10.1 ピンの表示
mapray.PinEntityを使ってピンを表示する方法を説明します。
1. サンプルコード
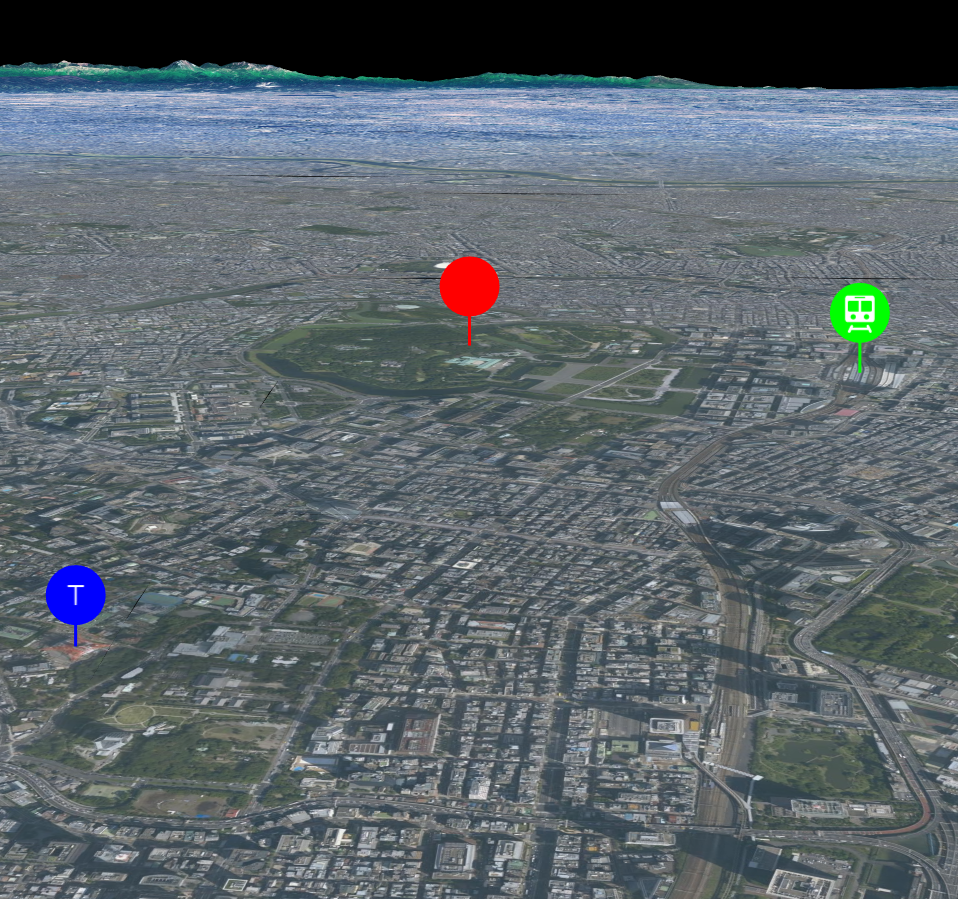
mapray.PinEntityを使ってピンを表示する AddPin.html のサンプルコードです。 このサンプルコードでは、皇居と東京駅と東京タワーにピンを表示します。
1: <!DOCTYPE html> 2: <html> 3: <head> 4: <meta charset="UTF-8"> 5: <title>AddPinSample</title> 6: <script src="https://resource.mapray.com/mapray-js/v0.9.5/mapray.min.js"></script> 7: <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css"> 8: <style> 9: html, body { 10: height: 100%; 11: margin: 0; 12: } 13: 14: div#mapray-container { 15: display: flex; 16: position: relative; 17: height: 100%; 18: } 19: </style> 20: </head> 21: 22: <body> 23: <div id="mapray-container"></div> 24: </body> 25: </html> 26: 27: <script> 28: // Access Tokenを設定 29: var accessToken = "<your access token here>"; 30: 31: // Viewerを作成する 32: viewer = new mapray.Viewer( 33: "mapray-container", { 34: image_provider: new mapray.StandardImageProvider( { url: "https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", format: "jpg", min_level: 2, max_level: 18 } ), 35: dem_provider: new mapray.CloudDemProvider(accessToken) 36: } 37: ); 38: 39: // 球面座標系(経度、緯度、高度)で視点を設定。皇居と東京駅と東京タワーの中心点付近 40: var home_pos = { longitude: 139.753175, latitude: 35.653943, height: 500 }; 41: 42: // 球面座標から地心直交座標へ変換 43: var home_view_geoPoint = new mapray.GeoPoint( home_pos.longitude, home_pos.latitude, home_pos.height ); 44: var home_view_to_gocs = home_view_geoPoint.getMlocsToGocsMatrix( mapray.GeoMath.createMatrix() ); 45: 46: // 視線方向を定義 47: var cam_pos = mapray.GeoMath.createVector3([0, -2000, 500]); 48: var cam_end_pos = mapray.GeoMath.createVector3([0, 0, 0]); 49: var cam_up = mapray.GeoMath.createVector3([0, 1, 0]); 50: 51: // ビュー変換行列を作成 52: var view_to_home = mapray.GeoMath.createMatrix(); 53: mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home); 54: 55: // カメラの位置と視線方向からカメラの姿勢を変更 56: var view_to_gocs = viewer.camera.view_to_gocs; 57: mapray.GeoMath.mul_AA(home_view_to_gocs, view_to_home, view_to_gocs); 58: 59: // カメラのnear、farの設定 60: viewer.camera.near = 30; 61: viewer.camera.far = 500000; 62: 63: // ピンのエンティティを作成 64: var pin_Entity = new mapray.PinEntity(viewer.scene); 65: 66: // 皇居の座標を設定 