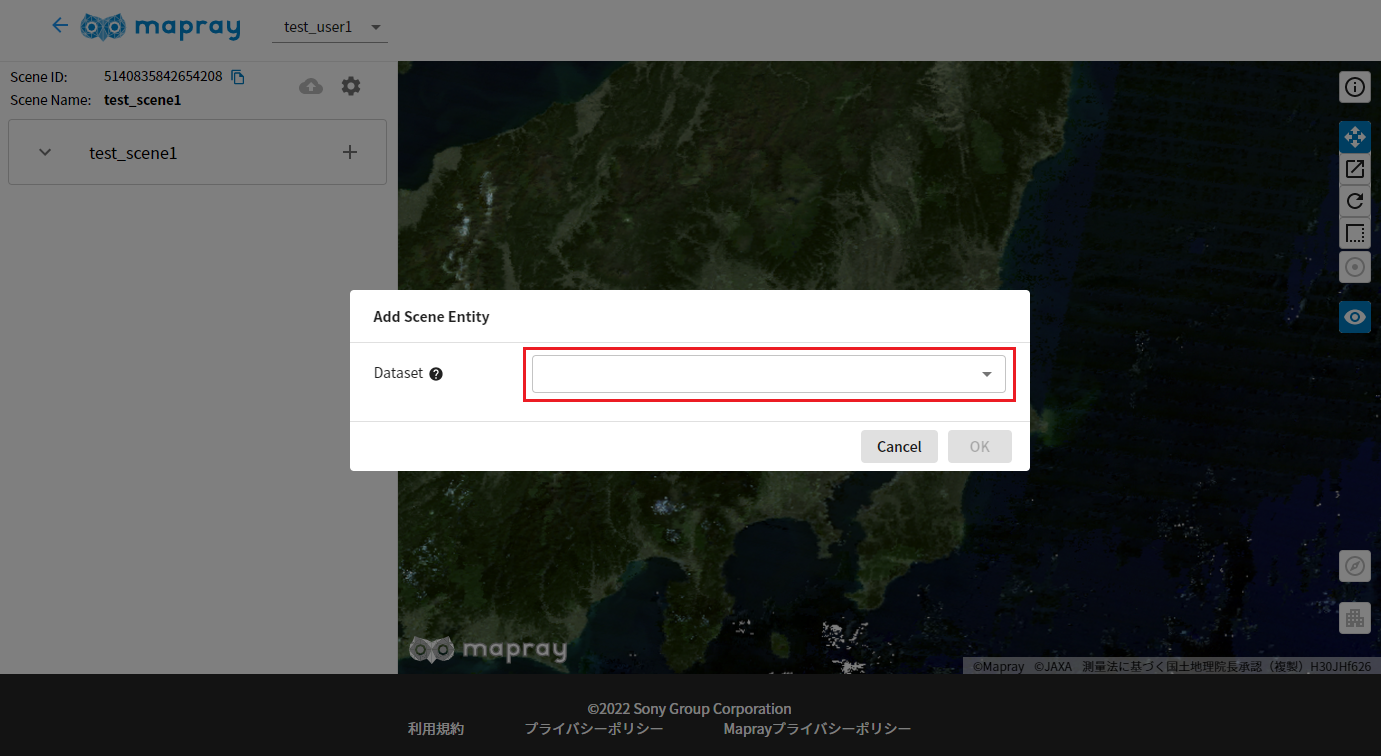
Add Scene EntityScene ダイアログが表示されたら、 Dataset を選択してください。
※ Dataset は3Dデータをアップロードしていない、または、変換処理が終了していないと表示されません。

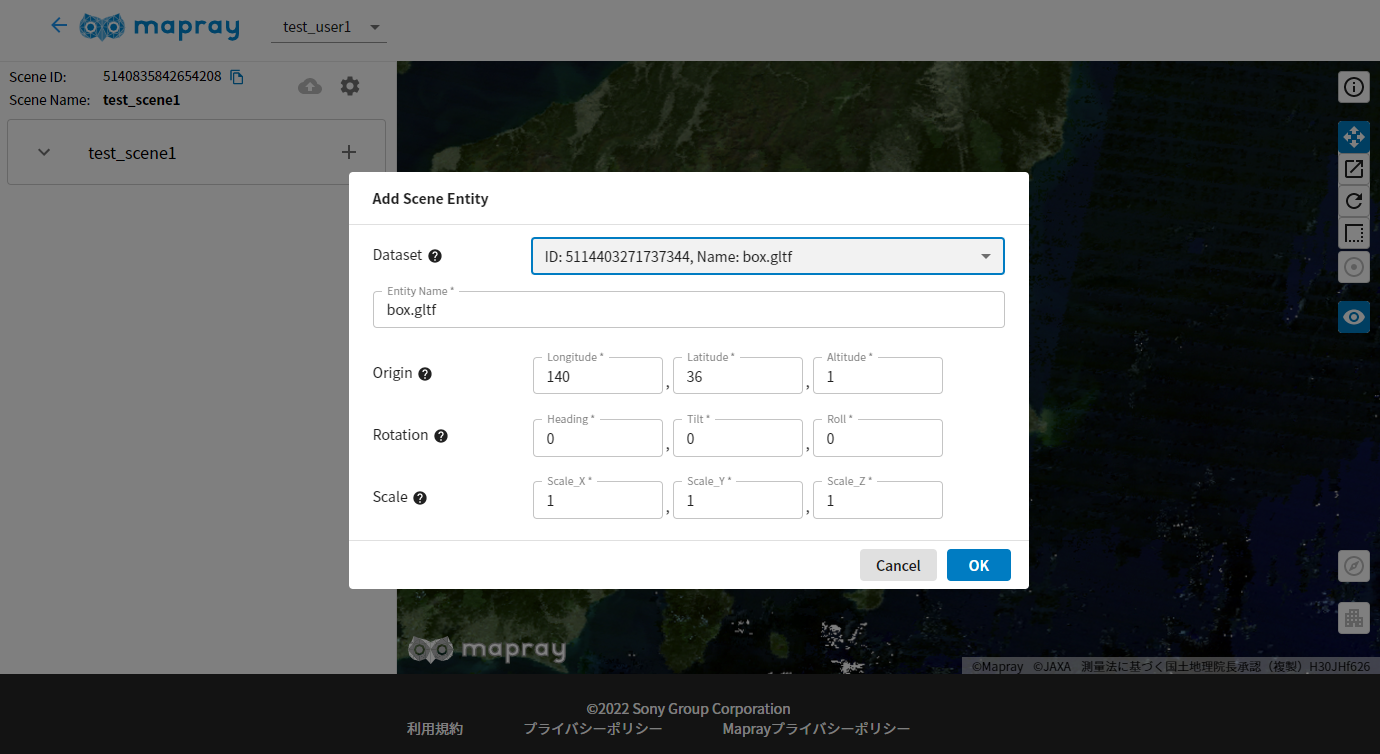
Dataset を選択したら、 Dataset の値が初期値として表示されますので、変更したい場合は値を入力します。

