3.2 レイヤの動的追加、削除と不透明度の変更
動的にレイヤを追加、削除する方法とレイヤの不透明度を変更する方法を説明します。
1. サンプルコード
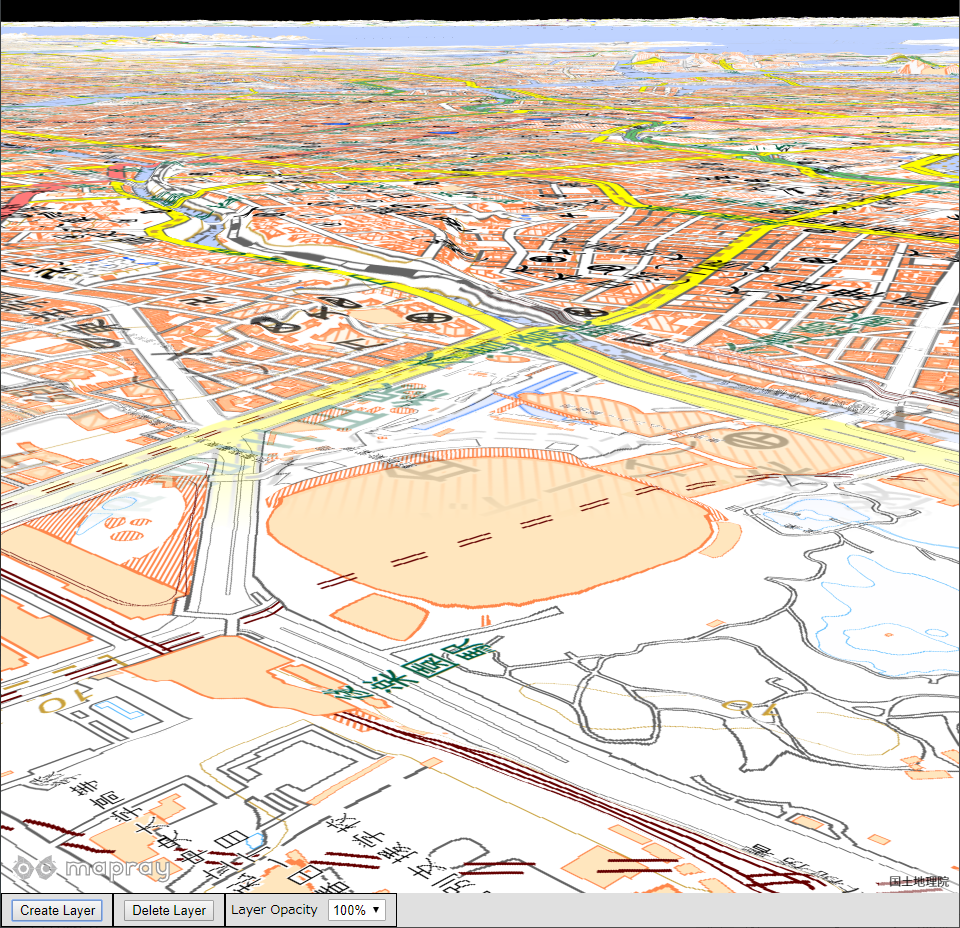
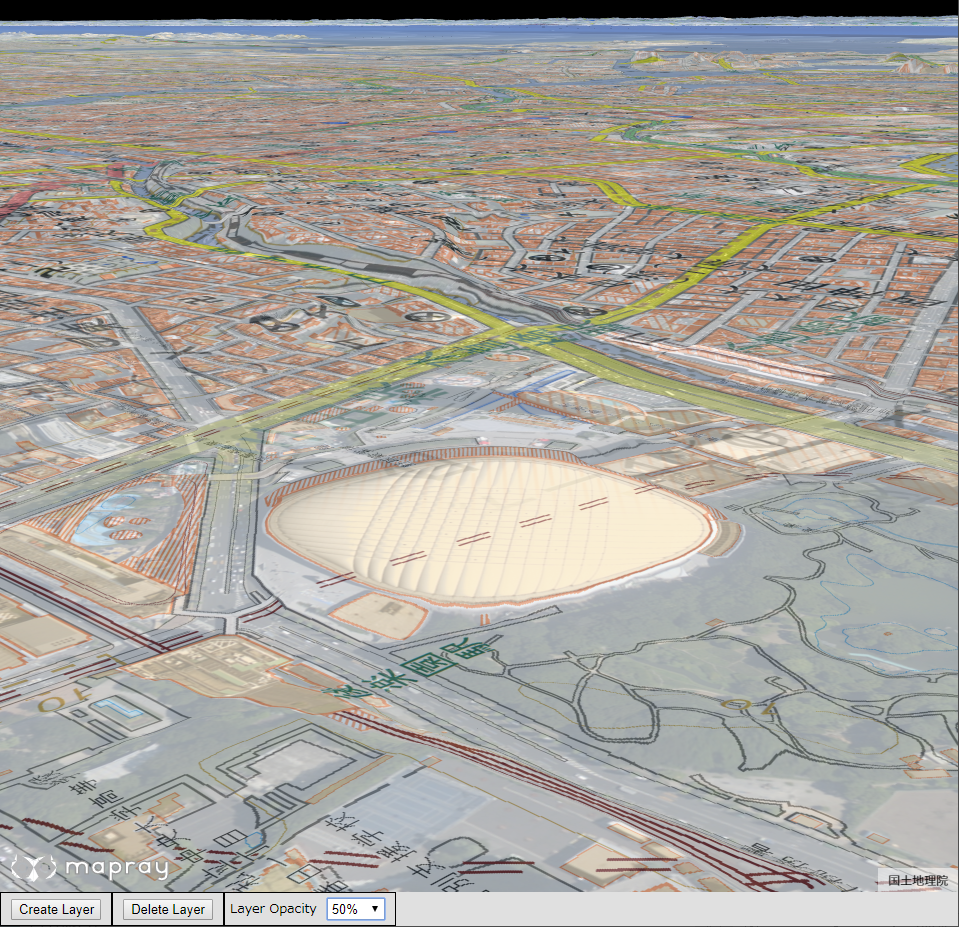
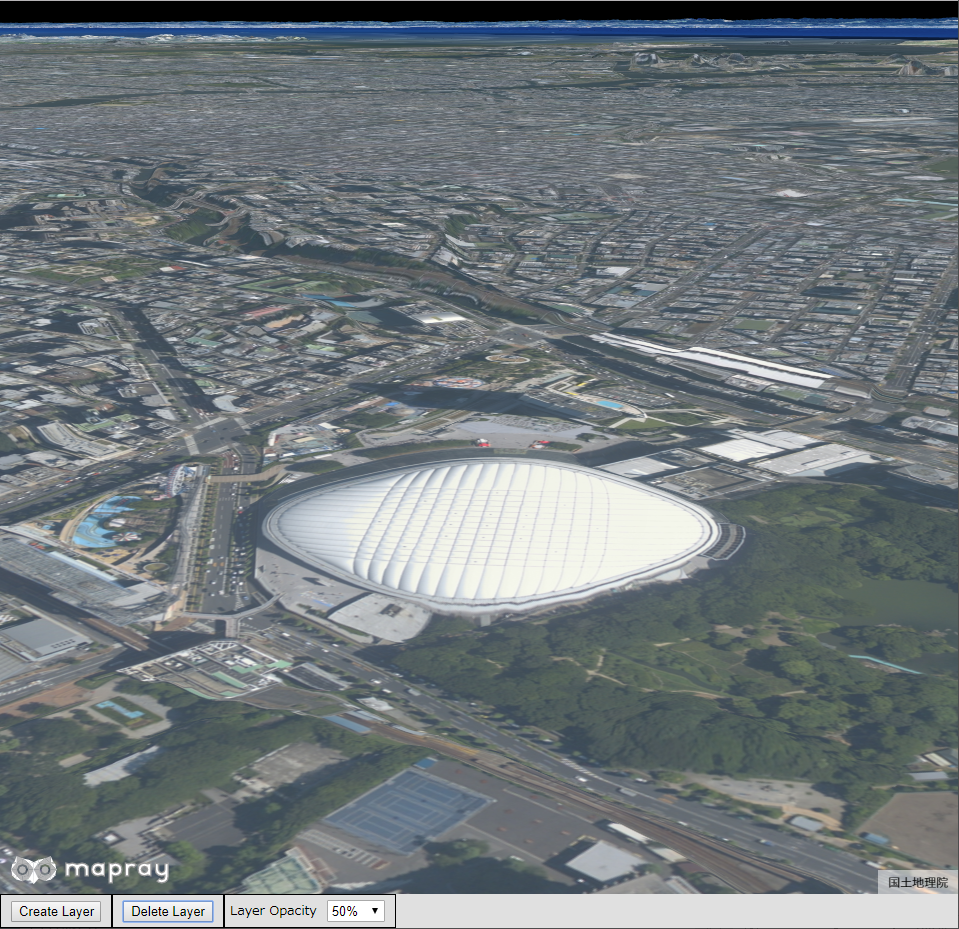
動的にレイヤを追加、削除し、レイヤの不透明度を変更する CreateDeleteLayerChangeOpacity.html 及び CreateDeleteLayerChangeOpacity.js のサンプルコードです。 このサンプルコードでは、レイヤ追加ボタンを押すと、東京ドーム周辺の地図に国土地理院の標準地図のレイヤを追加します。もう一度レイヤ追加ボタンを押すと、追加されたレイヤの上に新しく同じレイヤが追加され、レイヤ削除ボタンを押すと、一番上に表示されているレイヤを削除します。レイヤの不透明度を変更すると、一番上に表示されているレイヤの不透明度を変更します。
1.1. CreateDeleteLayerChangeOpacity.html
1: <!DOCTYPE html> 2: <html> 3: <head> 4: <meta charset="utf-8"> 5: <title>CreateDeleteLayerChangeOpacitySample</title> 6: <script src="https://resource.mapray.com/mapray-js/v0.9.5/mapray.min.js"></script> 7: <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css"> 8: <script src="CreateDeleteLayerChangeOpacity.js"></script> 9: <style> 10: html, body { 11: height: 100%; 12: margin: 0; 13: background-color: #E0E0E0; 14: } 15: 16: select { 17: height: 22px; 18: vertical-align: middle; 19: font-size: 13px; 20: margin-left: 10px; 21: } 22: 23: p { 24: font-size: 13px; 25: margin-left:5px; 26: } 27: 28: input{ 29: margin-left:10px; 30: font-size: 13px; 31: width: 90px; 32: } 33: 34: div#mapray-container { 35: display: flex; 36: position: relative; 37: height: calc(100% - 34px); 38: } 39: 40: div#CreateLayerBox { 41: display: flex; 42: background-color: #E0E0E0; 43: height: 32px; 44: width: 110px; 45: float: left; 46: border: inset 1px #000000; 47: align-items: center; 48: } 49: 50: div#DeleteLayerBox { 51: display: flex; 52: background-color: #E0E0E0; 53: height: 32px; 54: width: 110px; 55: float: left; 56: border: inset 1px #000000; 57: align-items: center; 58: } 59: 60: div#LayerOpacityBox { 61: display: flex; 62: background-color: #E0E0E0; 63: height: 32px; 64: width: 170px; 65: float: left; 66: border: inset 1px #000000; 67: align-items: center; 68: } 69: </style> 70: </head> 71: 72: <body onload="CreateLayerControlInstance('mapray-container');"> 73: <div id="mapray-container"></div> 74: 75: <div