5.2 線の表示(addPointsを使った表示)
mapray.MarkerLineEntityのaddPointsを使って線を表示する方法を説明します。
1. サンプルコード
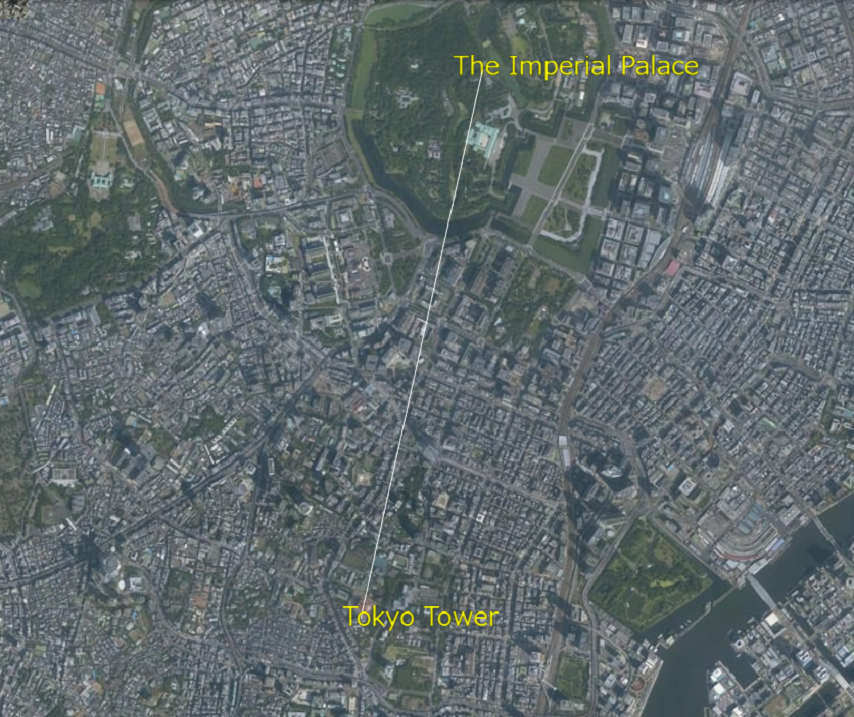
mapray.MarkerLineEntityのaddPointsを使って線を表示する AddLine.html のサンプルコードです。 このサンプルコードでは、皇居と東京タワーを結ぶ直線を表示します。
1: <!DOCTYPE html> 2: <html> 3: <head> 4: <meta charset="UTF-8"> 5: <title>AddLineSample</title> 6: <script src="https://resource.mapray.com/mapray-js/v0.9.5/mapray.min.js"></script> 7: <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css"> 8: <style> 9: html, body { 10: height: 100%; 11: margin: 0; 12: } 13: 14: div#mapray-container { 15: display: flex; 16: position: relative; 17: height: 100%; 18: } 19: </style> 20: </head> 21: 22: <body> 23: <div id="mapray-container"></div> 24: </body> 25: </html> 26: 27: <script> 28: // Access Tokenを設定 29: var accessToken = "<your access token here>"; 30: 31: // Viewerを作成する 32: viewer = new mapray.Viewer( 33: "mapray-container", { 34: image_provider: new mapray.StandardImageProvider( { url: "https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", format: "jpg", min_level: 2, max_level: 18 } ), 35: dem_provider: new mapray.CloudDemProvider(accessToken) 36: } 37: ); 38: 39: // カメラ位置の設定 40: 41: // 球面座標系(経度、緯度、高度)で視点を設定。皇居と東京タワーの中間点付近 42: var home_pos = { longitude: 139.749486, latitude: 35.671190, height: 50 }; 43: 44: // 球面座標から地心直交座標へ変換 45: var home_view_geoPoint = new mapray.GeoPoint( home_pos.longitude, home_pos.latitude, home_pos.height ); 46: var home_view_to_gocs = home_view_geoPoint.getMlocsToGocsMatrix( mapray.GeoMath.createMatrix() ); 47: 48: // 視線方向を定義 49: var cam_pos = mapray.GeoMath.createVector3([0, 0, 7500]); 50: var cam_end_pos = mapray.GeoMath.createVector3([0, 0, 0]); 51: var cam_up = mapray.GeoMath.createVector3([0, 1, 0]); 52: 53: // ビュー変換行列を作成 54: var view_to_home = mapray.GeoMath.createMatrix(); 55: mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home); 56: 57: // カメラの位置と視線方向からカメラの姿勢を変更 58: var view_to_gocs = viewer.camera.view_to_gocs; 59: mapray.GeoMath.mul_AA(home_view_to_gocs, view_to_home, view_to_gocs); 60: 61: // カメラのnear、farの設定 62: viewer.camera.near = 30; 63: viewer.camera.far = 500000; 64: 65: // 直線のエンティティを作成 66: var line_entity = new mapray.MarkerLineEntity(viewer.scene); 67: 68: // 皇居の座標を設定 69: var line_fast_position = { longitude: 139.7528, latitude: 35.685175, height: 350 }; 70: 71: // 東京タワーの座標を設定 72: var line_second_position = { longitude: 139.745433, latitude: 35.658581, height: 350 }; 73: 74: // 各座標を配列に保存して、直線を追加 75: var position_array = [line_fast_position.longitude, line_fast_position.latitude, line_fast_position.height, 76: line_second_position.longitude, line_second_position.latitude, line_second_position.height]; 77: line_entity.addPoints(position_array); 