| プロパティ | 説明 |
|---|---|
| EntityName | 任意の名前を指定します |
| Origin | モデルを配置する場所を緯度・経度で指定します。X: 経度, Y: 緯度, Z: 高さの順に指定します |
| Rotation | モデルの回転する方向を指定します。Heading: Z軸, Tilt: X軸, Roll: Y軸の順に指定します |
| Scele | モデルの縮尺比率を指定します。ScaleX: 横, ScaleY: 縦, ScaleZ: 高さの順に指定します |
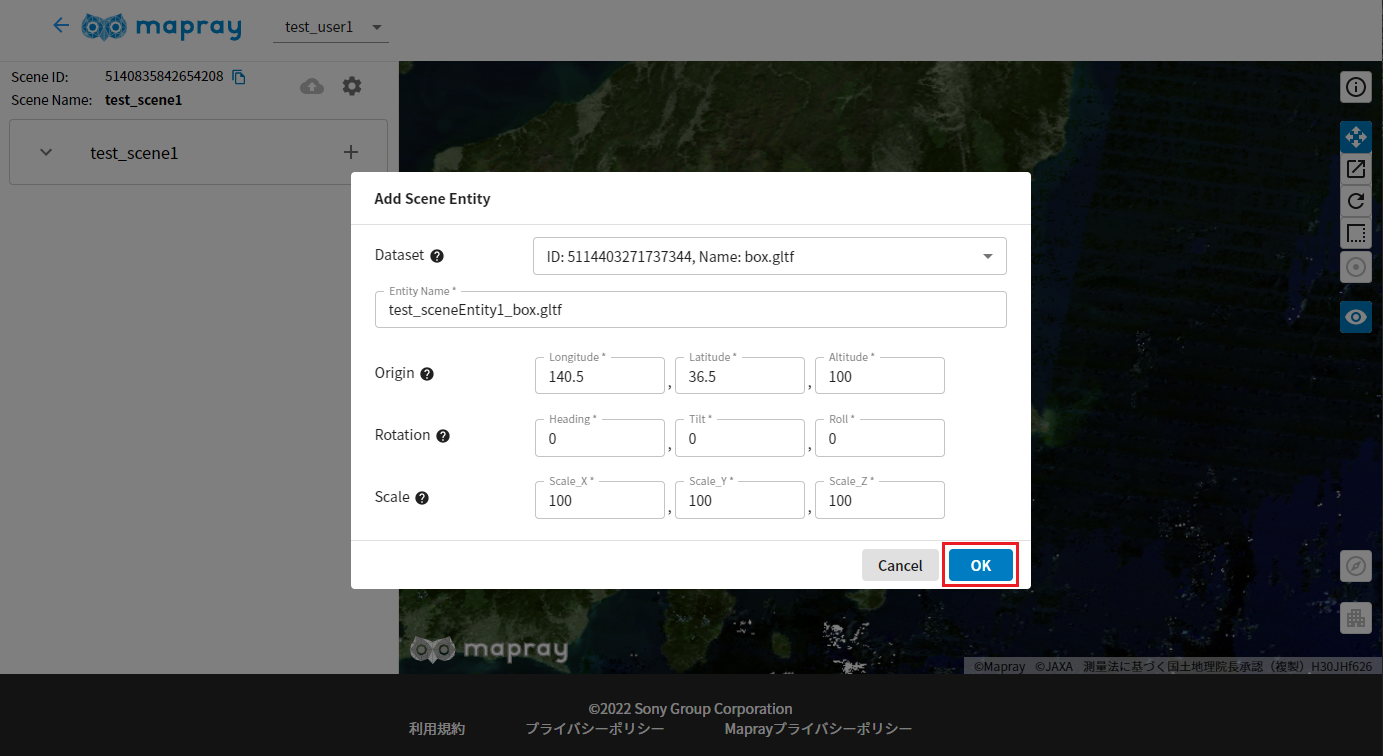
入力が完了したら OK をクリックします。

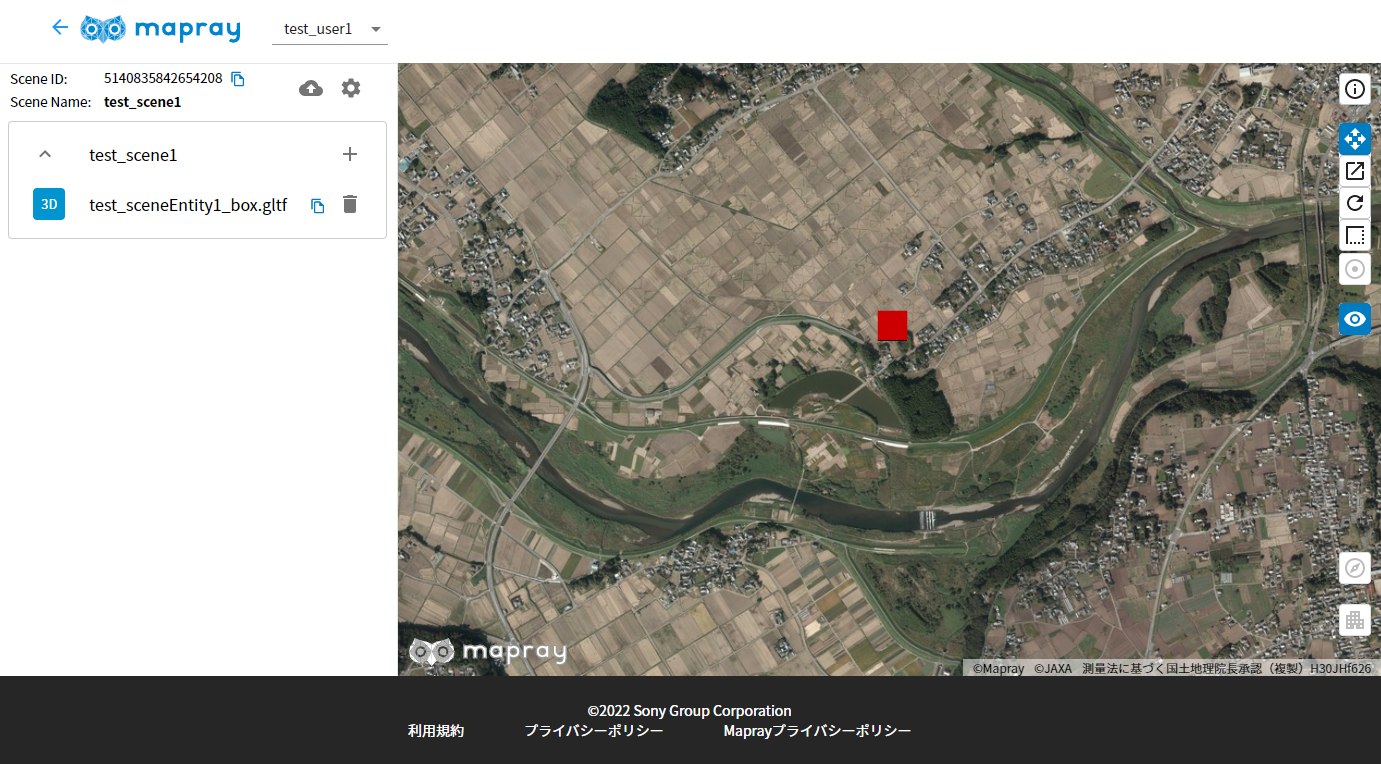
SceneEntity が作成されたら、プルダウンメニューに SceneEntity が追加されます。