id="CreateLayerBox"> 76: <input type="button" value="Create Layer" onclick="CreateLayerButtonClicked()"> 77: </div> 78: 79: <div id="DeleteLayerBox"> 80: <input type="button" value="Delete Layer" onclick="DeleteLayerButtonClicked()"> 81: </div> 82: 83: <div id="LayerOpacityBox"> 84: <p>Layer Opacity</p> 85: <select name="LayerOpacityPullDown" id="LayerOpacityPullDown" onchange="LayerOpacityValueChanged()"> 86: <option value=1.0>100%</option> 87: <option value=0.75>75%</option> 88: <option value=0.5>50%</option> 89: <option value=0.25>25%</option> 90: <option value=0.001>0%</option> 91: </select> 92: </div> 93: </body> 94: </html>
1.2. CreateDeleteLayerChangeOpacity.js
1: var layer_Control; 2: 3: class LayerControl { 4: 5: constructor(container) { 6: // Access Tokenを設定 7: var accessToken = "<your access token here>"; 8: 9: // Viewerを作成する 10: this.viewer = new mapray.Viewer( 11: container, { 12: image_provider: this.createImageProvider(), 13: dem_provider: new mapray.CloudDemProvider(accessToken) 14: } 15: ); 16: 17: this.SetCamera(); 18: } 19: 20: // 画像プロバイダを生成 21: createImageProvider() { 22: // 国土地理院提供の汎用的な地図タイルを設定 23: return new mapray.StandardImageProvider( { url: "https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", format: "jpg", min_level: 2, max_level: 18 } ); 24: } 25: 26: SetCamera() { 27: // カメラ位置の設定 28: 29: // 球面座標系(経度、緯度、高度)で視点を設定。座標は東京ドーム 30: var home_pos = { longitude: 139.751891, latitude: 35.70564, height: 50.0 }; 31: 32: // 球面座標から地心直交座標へ変換 33: var home_view_geoPoint = new mapray.GeoPoint( home_pos.longitude, home_pos.latitude, home_pos.height ); 34: var home_view_to_gocs = home_view_geoPoint.getMlocsToGocsMatrix( mapray.GeoMath.createMatrix() ); 35: 36: // 視線方向を定義 37: var cam_pos = mapray.GeoMath.createVector3([-500, 500, 200]); 38: var cam_end_pos = mapray.GeoMath.createVector3([0, 0, 0]); 39: var cam_up = mapray.GeoMath.createVector3([0, 0, 1]); 40: 41: // ビュー変換行列を作成 42: var view_to_home = mapray.GeoMath.createMatrix(); 43: mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home); 44: 45: // カメラの位置と視線方向からカメラの姿勢を変更 46: var view_to_gocs = this.viewer.camera.view_to_gocs; 47: mapray.GeoMath.mul_AA(home_view_to_gocs, view_to_home, view_to_gocs); 48: 49: // カメラのnear、farの設定 50: this.viewer.camera.near = 30; 51: this.viewer.camera.far = 500000; 52: } 53: 54: createLayerImageProvider() { 55: // レイヤー用の地図タイルを設定 56: return new mapray.StandardImageProvider( { url:"https://cyberjapandata.gsi.go.jp/xyz/std/", format: ".png", min_level: 5, max_level: 18); 57: } 58: 59: AddLayer() { 60: // UI不透明度取得 61: var opacity_Value = parseFloat(document.getElementById("LayerOpacityPullDown").value); 62: 63: // レイヤーを末尾に追加 64: this.viewer.layers.add({ image_provider: this.createLayerImageProvider(), opacity: opacity_Value }); 65: } 66: 67: DeleteLayer() { 68: // 末尾のレイヤーを削除 69: if (this.viewer.layers.num_layers == 0) { 70: return; 71: } 72: 73: this.viewer.layers.remove(this.viewer.layers.num_layers - 1); 74: } 75: 76: ChangeOpacity() { 77: if (this.viewer.layers.num_layers == 0) { 78: return; 79: } 80: 81: // UI不透明度取得 82: var opacity_Value = parseFloat(document.getElementById("LayerOpacityPullDown").value); 83: 84: // 末尾のレイヤー不透明度を変更 85: this.viewer.layers.getLayer(this.viewer.layers.num_layers - 1).setOpacity(opacity_Value); 86: } 87: 88: } 89: 90: function CreateLayerControlInstance(container) { 91: layer_Control = new LayerControl(container); 92: } 93: 94: function CreateLayerButtonClicked() { 95: layer_Control.AddLayer(); 96: } 97: 98: function DeleteLayerButtonClicked() { 99: layer_Control.DeleteLayer(); 100: } 101: 102: function LayerOpacityValueChanged() { 103: layer_Control.ChangeOpacity(); 104: }
2. htmlのサンプルコードの詳細
htmlのサンプルコードの詳細を以下で解説します。
2.1. htmlの文字コード設定
4行目でhtmlの文字コードを設定します。このサンプルコードでは、utf-8を設定します。
4: <meta charset="utf-8">
2.2. タイトルの設定
5行目でタイトルの設定をします。このサンプルコードでは、CreateDeleteLayerChangeOpacitySampleを設定します。
5: <title>CreateDeleteLayerChangeOpacitySample</title>
2.3. JavaScriptファイルのパス設定
6~8行目で参照するJavaScript及びスタイルシートのパスを設定します。このサンプルコードでは、maprayのJavaScriptファイル、スタイルシート、レイヤの動的追加、削除と不透明度を変更するJavaScriptファイル( CreateDeleteLayerChangeOpacity.js )を設定します。
