3.1 レイヤの表示
レイヤを表示する方法を説明します。
1. サンプルコード
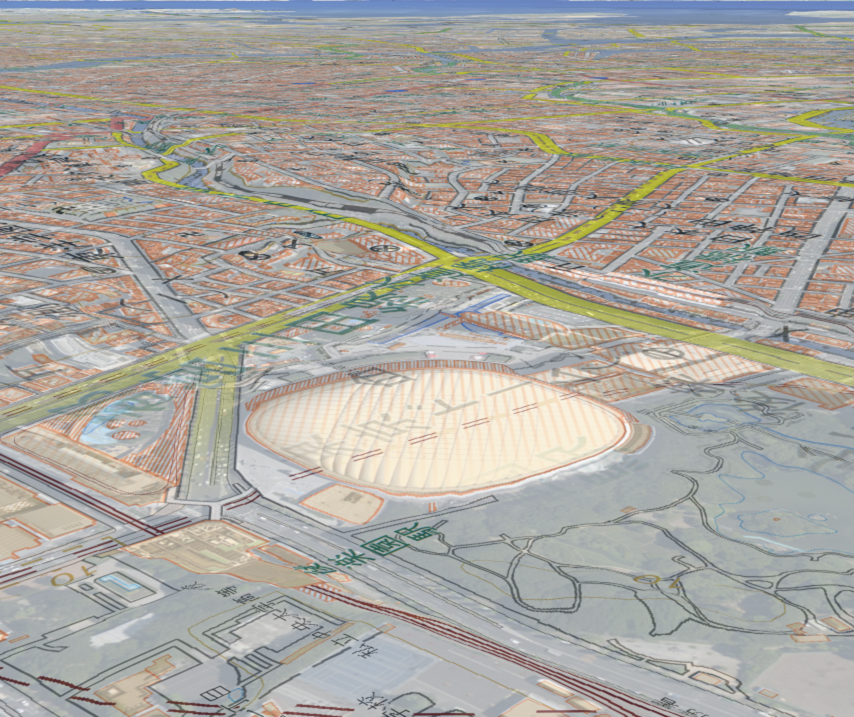
レイヤを表示する AddLayer.html のサンプルコードです。このサンプルコードでは、東京ドーム付近の地図に国土地理院の標準地図を重ねて表示します。
1.1. AddLayer.html
1: <!DOCTYPE html> 2: <html> 3: <head> 4: <meta charset="UTF-8"> 5: <title>AddLayerSample</title> 6: <script src="https://resource.mapray.com/mapray-js/v0.9.5/mapray.min.js"></script> 7: <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css"> 8: <style> 9: html, body { 10: height: 100%; 11: margin: 0; 12: } 13: 14: div#mapray-container { 15: display: flex; 16: position: relative; 17: height: 100%; 18: } 19: </style> 20: </head> 21: 22: <body> 23: <div id="mapray-container"></div> 24: </body> 25: </html> 26: 27: <script> 28: // Access Tokenを設定 29: var accessToken = "<your access token here>"; 30: 31: // レイヤーを設定しViewerを作成する。 32: viewer = new mapray.Viewer( 33: "mapray-container", { 34: image_provider: new mapray.StandardImageProvider( { url: "https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", format: "jpg", min_level: 2, max_level: 18 } ), 35: dem_provider: new mapray.CloudDemProvider(accessToken), 36: layers: [{ image_provider: new mapray.StandardImageProvider( { url:"https://cyberjapandata.gsi.go.jp/xyz/std/", format: ".png", min_level: 5, max_level: 18), opacity: 0.5 }] 37: } 38: ); 39: 40: // カメラ位置の設定 41: 42: // 球面座標系(経度、緯度、高度)で視点を設定。座標は東京ドーム 43: var home_pos = { longitude: 139.751891, latitude: 35.70564, height: 50.0 }; 44: 45: // 球面座標から地心直交座標へ変換 46: var home_view_geoPoint = new mapray.GeoPoint( home_pos.longitude, home_pos.latitude, home_pos.height ); 47: var home_view_to_gocs = home_view_geoPoint.getMlocsToGocsMatrix( mapray.GeoMath.createMatrix() ); 48: 49: // 視線方向を定義 50: var cam_pos = mapray.GeoMath.createVector3([-500, 500, 200]); 51: var cam_end_pos = mapray.GeoMath.createVector3([0, 0, 0]); 52: var cam_up = mapray.GeoMath.createVector3([0, 0, 1]); 53: 54: // ビュー変換行列を作成 55: var view_to_home = mapray.GeoMath.createMatrix(); 56: mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home); 57: 58: // カメラの位置と視線方向からカメラの姿勢を変更 59: var view_to_gocs = viewer.camera.view_to_gocs; 60: mapray.GeoMath.mul_AA(home_view_to_gocs, view_to_home, view_to_gocs); 61: 62: // カメラのnear、farの設定 63: viewer.camera.near = 30; 64: viewer.camera.far = 500000; 65: </script>
このサンプルコードの詳細を以下で解説します。
1.2. htmlの記述
1~25行目がhtmlの定義です。ヘルプページ『緯度経度によるカメラ位置の指定』で示したhtmlファイルからタイトルのみを変更します。 詳細はヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