67: var fast_Pin_Point = new mapray.GeoPoint(139.7528, 35.685175, 13); 68: 69: // ピンを追加 70: pin_Entity.addPin(fast_Pin_Point, { size: 40, bg_color: [1, 0, 0] }); 71: 72: // 東京駅の座標を設定 73: var second_Pin_Point = new mapray.GeoPoint(139.767141, 35.681247, 3); 74: 75: // Makiアイコンピンを追加 76: pin_Entity.addMakiIconPin("rail-15", second_Pin_Point, { size: 40, bg_color: [0, 1, 0] }); 77: 78: // 東京タワーの座標を設定 79: var third_Pin_Point = new mapray.GeoPoint(139.745440, 35.658594, 3); 80: 81: // テキストピンを追加 82: pin_Entity.addTextPin("T", third_Pin_Point, { size: 40, bg_color: [0, 0, 1] }); 83: 84: // エンティティをシーンに追加 85: viewer.scene.addEntity(pin_Entity); 86: </script>
このサンプルコードの詳細を以下で解説します。
1.1. htmlの記述
1~25行目がでhtmlの定義です。ヘルプページ『緯度経度によるカメラ位置の指定』で示したhtmlファイルからタイトルのみを変更します。 詳細はヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
1: <!DOCTYPE html> 2: <html> 3: <head> 4: <meta charset="UTF-8"> 5: <title>AddPinSample</title> 6: <script src="https://resource.mapray.com/mapray-js/v0.9.5/mapray.min.js"></script> 7: <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css"> 8: <style> 9: html, body { 10: height: 100%; 11: margin: 0; 12: } 13: 14: div#mapray-container { 15: display: flex; 16: position: relative; 17: height: 100%; 18: } 19: </style> 20: </head> 21: 22: <body> 23: <div id="mapray-container"></div> 24: </body> 25: </html>
1.2. カメラ位置・向きの設定
29~61行目でMapray.Viewerクラスを作成し、カメラ位置・向きを設定します。 詳細はヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
28: // Access Tokenを設定 29: var accessToken = "<your access token here>"; 30: 31: // Viewerを作成する 32: viewer = new mapray.Viewer( 33: "mapray-container", { 34: image_provider: new mapray.StandardImageProvider( { url: "https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", format: "jpg", min_level: 2, max_level: 18 } ), 35: dem_provider: new mapray.CloudDemProvider(accessToken) 36: } 37: ); 38: 39: // 球面座標系(経度、緯度、高度)で視点を設定。