78: 79: // エンティティをシーンに追加 80: viewer.scene.addEntity(line_entity); 81: 82: // 文字のエンティティを作成 83: var font_entity = new mapray.TextEntity(viewer.scene); 84: 85: // 皇居より400mほど東の場所を設定 86: var fast_font_position = { longitude: 139.758503, latitude: 35.685030, height: 350 }; 87: 88: // GeoPointクラスを生成して、テキストを追加 89: var fast_font_geopoint = new mapray.GeoPoint(fast_font_position.longitude, fast_font_position.latitude, fast_font_position.height); 90: font_entity.addText("The Imperial Palace", fast_font_geopoint, { color: [1, 1, 0], font_size: 25 }); 91: 92: // 東京タワーより300mほど東の場所を設定 93: var second_font_position = { longitude: 139.749069, latitude: 35.658182, height: 350 }; 94: 95: // GeoPointクラスを生成して、テキストを追加 96: var second_font_geopoint = new mapray.GeoPoint(second_font_position.longitude, second_font_position.latitude, second_font_position.height); 97: font_entity.addText("Tokyo Tower", second_font_geopoint, { color: [1, 1, 0], font_size: 25 }); 98: 99: // エンティティをシーンに追加 100: viewer.scene.addEntity(font_entity); 101: </script>
このサンプルコードの詳細を以下で解説します。
1.1. htmlの記述
1~25行目がでhtmlの定義です。ヘルプページ『緯度経度によるカメラ位置の指定』で示したhtmlファイルからタイトルのみを変更します。 詳細はヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
1: <!DOCTYPE html> 2: <html> 3: <head> 4: <meta charset="UTF-8"> 5: <title>AddLineSample</title> 6: <script src="https://resource.mapray.com/mapray-js/v0.9.5/mapray.min.js"></script> 7: <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css"> 8: <style> 9: html, body { 10: height: 100%; 11: margin: 0; 12: } 13: 14: div#mapray-container { 15: display: flex; 16: position: relative; 17: height: 100%; 18: } 19: </style> 20: </head> 21: 22: <body> 23: <div id="mapray-container"></div> 24: </body> 25: </html>
1.2. カメラ位置・向きの設定
29~63行目でMapray.Viewerクラスを作成し、カメラ位置・向きを設定します。 詳細はヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
28: // Access Tokenを設定 29: var accessToken = "<your access token here>"; 30: 31: // Viewerを作成する 32: viewer = new mapray.Viewer( 33: "mapray-container", { 34: image_provider: new mapray.StandardImageProvider( { url: "https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", format: "jpg", min_level: 2, max_level: 18 } ), 35: dem_provider: new mapray.CloudDemProvider(accessToken) 36: } 37: ); 38: 39: // カメラ位置の設定 40: 41: // 球面座標系(経度、緯度、高度)で視点を設定。皇居と東京タワーの中間点付近 42: var home_pos = { longitude: 139.749486, latitude: 35.671190, height: 50 }; 43: 44: // 球面座標から地心直交座標へ変換 45: var home_view_geoPoint = new mapray.GeoPoint( home_pos.longitude, home_pos.latitude, home_pos.height ); 46: var home_view_to_gocs = home_view_geoPoint.getMlocsToGocsMatrix( mapray.GeoMath.createMatrix() ); 47: 48: // 視線方向を定義 49: var cam_pos = mapray.GeoMath.createVector3([0, 0, 7500]); 50: var