6: <script src="https://resource.mapray.com/mapray-js/v0.9.5/mapray.min.js"></script> 7: <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css"> 8: <script src="CreateDeleteLayerChangeOpacity.js"></script>
2.4. スタイルの設定
8~76行目で表示する要素のスタイルを設定します。このサンプルコードでは、下記のスタイルを設定します。
- html
- body
- select
- p
- input
- div#mapray-container(地図表示部分)
- div#CreateLayerBox(レイヤ追加ボタン表示部分)
- div#DeleteLayerBox(レイヤ削除ボタン表示部分)
- div#LayerOpacityBox(レイヤの不透明度変更コンボボックス表示部分)
8: <style> 9: html, body { 10: height: 100%; 11: margin: 0; 12: background-color: #E0E0E0; 13: } 14: 15: select { 16: height: 22px; 17: vertical-align: middle; 18: font-size: 13px; 19: margin-left: 10px; 20: } 21: 22: p { 23: font-size: 13px; 24: margin-left:5px; 25: } 26: 27: input{ 28: margin-left:10px; 29: font-size: 13px; 30: width: 90px; 31: } 32: 33: div#mapray-container { 34: display: flex; 35: position: relative; 36: height: calc(100% - 34px); 37: } 38: 39: div#CreateLayerBox { 40: display: flex; 41: background-color: #E0E0E0; 42: height: 32px; 43: width: 110px; 44: float: left; 45: border: inset 1px #000000; 46: align-items: center; 47: } 48: 49: div#DeleteLayerBox { 50: display: flex; 51: background-color: #E0E0E0; 52: height: 32px; 53: width: 110px; 54: float: left; 55: border: inset 1px #000000; 56: align-items: center; 57: } 58: 59: div#LayerOpacityBox { 60: display: flex; 61: background-color: #E0E0E0; 62: height: 32px; 63: width: 170px; 64: float: left; 65: border: inset 1px #000000; 66: align-items: center; 67: } 68: </style>
2.5. loadイベントの設定
画面を表示する時に、レイヤ操作クラスを生成します。そのため、72行目でページ読み込み時に、レイヤを操作するクラスのインスタンスを生成する関数( CreateLayerControlInstance )を呼ぶように設定します。 レイヤを操作するクラスのインスタンスを生成する関数は、JavaScriptのサンプルコードの詳細で説明します。
72: <body onload="CreateLayerControlInstance('mapray-container');">
2.6. 地図表示部分の指定
73行目で地図表示部分のブロックを記述します。 詳細はヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
73: <div id="mapray-container"></div>
2.7. レイヤ追加のUI
75~77行目でレイヤ追加ボタン表示部分のブロックを記述します。このブロックの中には、レイヤ追加ボタンを用意します。レイヤ追加ボタンには、ボタンがクリックされた時のイベント(onclick)に、レイヤ追加ボタンクリック時に呼び出す関数( CreateLayerButtonClicked )を設定します。 レイヤ追加ボタンクリック時に呼び出す関数はJavaScriptのサンプルコードの詳細で説明します。