また地図上に 3D Dataset が表示されます。

※保存をせずにページを離れると変更が保存されないのでご注意ください。保存は Scene を保存するを参考にしてください。
5. SceneEntity を編集する
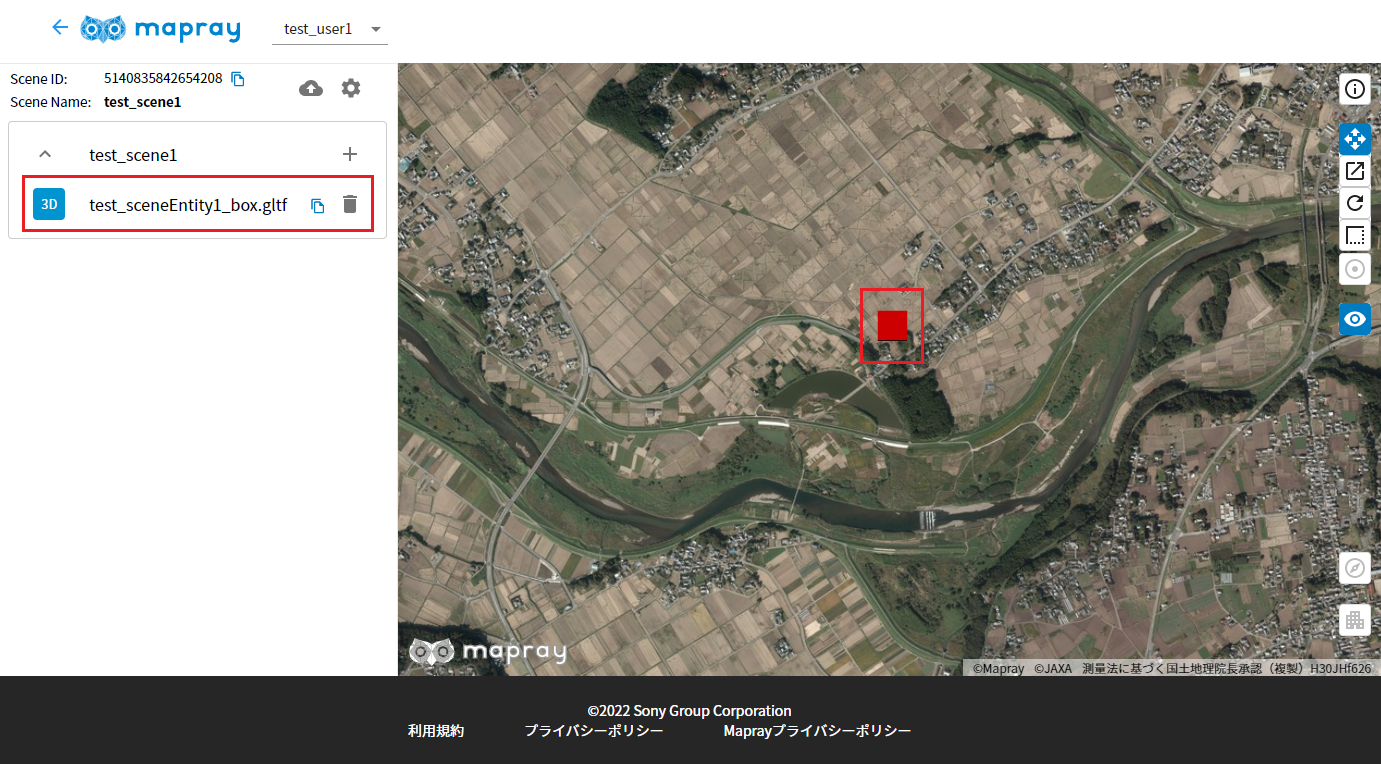
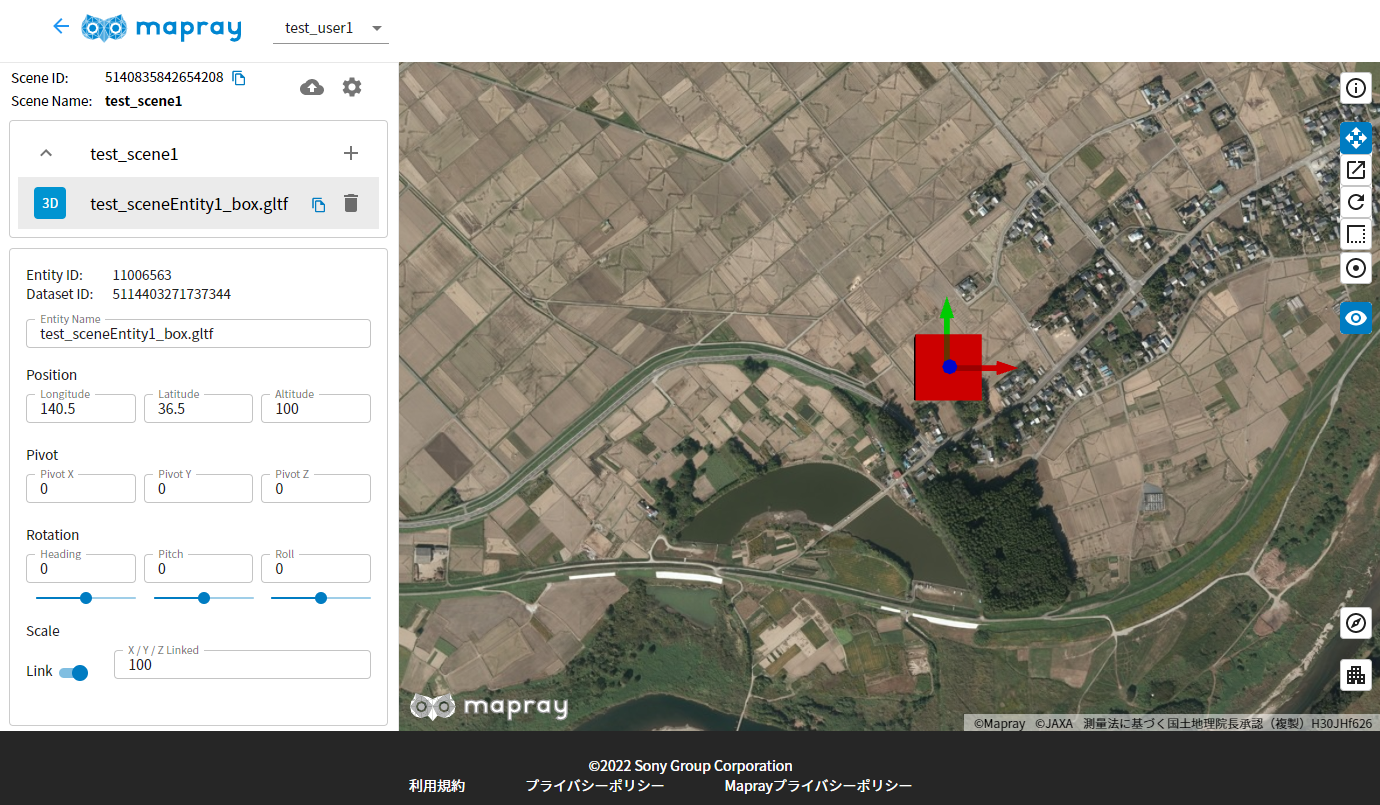
プルダウンメニューの SceneEntity または地図上の 3D Dataset をクリックします。

SceneEntity の入力欄が表示され、地図上の 3D Dataset に矢印が表示されます。

| プロパティ | 説明 |
|---|---|
| EntityName | 任意の名前を指定します |
| Position | モデルを配置する場所を緯度・経度で指定します。X: 経度, Y: 緯度, Z: 高さの順に指定します |
| Pivot | モデルの原点位置を指定します。PivotX: X軸, PivotY: Y軸 , PivotZ: Z軸の順に指定します。 Rotation による回転や Scale による拡大縮小は、この原点位置を中心として計算されます。 |
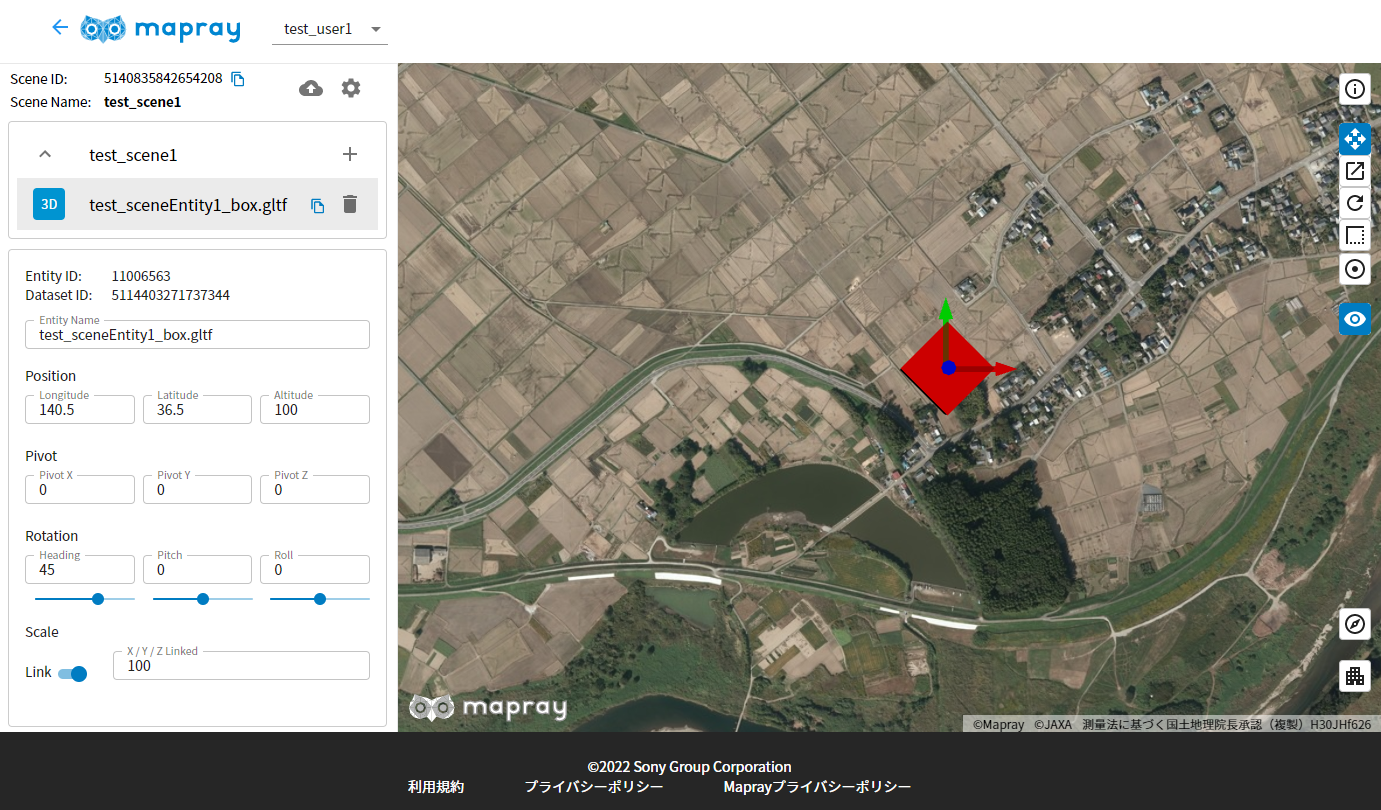
| Rotation | モデルの回転する方向を指定します。Heading: Z軸, Tilt: X軸, Roll: Y軸の順に指定します。入力欄下のスライドバーでも値が変更できます |
| Scele | モデルの縮尺を指定します。ScaleX: 横, ScaleY: 縦, ScaleZ: 高さの順に指定します。 Link ボタンを押すとX, Y, Zの値が同じになります |
表示されている矢印をドラッグすると Position を変更することができます。操作モードに応じて、 Pivot や Rotation や Scale を変更することができます。
値が変更されたら、3D Dataset が値に対応して表示されます。

