5.4 ラインのアニメーション
動的に線を追加し、表示するアニメーションを作成する方法を説明します。
1. サンプルコード
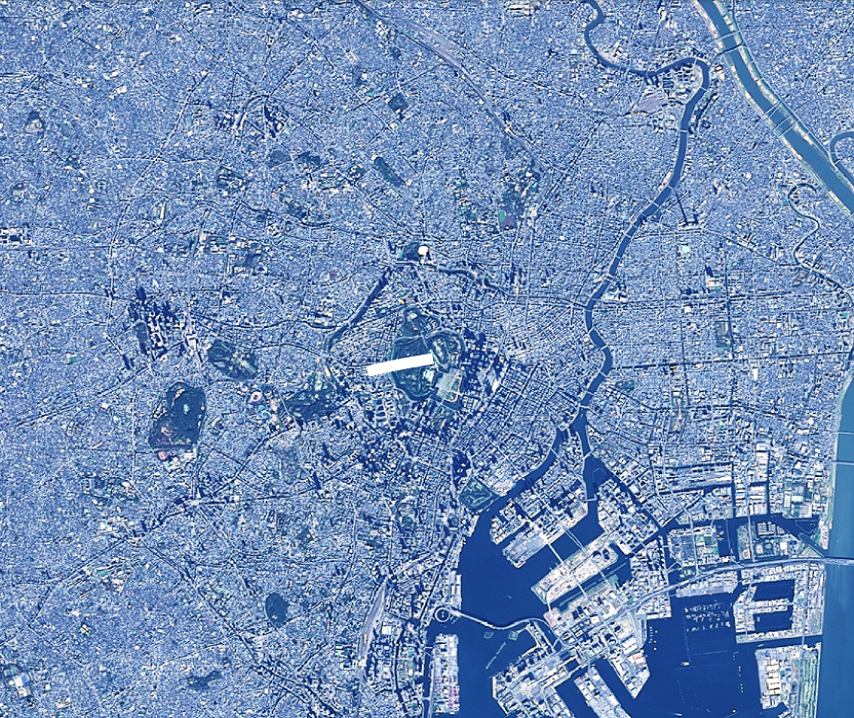
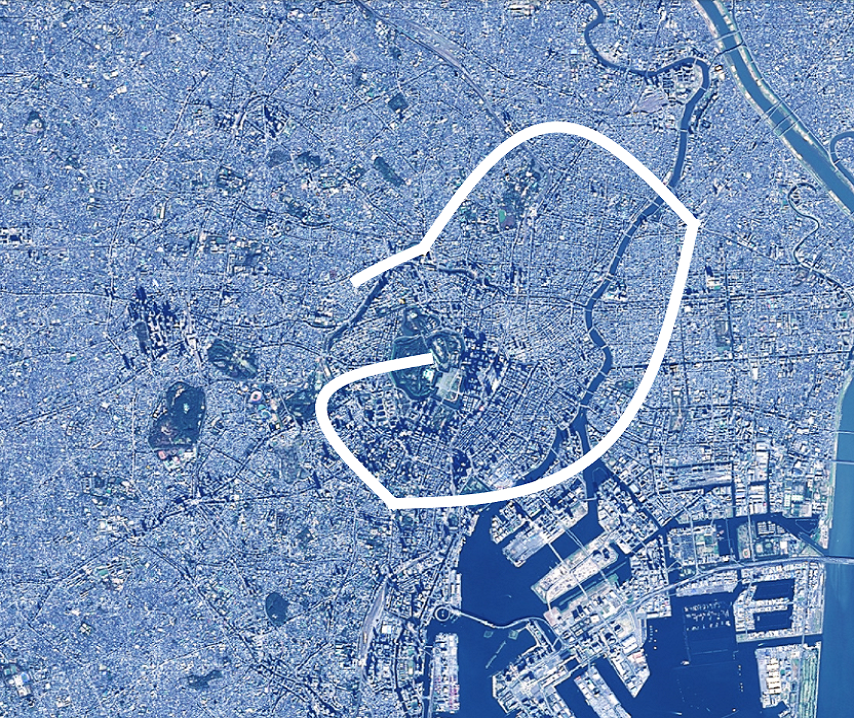
動的に線を追加し、表示するアニメーションを作成する LineAnimation.html 及び LineAnimation.js のサンプルコードです。 このサンプルコードでは、皇居、東京タワー、東京スカイツリー、東京ドーム、皇居の順に各地を通る曲線を作図します。皇居までたどりつけば、作図した線をすべて削除し、同じ経路の曲線の作図します。
1.1. LineAnimation.html
1: <!DOCTYPE html> 2: <html> 3: <head> 4: <meta charset="utf-8"> 5: <title>LineAnimationSample</title> 6: <script src="https://resource.mapray.com/mapray-js/v0.9.5/mapray.min.js"></script> 7: <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css"> 8: <script src="LineAnimation.js"></script> 9: <style> 10: html, body { 11: height: 100%; 12: margin: 0; 13: } 14: 15: div#mapray-container { 16: display: flex; 17: position: relative; 18: height: 100%; 19: } 20: </style> 21: </head> 22: 23: <body onload="new LineAnimation('mapray-container');"> 24: <div id="mapray-container"></div> 25: </body> 26: </html>
1.2. LineAnimation.js
1: class LineAnimation extends mapray.RenderCallback { 2: 3: constructor(container) { 4: super(); 5: 6: // Access Tokenを設定 7: var accessToken = "<your access token here>"; 8: 9: // Viewerを作成する 10: new mapray.Viewer(container, { 11: render_callback: this, 12: image_provider: this.createImageProvider(), 13: dem_provider: new mapray.CloudDemProvider(accessToken) 14: }); 15: 16: this.SetCamera(); 17: 18: this.line_Pos_Array = [{ longitude: 139.7528, latitude: 35.685175, height: 500.0 }, // 仮想パスの終点(皇居) 19: { longitude: 139.745433, latitude: 35.658581, height: 500.0 }, // 仮想パスの終点(東京タワー) 20: { longitude: 139.8107, latitude: 35.710063, height: 500.0 }, // 仮想パスの終点(スカイツリー) 21: { longitude: 139.751891, latitude: 35.70564, height: 500.0 }, // 仮想パスの終点(東京ドーム) 22: { longitude: 139.7528, latitude: 35.685175, height: 500.0 }] // 仮想パスの始点(皇居) 23: 24: this.ratio_Increment = 0.15; // 毎フレームの線形補間割合増加分 25: this.ratio = 0.0; // 線形補間の割合 26: this.line_Pos_Index = 0; 27: 28: this.CreateMarkerLineEntityAndAddLineStartPoint(); 29: } 30: 31: // 画像プロバイダを生成 32: createImageProvider() { 33: // 国土地理院提供の汎用的な地図タイルを設定 34: return new mapray.StandardImageProvider( { url: "https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", format: "jpg", min_level: 2, max_level: 18 } ); 35: } 36: 37: SetCamera() { 38: // カメラ位置の設定 39: 40: // 球面座標系(経度、緯度、高度)で視点を設定。