cam_end_pos = mapray.GeoMath.createVector3([0, 0, 0]); 51: var cam_up = mapray.GeoMath.createVector3([0, 1, 0]); 52: 53: // ビュー変換行列を作成 54: var view_to_home = mapray.GeoMath.createMatrix(); 55: mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home); 56: 57: // カメラの位置と視線方向からカメラの姿勢を変更 58: var view_to_gocs = viewer.camera.view_to_gocs; 59: mapray.GeoMath.mul_AA(home_view_to_gocs, view_to_home, view_to_gocs); 60: 61: // カメラのnear、farの設定 62: viewer.camera.near = 30; 63: viewer.camera.far = 500000;
1.3. MarkerLineEntityの生成
線を表示するためには、線の情報を管理するクラス(MarkerLineEntity)が必要です。そのため、66行目でMarkerLineEntityのインスタンスを生成します。コンストラクタの引数には、作成したMapray.Viewerのシーン(Mapray.Viewer.scene)を指定します。
65: //直線のエンティティを作成 66: var line_entity = new mapray.MarkerLineEntity(viewer.scene);
1.4. 線の表示座標の定義
69~72行目で、線の端点となる皇居と東京タワーの経度・緯度・高度を定義します。
68: // 皇居の座標を設定 69: var line_fast_position = { longitude: 139.7528, latitude: 35.685175, height: 350 }; 70: 71: // 東京タワーの座標を設定 72: var line_second_position = { longitude: 139.745433, latitude: 35.658581, height: 350 };
1.5. 線の座標の設定
線の座標を設定するaddPoints関数は、線の座標の配列を引数で指定します。そのため、75~76行目で先ほど定義した皇居と東京タワーの座標を配列に格納します。ただし、線の座標の配列は、対象の座標を緯度、経度、高度の順で格納することとします。その配列を80行目のaddPoints関数に渡すことで、線の座標を設定します。
74: // 各座標を配列に保存して、直線を追加 75: var position_array = [line_fast_position.longitude, line_fast_position.latitude, line_fast_position.height, 76: line_second_position.longitude, line_second_position.latitude, line_second_position.height]; 77: line_entity.addPoints(position_array);
1.6. MarkerLineEntityの追加
80行目でMarkerLineEntityを作成したmapray.Viewerのシーンに追加します。mapray.Viewerのシーンに追加することで線が表示されます。
79: // エンティティをシーンに追加 80: viewer.scene.addEntity(line_entity);
1.7. 文字の表示
83~100行目で、それぞれの地名を表示するための文字をmapray.Viewerのシーンに追加します。文字の表示方法の詳細は、ヘルプページ『文字の表示(addTextを使った表示)』を参照してください。
82: // 文字のエンティティを作成 83: var font_entity = new mapray.TextEntity(viewer.scene); 84: 85: // 皇居より400mほど東の場所を設定 86: var fast_font_position = { longitude: 139.758503, latitude: 35.685030, height: 350 }; 87: 88: // GeoPointクラスを生成して、テキストを追加 89: var fast_font_geopoint = new mapray.GeoPoint(fast_font_position.longitude, fast_font_position.latitude, fast_font_position.height); 90: font_entity.addText("The Imperial Palace", fast_font_geopoint, { color: [1, 1, 0], font_size: 25 }); 91: 92: // 東京タワーより300mほど東の場所を設定 93: var second_font_position = { longitude: 139.749069, latitude: 35.658182, height: 350 }; 94: 95: // GeoPointクラスを生成して、テキストを追加 96: var second_font_geopoint = new mapray.GeoPoint(second_font_position.longitude, second_font_position.latitude, second_font_position.height); 97: font_entity.addText("Tokyo Tower", second_font_geopoint, { color: [1, 1, 0], font_size: 25 }); 98: 99: // エンティティをシーンに追加 100: viewer.scene.addEntity(font_entity);