※保存をせずにページを離れると変更が保存されないのでご注意ください。保存は Scene を保存するを参考にしてください。
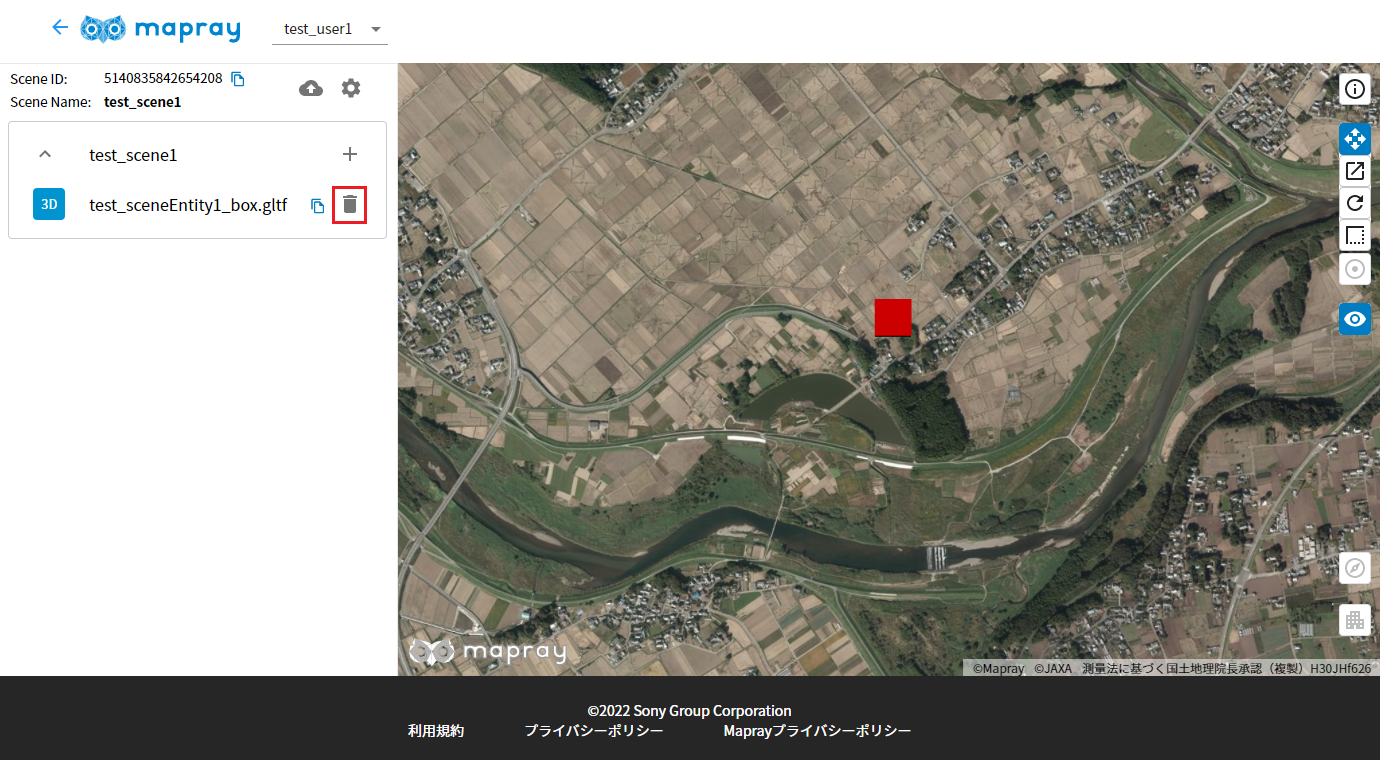
6. SceneEntity を削除する
SceneEntity 名の 削除アイコン をクリックします。

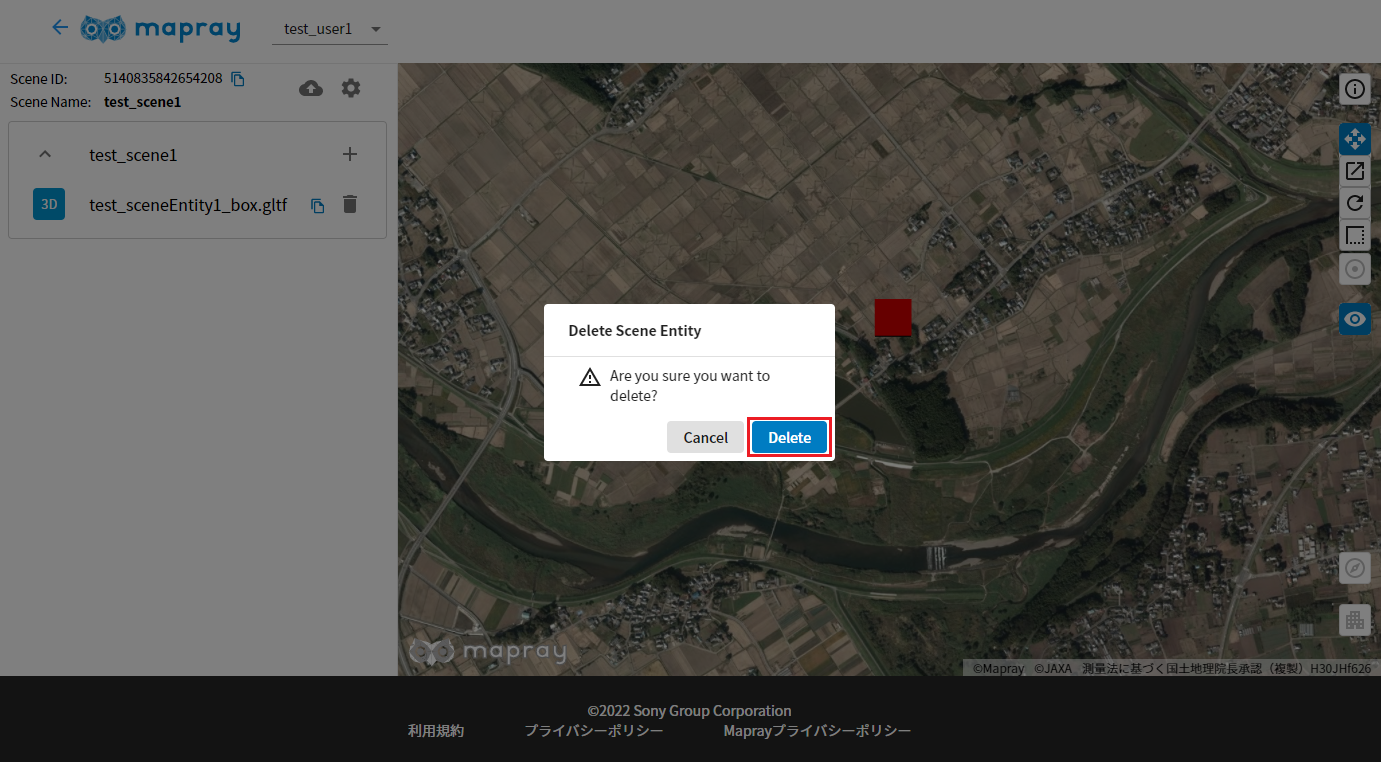
Delete Scene Entity ダイアログが表示されたら、 Delete をクリックします。