座標は皇居 41: var home_pos = { longitude: 139.7528, latitude: 35.685175, height: 20000 }; 42: 43: // 球面座標から地心直交座標へ変換 44: var home_view_geoPoint = new mapray.GeoPoint( home_pos.longitude, home_pos.latitude, home_pos.height ); 45: var home_view_to_gocs = home_view_geoPoint.getMlocsToGocsMatrix( mapray.GeoMath.createMatrix() ); 46: 47: // 視線方向を定義 48: var cam_pos = mapray.GeoMath.createVector3([0, 0, 7000]); 49: var cam_end_pos = mapray.GeoMath.createVector3([0, 0, 0]); 50: var cam_up = mapray.GeoMath.createVector3([0, 1, 0]); 51: 52: // ビュー変換行列を作成 53: var view_to_home = mapray.GeoMath.createMatrix(); 54: mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home); 55: 56: // カメラの位置と視線方向からカメラの姿勢を変更 57: var view_to_gocs = this.viewer.camera.view_to_gocs; 58: mapray.GeoMath.mul_AA(home_view_to_gocs, view_to_home, view_to_gocs); 59: 60: // カメラのnear、farの設定 61: this.viewer.camera.near = 30; 62: this.viewer.camera.far = 1000000; 63: } 64: 65: CreateMarkerLineEntityAndAddLineStartPoint() { 66: // 直線のエンティティを作成 67: var entity = new mapray.MarkerLineEntity(this.viewer.scene); 68: 69: // 仮想パスの1点目を直線に追加 70: var points = [this.line_Pos_Array[0].latitude, this.line_Pos_Array[0].longitude, this.line_Pos_Array[0].height]; 71: entity.addPoints(points); 72: 73: // 線幅を設定 74: entity.setLineWidth(11); 75: 76: //エンティティをシーンに追加 77: this.viewer.scene.addEntity(entity); 78: } 79: 80: onStart() // override 81: { 82: // 初期化(経過時間、ポイント経度、緯度) 83: this.ratio = 0.0; 84: } 85: 86: // フレーム毎に呼ばれるメソッド 87: onUpdateFrame(delta_time) // override 88: { 89: // 次の線形補間の割合 90: this.ratio += this.ratio_Increment * delta_time; 91: 92: if (this.ratio > 1.0) { 93: this.ratio = 0.0; 94: this.line_Pos_Index += 1 95: } 96: 97: if (this.line_Pos_Index == this.line_Pos_Array.length - 1) { 98: this.line_Pos_Index = 0 99: 100: this.viewer.scene.clearEntities(); 101: 102: this.CreateMarkerLineEntityAndAddLineStartPoint(); 103: } 104: 105: // 始点終点間の緯度経度高度のベクトル作成 106: var vec = [this.line_Pos_Array[this.line_Pos_Index + 1].longitude - this.line_Pos_Array[this.line_Pos_Index].longitude, 107: this.line_Pos_Array[this.line_Pos_Index + 1].latitude - this.line_Pos_Array[this.line_Pos_Index].latitude, 108: this.line_Pos_Array[this.line_Pos_Index + 1].height - this.line_Pos_Array[this.line_Pos_Index].height]; 109: mapray.GeoMath.normalize3(vec, vec); 110: 111: // 外積で補正方向算出 112: var closs_Vec = mapray.GeoMath.cross3(vec, [0, 0, 1], mapray.GeoMath.createVector3()); 113: 114: // 次のラインの緯度経度高度を算出 115: var line_Point = {longitude: (this.line_Pos_Array[this.line_Pos_Index].longitude * (1 - this.ratio) + this.line_Pos_Array[this.line_Pos_Index + 1].longitude * this.ratio) + (closs_Vec[0] * 0.02) * Math.sin(this.ratio * 180 * mapray.GeoMath.DEGREE), 116: latitude: (this.line_Pos_Array[this.line_Pos_Index].latitude * (1 - this.ratio) + this.line_Pos_Array[this.line_Pos_Index + 1].latitude * this.ratio) + (closs_Vec[1] * 0.02) * Math.sin(this.ratio * 180 * mapray.GeoMath.DEGREE), 117: height: this.line_Pos_Array[this.line_Pos_Index].height * (1 - this.ratio) + this.line_Pos_Array[this.line_Pos_Index + 1].height * this.ratio}; 118: 119: // 次の点を追加 120: this.AddLinePoint([line_Point.longitude, line_Point.latitude, line_Point.height]); 121: } 122: 123: AddLinePoint(points) 124: { 125: //ラインの点を追加する 126: var line_Entity = this.viewer.scene.getEntity(0); 127: line_Entity.addPoints(points); 128: } 129: 130: }
2. htmlのサンプルコードの詳細
htmlのサンプルコードの詳細を以下で解説します。
2.1. htmlの文字コード設定
4行目でhtmlの文字コードを設定します。このサンプルコードでは、utf-8を設定します。
4: <meta charset="utf-8">
2.2. タイトルの設定
5行目でタイトルを設定します。このサンプルコードでは、LineAnimationSampleを設定します。
5: <title>LineAnimationSample</title>
2.3. JavaScriptファイルのパス設定
6~8行目で参照するJavaScript及びスタイルシートのパスを設定します。このサンプルコードでは、maprayのJavaScriptファイル、スタイルシート、ラインのアニメーションを作成するJavaScriptファイル( LineAnimation.js )を設定します。
6: <script src="https://resource.mapray.com/mapray-js/v0.9.5/mapray.min.js"></script> 7: <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css"> 8: <script src="LineAnimation.js"></script>
2.4. スタイルの設定
9~20行目で表示する要素のスタイルを設定します。 スタイルの詳細は、ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
9: <style> 10: html, body { 11: height: 100%; 12: margin: 0; 13: } 14: 15: div#mapray-container { 16: display: flex; 17: position: relative; 18: height: 100%; 19: } 20: </style>
2.5. loadイベントの処理
画面を表示するときに、ラインアニメーション作成クラスを生成します。そのため、23行目でページの読み込み時に、地図表示部分のブロックのidからラインアニメーション作成クラスのインスタンスを生成します。 ラインアニメーション作成クラスはJavaScriptのサンプルコードの詳細で説明します。
23: <body onload="new LineAnimation('mapray-container');">
2.6. 地図表示部分の指定
24行目で地図表示部分のブロックを記述します。 詳細はヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
24: <div id="mapray-container"></div>
3. JavaScriptのサンプルコードの詳細
JavaScriptのサンプルコードの詳細を以下で解説します。
3.1. クラスとグローバル変数の説明
