Mapray Cloudへ地理情報を登録し、地図上に表示する(2D)
ここでは、mapray cloudの基本操作方法として、mapray cloudへGeoJSONを保存して、Viewerで閲覧する手順を説明します。
1. 2Dデータ(GeoJSON)をmapray cloudへアップロードする
mapraycloudへ地理情報をアップロードするには、mapraycloud管理者ページから行います。
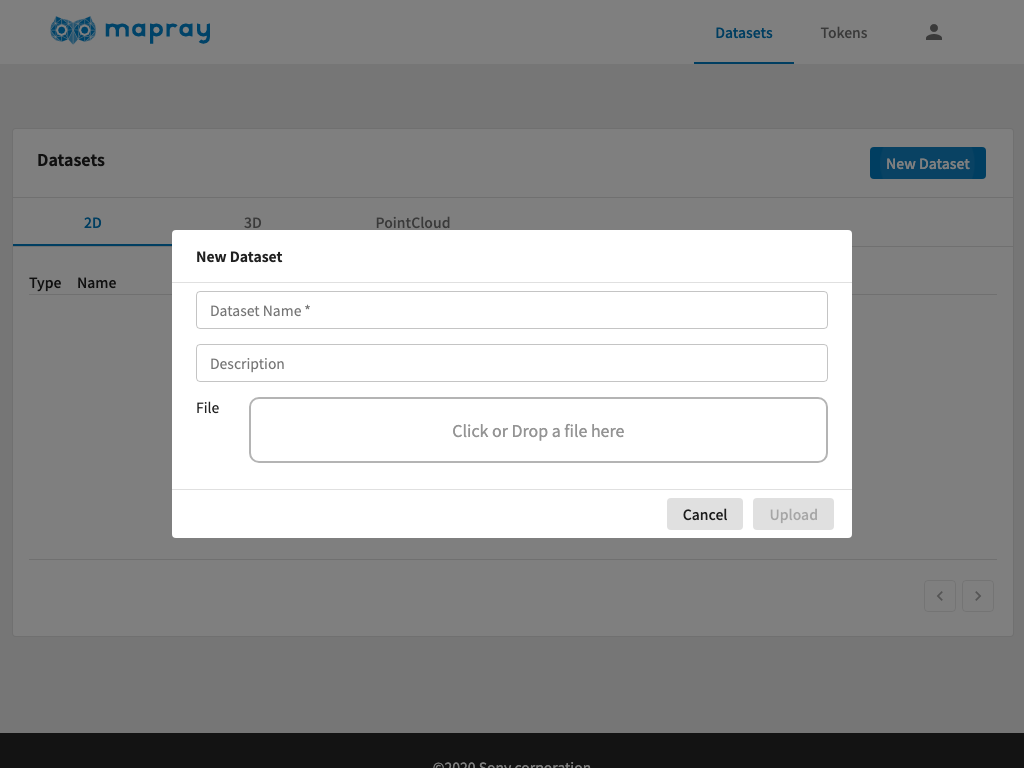
Datasets ページを表示している状態で、 2D タブへ切り替え、 New Dataset をクリックします。

New Dataset ダイアログが表示されたら、必要事項を入力します。

入力が完了したらOKをクリックします。

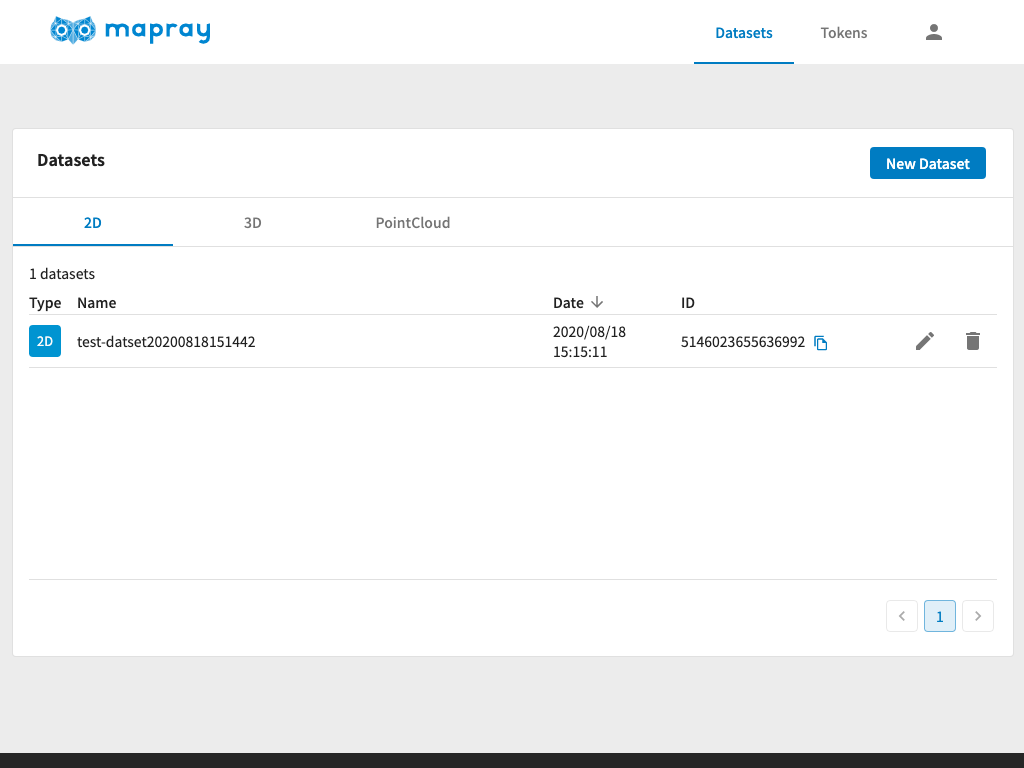
アップロードに成功したら、下記のようにメッセージが表示され、リストに新しい項目が追加されます。この例では、アップロードしたデータセットのIDは 5146023655636992 で、後述するmaprayJSのViewerで表示する際に指定するIDとなります。

2. mapray cloudに保存された2Dデータを地図上に表示する
例として、最小構成アプリケーションにmapray
cloudに保存された3Dデータを読み込む例を示します。最小構成アプリケーションのhtmlの <script> に下記のコードを追加します。追加する場所は、 var viewer = new mapray.Viewer(...); の部分以降であればどこでも構いません。
// mapray cloud へのアクセス情報を生成します。 var maprayApi = new mapray.cloud.CloudApiV1({ basePath: "https://cloud.mapray.com", userId: "<userId>", token: "<token>", }); // Mapray Apiを使ってリソースを定義します。 var resource = maprayApi.getDatasetAsResource( "<sceneId>" ); // GeoJSONLoaderを使ってリソースを読み込みます。 var loader = new mapray.GeoJSONLoader( viewer.scene, resource ); loader.load();
<userId> についてはアカウント、
<token> についてはリソースの管理と認証をそれぞれご参照頂き、適切な値に変更してください。
また、 <sceneId> については、データアップロード時に確認したデータセットIDに変更してください。