1: <!DOCTYPE html> 2: <html> 3: <head> 4: <meta charset="UTF-8"> 5: <title>AddLayerSample</title> 6: <script src="https://resource.mapray.com/mapray-js/v0.9.5/mapray.min.js"></script> 7: <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css"> 8: <style> 9: html, body { 10: height: 100%; 11: margin: 0; 12: } 13: 14: div#mapray-container { 15: display: flex; 16: position: relative; 17: height: 100%; 18: } 19: </style> 20: </head> 21: 22: <body> 23: <div id="mapray-container"></div> 24: </body> 25: </html>
1.3. レイヤの設定
レイヤーを表示するためには、mapray.Viewerのlayersにレイヤーの情報を設定する必要があります。そのため、43行目でmapray.Viewerにレイヤの情報を設定します。設定するレイヤーの情報は、画像プロバイダと不透明度です。画像プロバイダはimage_providerに、不透明度はopacityに設定します。このサンプルコードでは、image_providerに国土地理院の標準地図のタイルを、opacityには半透明の0.5を設定します。 その他のアクセストークンの設定部分やmapray.Viewerの生成部分の詳細は、ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
35: // Access Tokenを設定 36: var accessToken = "<your access token here>"; 37: 38: // レイヤーを設定しViewerを作成する。 39: viewer = new mapray.Viewer( 40: "mapray-container", { 41: image_provider: new mapray.StandardImageProvider( { url: "https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", format: "jpg", min_level: 2, max_level: 18 } ), 42: dem_provider: new mapray.CloudDemProvider(accessToken), 43: layers: [{ image_provider: new mapray.StandardImageProvider( { url:"https://cyberjapandata.gsi.go.jp/xyz/std/", format: ".png", min_level: 5, max_level: 18), opacity: 0.5 }] 44: } 45: );
1.4. カメラの位置・向きの設定
43~64行目でカメラ位置・向きを設定します。 ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
40: // カメラ位置の設定 41: 42: // 球面座標系(経度、緯度、高度)で視点を設定。座標は東京ドーム 43: var home_pos = { longitude: 139.751891, latitude: 35.70564, height: 50.0 }; 44: 45: // 球面座標から地心直交座標へ変換 46: var home_view_geoPoint = new mapray.GeoPoint( home_pos.longitude, home_pos.latitude, home_pos.height ); 47: var home_view_to_gocs = home_view_geoPoint.getMlocsToGocsMatrix( mapray.GeoMath.createMatrix() ); 48: 49: // 視線方向を定義 50: var cam_pos = mapray.GeoMath.createVector3([-500, 500, 200]); 51: var cam_end_pos = mapray.GeoMath.createVector3([0, 0, 0]); 52: var cam_up = mapray.GeoMath.createVector3([0, 0, 1]); 53: 54: // ビュー変換行列を作成 55: var view_to_home = mapray.GeoMath.createMatrix(); 56: mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home); 57: 58: // カメラの位置と視線方向からカメラの姿勢を変更 59: var view_to_gocs = viewer.camera.view_to_gocs; 60: mapray.GeoMath.mul_AA(home_view_to_gocs, view_to_home, view_to_gocs); 61: 62: // カメラのnear farの設定 63: viewer.camera.near = 30; 64: viewer.camera.far = 500000;