1~130行目でラインのアニメーションを作成するクラスを定義します。アニメーションを表現するために、ラインアニメーション作成クラスは、mapray.RenderCallbackクラスを継承します。
class LineAnimation extends mapray.RenderCallback { //中略 }
3.2. コンストラクタ
3~29行目がラインのアニメーションを作成するクラスのコンストラクタです。引数として渡されるブロックのidに対して、mapray.Viewerを作成し、カメラの位置・向きの設定します。viewerを作成する際の画像プロバイダは画像プロバイダの生成メソッドから取得します。mapray.Viewerの作成の詳細は、ヘルプページ『カメラのアニメーション』を参照してください。 その後、アニメーションに必要な変数を定義します。線の通過点配列として、皇居、東京タワー、東京スカイツリー、東京ドームの緯度・経度・高度を、線形補間時の1秒当たりの増加割合として0.15を、線形補間時の現在の割合として0を、線形補間対象となる区間番号として0を、それぞれ設定します。最後に、線のエンティティを作成します。
3: constructor(container) { 4: super(); 5: 6: // Access Tokenを設定 7: var accessToken = "<your access token here>"; 8: 9: // Viewerを作成する 10: new mapray.Viewer(container, { 11: render_callback: this, 12: image_provider: this.createImageProvider(), 13: dem_provider: new mapray.CloudDemProvider(accessToken) 14: }); 15: 16: this.SetCamera(); 17: 18: this.line_Pos_Array = [{ longitude: 139.7528, latitude: 35.685175, height: 500.0 }, // 仮想パスの終点(皇居) 19: { longitude: 139.745433, latitude: 35.658581, height: 500.0 }, // 仮想パスの終点(東京タワー) 20: { longitude: 139.8107, latitude: 35.710063, height: 500.0 }, // 仮想パスの終点(スカイツリー) 21: { longitude: 139.751891, latitude: 35.70564, height: 500.0 }, // 仮想パスの終点(東京ドーム) 22: { longitude: 139.7528, latitude: 35.685175, height: 500.0 }] // 仮想パスの始点(皇居) 23: 24: this.ratio_Increment = 0.15; // 毎フレームの線形補間割合増加分 25: this.ratio = 0.0; // 線形補間の割合 26: this.line_Pos_Index = 0; 27: 28: this.CreateMarkerLineEntityAndAddLineStartPoint(); 29: }
3.3. 画像プロバイダの生成
32~35行目が画像プロバイダの生成メソッドです。生成した画像プロバイダを返します。 画像プロバイダの生成の詳細は、ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
31: // 画像プロバイダを生成 32: createImageProvider() { 33: // 国土地理院提供の汎用的な地図タイルを設定 34: return new mapray.StandardImageProvider( { url: "https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", format: "jpg", min_level: 2, max_level: 18 } ); 35: }
3.4. カメラの位置・向きの設定
37~63行目がカメラの位置・向きの設定メソッドです。 カメラの位置・向きの設定は、ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
37: SetCamera() { 38: // カメラ位置の設定 39: 40: // 球面座標系(経度、緯度、高度)で視点を設定。