75: <div id="CreateLayerBox"> 76: <input type="button" value="Create Layer" onclick="CreateLayerButtonClicked()"> 77: </div>
2.8. レイヤ削除のUI
79~81行目でレイヤ削除ボタン表示部分のブロックを記述します。このブロックの中には、レイヤ削除ボタンを用意します。レイヤ削除ボタンには、ボタンがクリックされた時のイベント(onclick)に、レイヤ削除ボタンクリック時に呼び出す関数( DeleteLayerButtonClicked )を設定します。 レイヤ削除ボタンクリック時に呼び出す関数はJavaScriptのサンプルコードの詳細で説明します。
79: <div id="DeleteLayerBox"> 80: <input type="button" value="Delete Layer" onclick="DeleteLayerButtonClicked()"> 81: </div>
2.9. レイヤの不透明度変更のUI
83~92行目でレイヤの不透明度変更コンボボックス表示部分のブロックを記述します。このブロックの中には、レイヤの不透明度を変更するコンボボックスを用意します。このサンプルコードでは、0%、25%、50%、75%、100%を設定します。 レイヤの不透明度を変更するコンボボックスが変更された時のイベント(onchange)に、コンボボックス変更時に呼び出す関数( LayerOpacityValueChanged )を設定します。 コンボボックス変更時に呼び出す関数はJavaScriptのサンプルコードの詳細で説明します。
83: <div id="LayerOpacityBox"> 84: <p>Layer Opacity</p> 85: <select name="LayerOpacityPullDown" id="LayerOpacityPullDown" onchange="LayerOpacityValueChanged()"> 86: <option value=1.0>100%</option> 87: <option value=0.75>75%</option> 88: <option value=0.5>50%</option> 89: <option value=0.25>25%</option> 90: <option value=0.001>0%</option> 91: </select> 92: </div>
3. JavaScriptのサンプルコードの詳細
JavaScriptのサンプルコードの詳細を以下で解説します。
3.1. クラスとグローバル変数
3~88行目でレイヤを操作するクラスを定義します。クラス内の各メソッドの詳細は以降で解説します。 また、1行目でレイヤを操作するクラスのグローバル変数を定義します。
var layer_Control; class LayerControl { //中略 }
3.2. コンストラクタ
5~18行目がレイヤを操作するクラスのコンストラクタです。引数として渡されるブロックのidに対して、mapray.Viewerを作成し、カメラの位置・向きの設定メソッドを呼び出します。mapray.Viewerのベース地図の画像プロバイダは、画像プロバイダの生成メソッドで取得した画像プロバイダを設定します。 mapray.Viewerの作成の詳細は、ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
5: constructor(container) { 6: // Access Tokenを設定 7: var accessToken = "<your access token here>"; 8: 9: // Viewerを作成する 10: this.viewer = new mapray.Viewer( 11: container, { 12: image_provider: this.createImageProvider(), 13: dem_provider: new mapray.CloudDemProvider(accessToken) 14: } 15: ); 16: 17: this.SetCamera(); 18: }
3.3. 画像プロバイダの生成
21~24行目が画像プロバイダの生成メソッドです。生成した画像プロバイダを返します。 画像プロバイダの生成の詳細は、ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