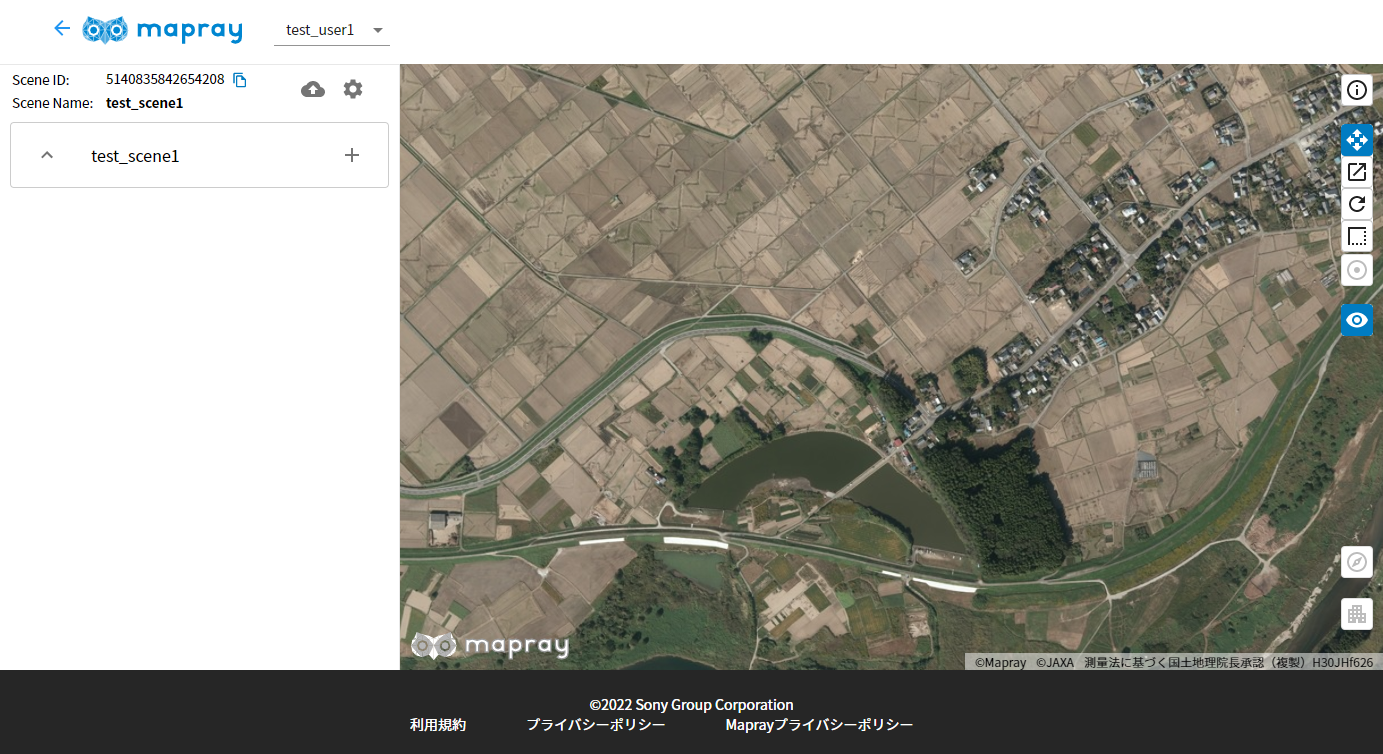
プルダウンメニューと 3D Dataset が削除されます。

※保存をせずにページを離れると変更が保存されないのでご注意ください。保存は Scene を保存するを参考にしてください。
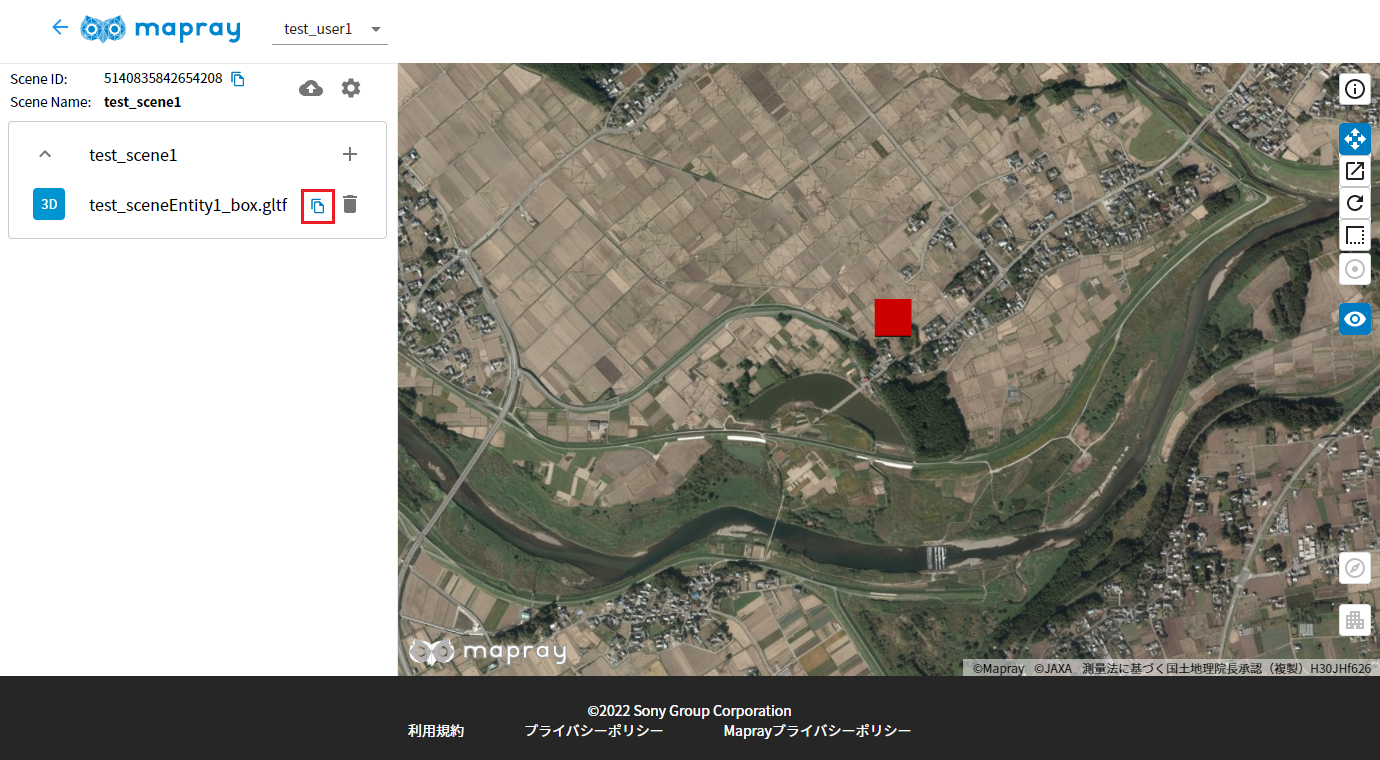
7. SceneEntity をコピーする
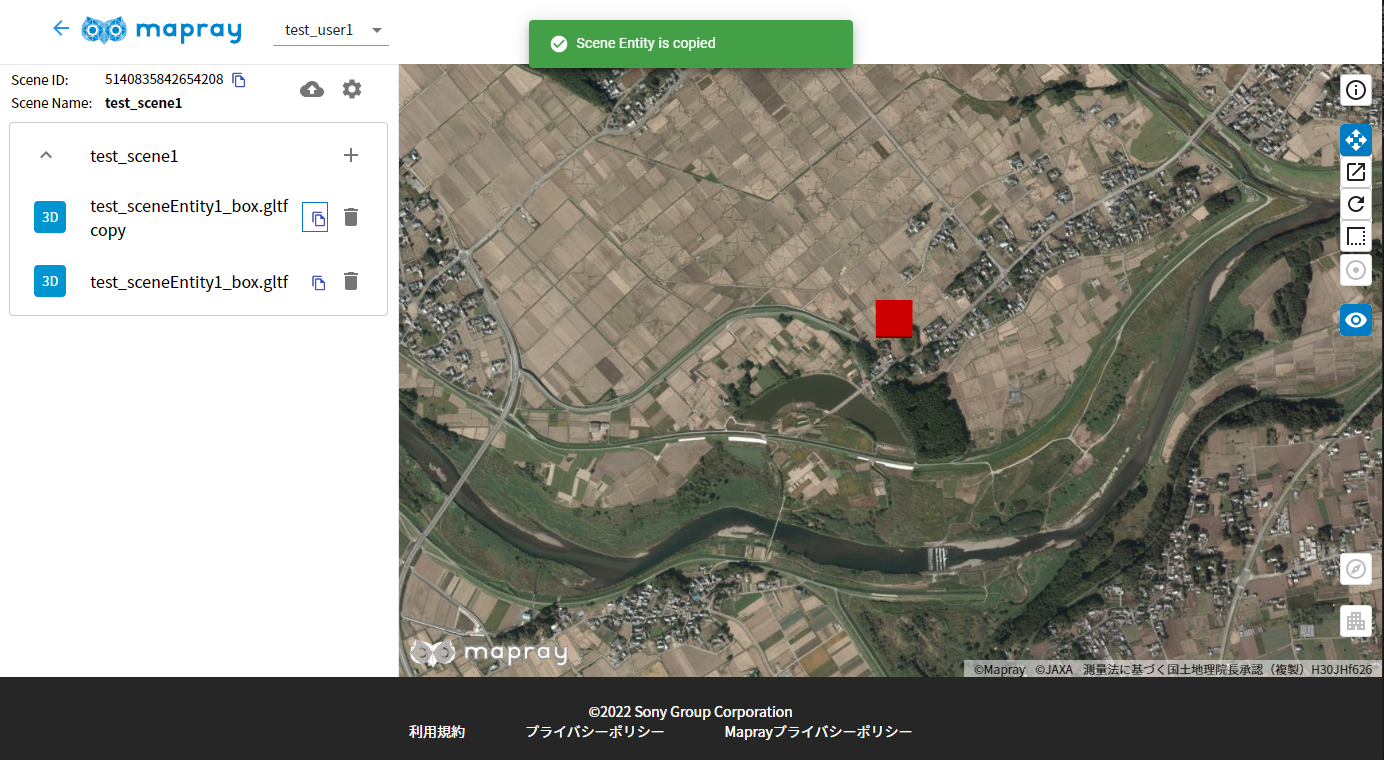
SceneEntity 名の コピーアイコン をクリックします。