皇居と東京駅と東京タワーの中心点付近 40: var home_pos = { longitude: 139.753175, latitude: 35.653943, height: 500 }; 41: 42: // 球面座標から地心直交座標へ変換 43: var home_view_geoPoint = new mapray.GeoPoint( home_pos.longitude, home_pos.latitude, home_pos.height ); 44: var home_view_to_gocs = home_view_geoPoint.getMlocsToGocsMatrix( mapray.GeoMath.createMatrix() ); 45: 46: // 視線方向を定義 47: var cam_pos = mapray.GeoMath.createVector3([0, -2000, 500]); 48: var cam_end_pos = mapray.GeoMath.createVector3([0, 0, 0]); 49: var cam_up = mapray.GeoMath.createVector3([0, 1, 0]); 50: 51: // ビュー変換行列を作成 52: var view_to_home = mapray.GeoMath.createMatrix(); 53: mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home); 54: 55: // カメラの位置と視線方向からカメラの姿勢を変更 56: var view_to_gocs = viewer.camera.view_to_gocs; 57: mapray.GeoMath.mul_AA(home_view_to_gocs, view_to_home, view_to_gocs); 58: 59: // カメラのnear、farの設定 60: viewer.camera.near = 30; 61: viewer.camera.far = 500000;
1.3. PinEntityの生成
ピンを表示するためには、ピンの情報を管理するクラス(PinEntity)が必要です。そのため、64行目でPinEntityのインスタンスを生成します。コンストラクタの引数には、作成したMapray.Viewerのシーン(Mapray.Viewer.scene)を指定します。
63: // ピンのエンティティを作成 64: var pin_Entity = new mapray.PinEntity(viewer.scene);
1.4. 表示ピンの生成
67~70行目で、標準のピンを生成します。67行目で皇居の経度・緯度・高度からGeoPointクラスを定義し、70行目のaddPin関数でピンを作成します。addPin関数には、ピンを表示する位置、生成オプションとしてピンの大きさと色を、それぞれ設定します。
66: // 皇居の座標を設定 67: var fast_Pin_Point = new mapray.GeoPoint(139.7528, 35.685175, 13); 68: 69: // ピンを追加 70: pin_Entity.addPin(fast_Pin_Point, { size: 40, bg_color: [1, 0, 0] });
1.5. Makiアイコンピンの生成
73~76行目で、Makiアイコンのピンを生成します。73行目で東京駅の経度・緯度・高度からGeoPointクラスを定義し、76行目のaddMakiIconPin関数でピンを生成します。addMakiIconPin関数には、Makiアイコンの名称、ピンを表示する位置、生成オプションとしてピンの大きさと色を、それぞれ設定します。 Makiアイコンとは、Makiアイコンに掲載されているアイコンを指します。各アイコンの名称を指定することで、自由にアイコンを使用することができます。
72: // 東京駅の座標を設定 73: var second_Pin_Point = new mapray.GeoPoint(139.767141, 35.681247, 3); 74: 75: // Makiアイコンピンを追加 76: pin_Entity.addMakiIconPin("rail-15", second_Pin_Point, { size: 40, bg_color: [0, 1, 0] });
1.6. テキストピンの生成
79~82行目で、テキストのピンを生成します。79行目で東京タワーの経度・緯度・高度からGeoPointクラスを定義し、82行目のaddTextPin関数でピンを生成します。addTextPin関数には、表示する文字、ピンを表示する位置、生成オプションとしてピンの大きさと色を、それぞれ設定します。
78: // 東京タワーの座標を設定 79: var third_Pin_Point = new mapray.GeoPoint(139.745440, 35.658594, 3); 80: 81: // テキストピンを追加 82: pin_Entity.addTextPin("T", third_Pin_Point, { size: 40, bg_color: [0, 0, 1] });
1.7. PinEntityの追加
85行目でPinEntityを作成したmapray.Viewerのシーンに追加します。mapray.Viewerのシーンに追加することでピンが表示されます。
84: // エンティティをシーンに追加 85: viewer.scene.addEntity(pin_Entity);