20: // 画像プロバイダを生成 21: createImageProvider() { 22: // 国土地理院提供の汎用的な地図タイルを設定 23: return new mapray.StandardImageProvider( { url: "https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", format: "jpg", min_level: 2, max_level: 18 } ); 24: }
3.4. カメラの位置・向きの設定
26~52行目がカメラの位置・向きの設定メソッドです。 カメラの位置・向きの設定は、ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
26: SetCamera() { 27: // カメラ位置の設定 28: 29: // 球面座標系(経度、緯度、高度)で視点を設定。座標は東京ドーム 30: var home_pos = { longitude: 139.751891, latitude: 35.70564, height: 50.0 }; 31: 32: // 球面座標から地心直交座標へ変換 33: var home_view_geoPoint = new mapray.GeoPoint( home_pos.longitude, home_pos.latitude, home_pos.height ); 34: var home_view_to_gocs = home_view_geoPoint.getMlocsToGocsMatrix( mapray.GeoMath.createMatrix() ); 35: 36: // 視線方向を定義 37: var cam_pos = mapray.GeoMath.createVector3([-500, 500, 200]); 38: var cam_end_pos = mapray.GeoMath.createVector3([0, 0, 0]); 39: var cam_up = mapray.GeoMath.createVector3([0, 0, 1]); 40: 41: // ビュー変換行列を作成 42: var view_to_home = mapray.GeoMath.createMatrix(); 43: mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home); 44: 45: // カメラの位置と視線方向からカメラの姿勢を変更 46: var view_to_gocs = this.viewer.camera.view_to_gocs; 47: mapray.GeoMath.mul_AA(home_view_to_gocs, view_to_home, view_to_gocs); 48: 49: // カメラのnear、farの設定 50: this.viewer.camera.near = 30; 51: this.viewer.camera.far = 500000; 52: }
3.5. レイヤの画像プロバイダの生成
54~57行目がレイヤの画像プロバイダの生成メソッドです。生成した画像プロバイダを返します。このサンプルコードでは、国土地理院の標準地図の画像プロバイダを生成します。 画像プロバイダの生成の詳細は、ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
54: createLayerImageProvider() { 55: // レイヤー用の地図タイルを設定 56: return new mapray.StandardImageProvider( { url:"https://cyberjapandata.gsi.go.jp/xyz/std/", format: ".png", min_level: 5, max_level: 18); 57: }
3.6. レイヤの追加
59~65行目がレイヤの追加メソッドです。新しいレイヤをシーンに追加します。追加するレイヤの不透明度は、レイヤの不透明度を変更するコンボボックスの値を設定します。 viewerの地図レイヤを管理するオブジェクト(layers)にレイヤの情報を追加すると、シーンにレイヤが追加されます。地図レイヤを管理するオブジェクトの末尾にレイヤの情報を追加する関数が、64行目のadd関数です。add関数の引数はレイヤの情報を設定します。このサンプルコードでは、レイヤの情報である画像プロバイダ(image_provider)にレイヤの画像プロバイダの生成メソッドで生成した画像プロバイダを設定し、不透明度(opacity)に61行目で取得したレイヤの不透明度を変更するコンボボックスの値を設定します。