プルダウンメニューに追加され、 3D Dataset が表示されます。 複製コピーのため 3D Dataset は重なって表示されます。

※保存をせずにページを離れると変更が保存されないのでご注意ください。保存は Scene を保存するを参考にしてください。
8. Sceneを編集する
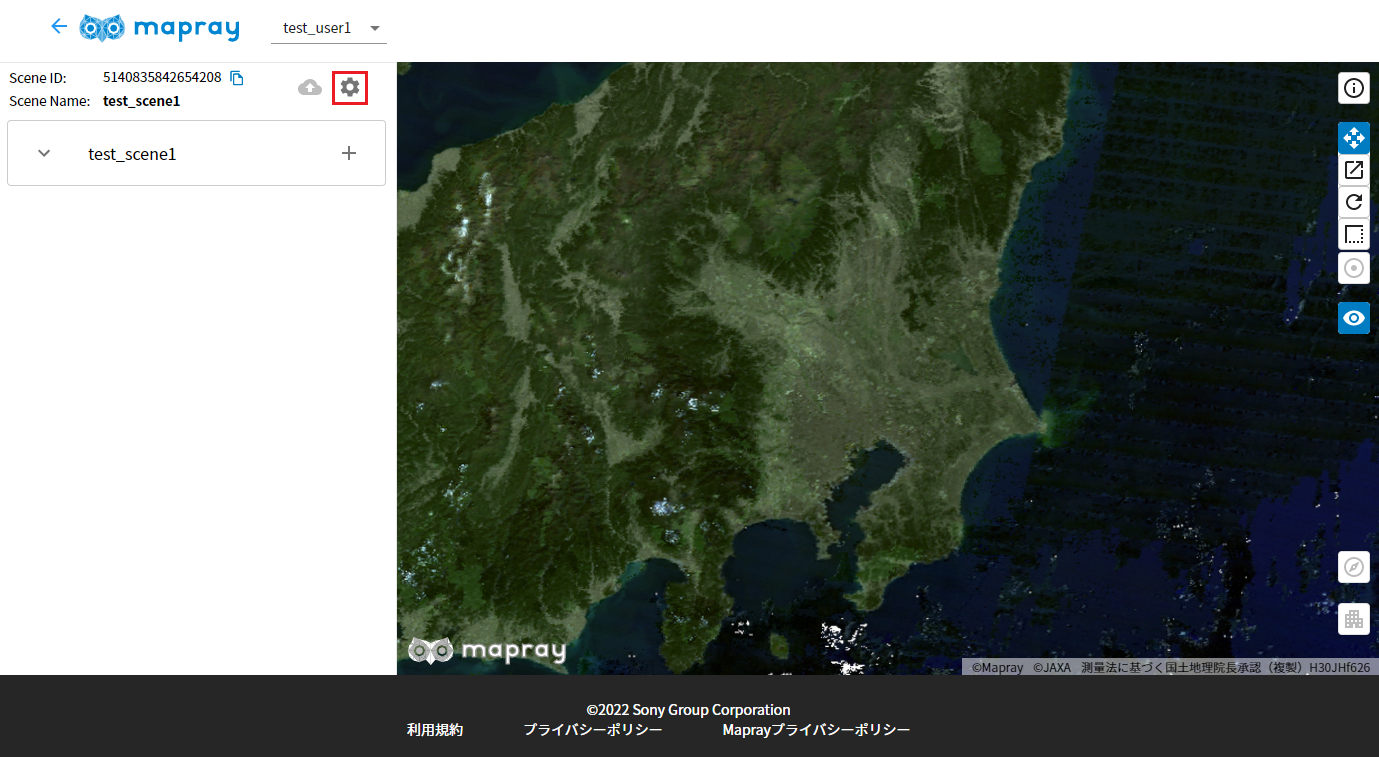
編集アイコン をクリックします。