59: AddLayer() { 60: // UI不透明度取得 61: var opacity_Value = parseFloat(document.getElementById("LayerOpacityPullDown").value); 62: 63: // レイヤーを末尾に追加 64: this.viewer.layers.add({ image_provider: this.createLayerImageProvider(), opacity: opacity_Value }); 65: }
3.7. レイヤの削除
67~74行目がレイヤの削除メソッドです。地図レイヤを管理するオブジェクトの末尾のレイヤを削除します。 73行目の地図レイヤを管理するオブジェクトのremove関数が、レイヤを削除する関数です。remove関数の引数は、削除したいレイヤのインデックスを設定します。このサンプルコードでは、remove関数の引数に末尾のレイヤのインデックスを設定します。
67: DeleteLayer() { 68: // 末尾のレイヤーを削除 69: if (this.viewer.layers.num_layers == 0) { 70: return; 71: } 72: 73: this.viewer.layers.remove(this.viewer.layers.num_layers - 1); 74: }
3.8. レイヤの不透明度変更
76~86行目がレイヤの不透明度変更メソッドです。地図レイヤを管理するオブジェクトから末尾のレイヤを取得し、不透明度を変更します。 85行目の地図レイヤを管理するオブジェクトのgetLayer関数が、地図レイヤを管理するオブジェクトからレイヤの情報を取得する関数です。getLayer関数の引数は、取得したいレイヤのインデックスを設定します。このサンプルコードでは、getLayer関数の引数に末尾のレイヤのインデックスを設定します。取得したレイヤに対して、85行目のレイヤの情報のsetOpacity関数を用いて、82行目で取得したレイヤの不透明度を変更するコンボボックスの値を設定しすることで、レイヤの不透明度を変更します。
76: ChangeOpacity() { 77: if (this.viewer.layers.num_layers == 0) { 78: return; 79: } 80: 81: // UI不透明度取得 82: var opacity_Value = parseFloat(document.getElementById("LayerOpacityPullDown").value); 83: 84: // 末尾のレイヤー不透明度を変更 85: this.viewer.layers.getLayer(this.viewer.layers.num_layers - 1).setOpacity(opacity_Value); 86: }
3.9. レイヤ操作のクラスのインスタンス生成
90~92行目の関数は、引数として渡されるブロックのidを利用して、レイヤ操作クラスのインスタンスを生成します。
90: function CreateLayerControlInstance(container) { 91: layer_Control = new LayerControl(container); 92: }
3.10. レイヤ追加ボタンクリック時のイベント
94~96行目の関数は、レイヤ追加ボタンクリック時に呼ばれ、レイヤ操作クラスのレイヤ追加メソッドを呼び出します。
94: function CreateLayerButtonClicked() { 95: layer_Control.AddLayer(); 96: }
3.11. レイヤ削除ボタンクリック時のイベント
98~100行目の関数は、レイヤ削除ボタンクリック時に呼ばれ、レイヤ操作クラスのレイヤ削除メソッドを呼び出します。
98: function DeleteLayerButtonClicked() { 99: layer_Control.DeleteLayer(); 100: }
3.12. レイヤ不透明度変更時のイベント
102~104行目の関数は、レイヤ不透明度変更時に呼ばれ、レイヤ操作クラスのレイヤ不透明度変更メソッドを呼び出します。
102: function LayerOpacityValueChanged() { 103: layer_Control.ChangeOpacity(); 104: }