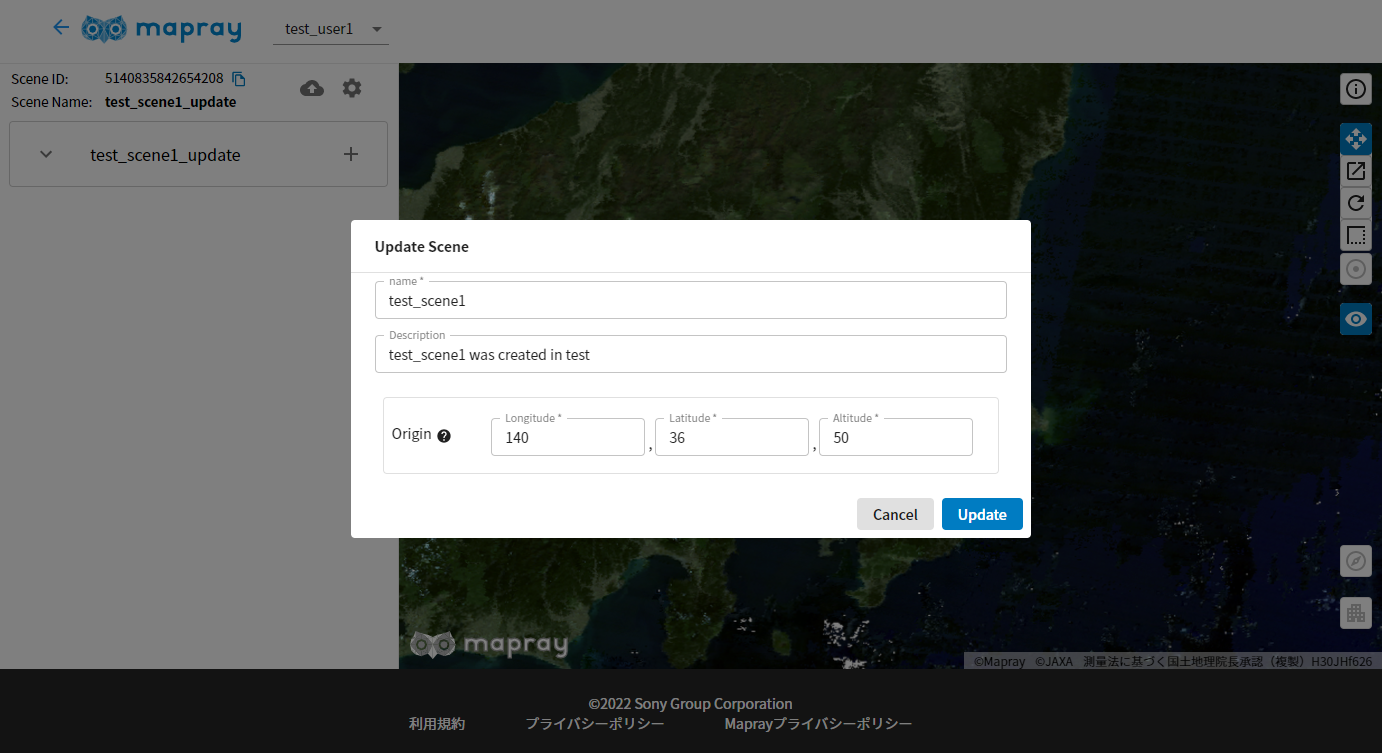
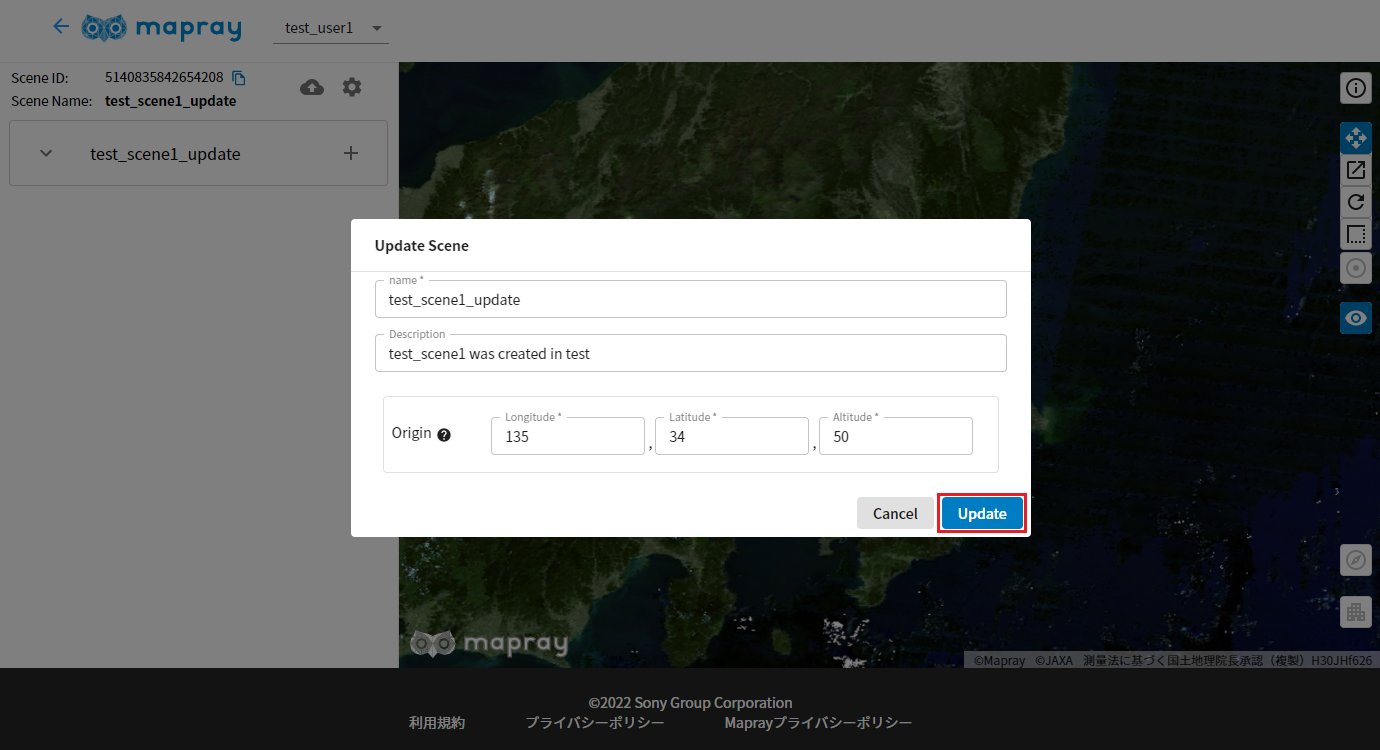
Update Scene ダイアログが表示されたら、変更する値を入力します。

入力が完了したら Update をクリックします。

※保存をせずにページを離れると変更が保存されないのでご注意ください。保存は Scene を保存するを参考にしてください。
9. Sceneを保存する
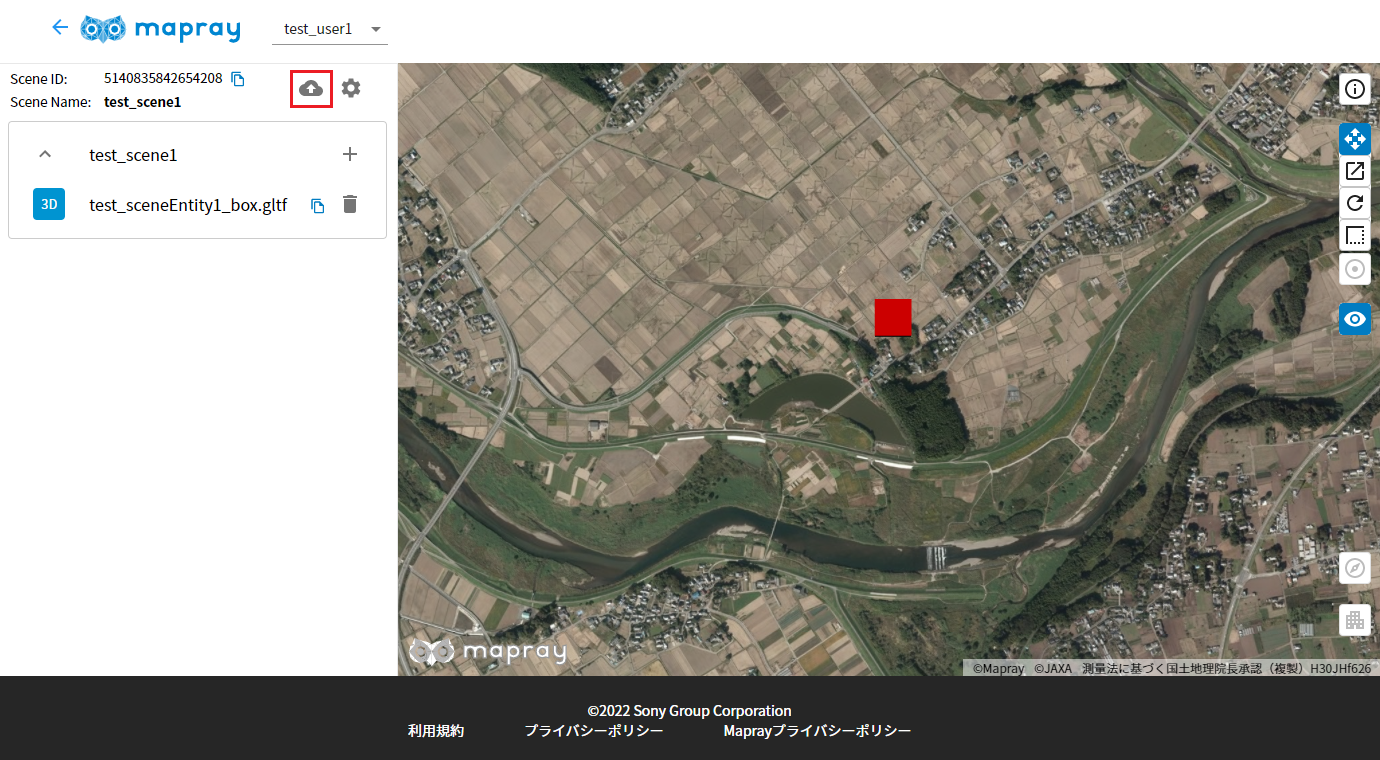
保存アイコン をクリックします。

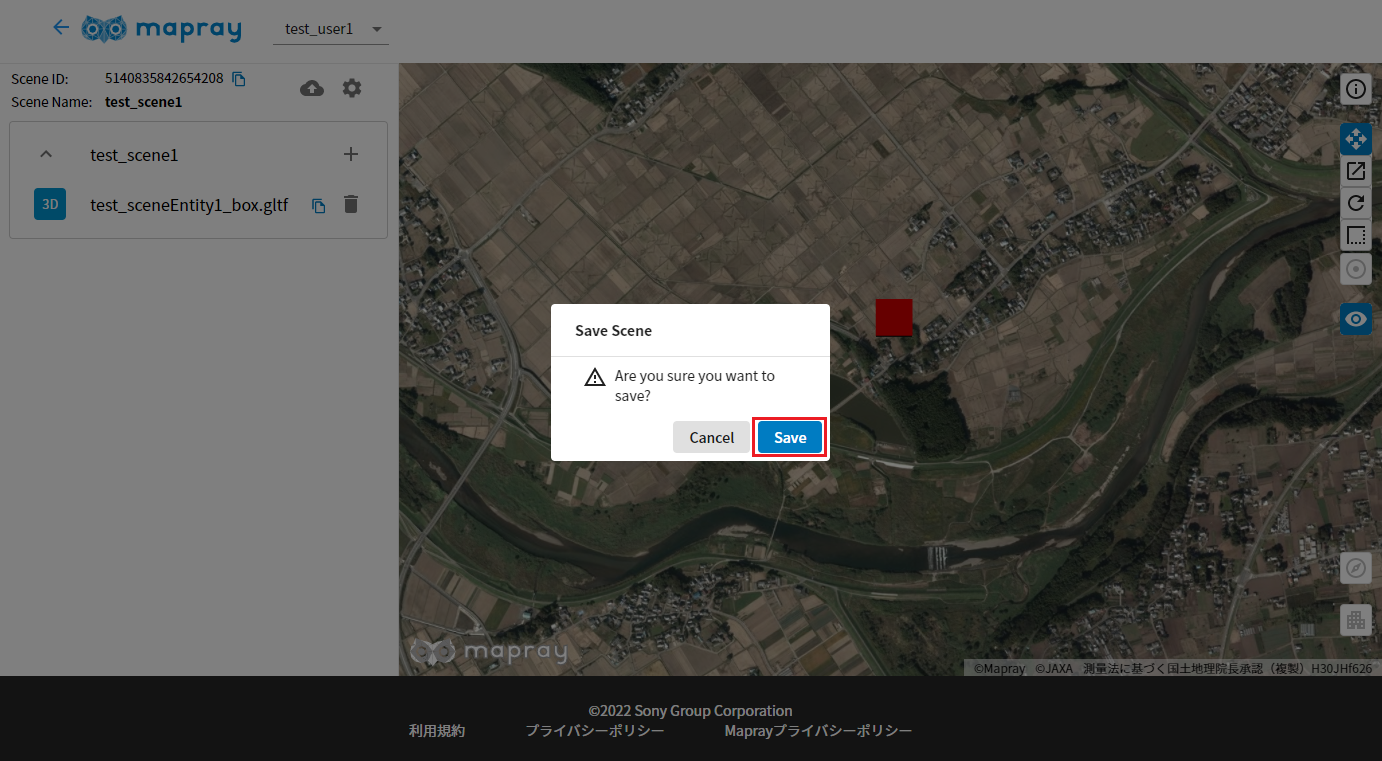
Save Scene ダイアログが表示されたら、 Save をクリックします。

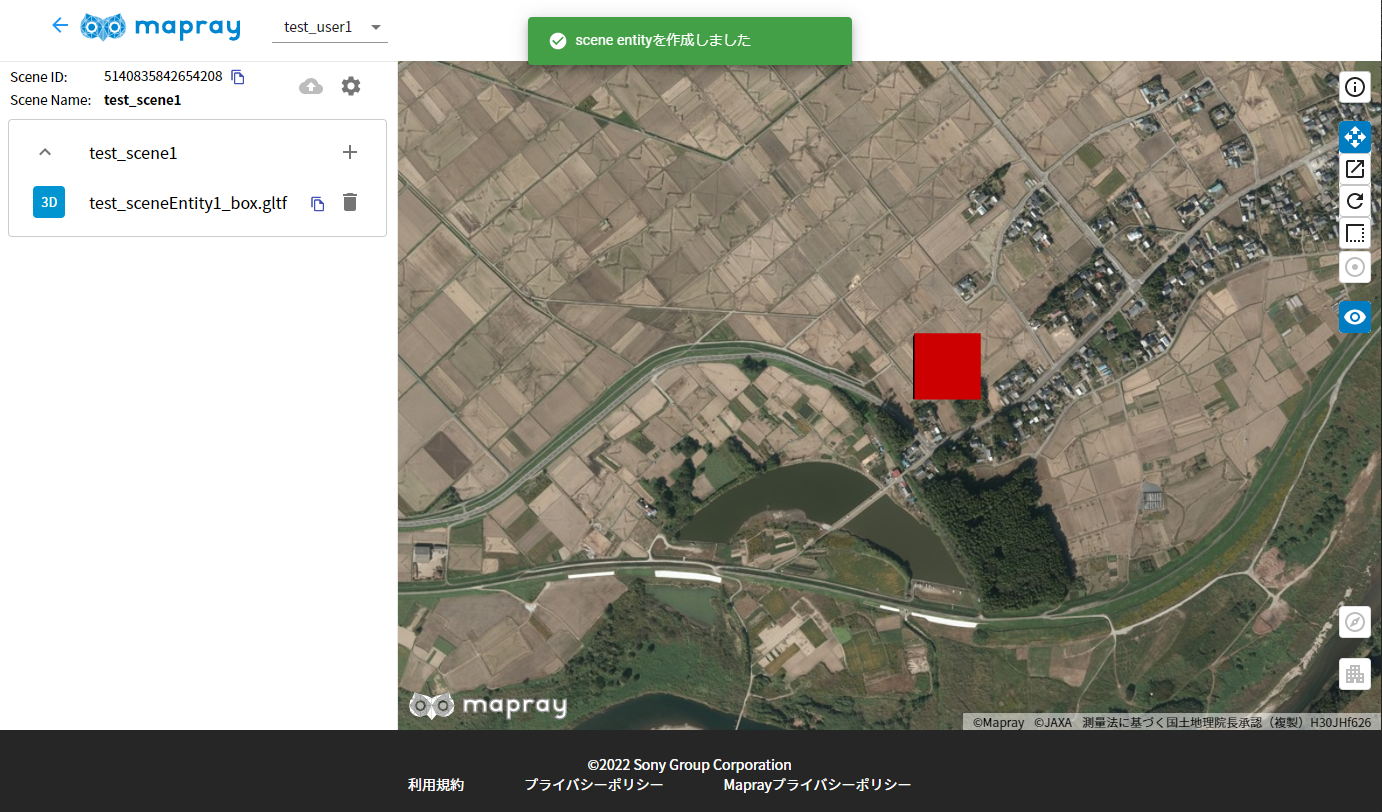
保存に成功したら、メッセージが表示されます。

10. Mapray Cloud に保存された Scene を maprayJS で表示する
例として、最小構成アプリケーションに Mapray Cloud に保存された Scene を読み込む例を示します。
最小構成アプリケーションの html の <script> に下記のコードを追加します。追加する場所は、 var viewer = new mapray.Viewer(...); の部分以降であればどこでも構いません。
// Mapray Cloud へのアクセス情報を生成します。 var maprayApi = new mapray.cloud.CloudApiV2({ basePath: "https://cloud.mapray.com", tokenType: mapray.cloud.CloudApi.TokenType.API_KEY, token: "<token>" }); // Mapray Api を使ってリソースを定義します。 var resource = maprayApi.getSceneAsResource(["<sceneId>"]); // SceneLoader を使ってリソースを読み込みます。 var loader = new mapray.SceneLoader(viewer.scene, resource); loader.load();
<token> についてはリソースの管理と認証をご参照頂き、適切な値に変更してください。
また、 <sceneId> については、 SceneEntity を保存したシーンのIDに変更してください。
SceneEntity を3つ用意し、 Position を それぞれ以下の値に変更します。
longitude: 138.239, latitude: 35.654, Altitude: 2958.785longitude: 138.245, latitude: 35.670, Altitude: 2867.169longitude: 138.249, latitude: 35.654, Altitude: 2763.468
※保存をせずにページを離れると変更が保存されないのでご注意ください。保存は Scene を保存するを参考にしてください。
ブラウザで確認すると、下記のように複数の glTF モデルが表示されます。