座標は皇居 41: var home_pos = { longitude: 139.7528, latitude: 35.685175, height: 20000 }; 42: 43: // 球面座標から地心直交座標へ変換 44: var home_view_geoPoint = new mapray.GeoPoint( home_pos.longitude, home_pos.latitude, home_pos.height ); 45: var home_view_to_gocs = home_view_geoPoint.getMlocsToGocsMatrix( mapray.GeoMath.createMatrix() ); 46: 47: // 視線方向を定義 48: var cam_pos = mapray.GeoMath.createVector3([0, 0, 7000]); 49: var cam_end_pos = mapray.GeoMath.createVector3([0, 0, 0]); 50: var cam_up = mapray.GeoMath.createVector3([0, 1, 0]); 51: 52: // ビュー変換行列を作成 53: var view_to_home = mapray.GeoMath.createMatrix(); 54: mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home); 55: 56: // カメラの位置と視線方向からカメラの姿勢を変更 57: var view_to_gocs = this.viewer.camera.view_to_gocs; 58: mapray.GeoMath.mul_AA(home_view_to_gocs, view_to_home, view_to_gocs); 59: 60: // カメラのnear、farの設定 61: this.viewer.camera.near = 30; 62: this.viewer.camera.far = 1000000; 63: }
3.5. 線のエンティティ作成
65~78行目が線のエンティティ作成メソッドです。線のエンティティを作成し、皇居の座標を追加します。 線の頂点を設定する方法は、ヘルプページ『線の表示(addPointsを使った表示)』を参照してください。
65: CreateMarkerLineEntityAndAddLineStartPoint() { 66: // 直線のエンティティを作成 67: var entity = new mapray.MarkerLineEntity(this.viewer.scene); 68: 69: // 仮想パスの1点目を直線に追加 70: var points = [this.line_Pos_Array[0].latitude, this.line_Pos_Array[0].longitude, this.line_Pos_Array[0].height]; 71: entity.addPoints(points); 72: 73: // 線幅を設定 74: entity.setLineWidth(11); 75: 76: //エンティティをシーンに追加 77: this.viewer.scene.addEntity(entity); 78: }
3.6. レンダリングループの開始時のコールバックメソッド
80~84行目がレンダリングループの開始時のコールバックメソッドです。 レンダリングループの開始時のコールバックメソッドの詳細は、ヘルプページ『パスに沿ったカメラアニメーション』を参照してください。
80: onStart() // override 81: { 82: // 初期化(経過時間、ポイント経度、緯度) 83: this.ratio = 0.0; 84: }
3.7. フレームレンダリング前のコールバックメソッド(線エンティティの更新処理)
87~121行目がフレームレンダリング前のコールバックメソッドです。このサンプルコードでは、線のエンティティの更新処理を行います。 まず、引数の経過時間をもとに、線形補間時の現在の割合を計算します。その際、現在の割合が1より大きくなった場合は、線形補間対象となる区間番号を1つ増やし、現在の割合を0に設定します。また、全ての区間を補間し終えた場合は、clearEntities関数で線のエンティティを削除し、各メンバ変数及び線の表示状態を初期状態に戻します。また、線形補間の対象区間を曲線で表現するため、106~117行目で対象区間を球面座標系上のサインカーブで表現し、地心直交座標系に変換します。 そして、120行目で線の頂点追加メソッドに地心直交座標系の平行移動成分を指定し、曲線の構成点を追加します。 線の頂点追加メソッドは以下で説明します。
86: // フレーム毎に呼ばれるメソッド 87: onUpdateFrame(delta_time) // override 88: { 89: // 次の線形補間の割合 90: this.ratio += this.ratio_Increment * delta_time; 91: 92: if (this.ratio > 1.0) { 93: this.ratio = 0.0; 94: this.line_Pos_Index += 1 95: } 96: 97: if (this.line_Pos_Index == this.line_Pos_Array.length - 1) { 98: this.line_Pos_Index = 0 99: 100: this.viewer.scene.clearEntities(); 101: 102: this.CreateMarkerLineEntityAndAddLineStartPoint(); 103: } 104: 105: // 始点終点間の緯度経度高度のベクトル作成 106: var vec = [this.line_Pos_Array[this.line_Pos_Index + 1].longitude - this.line_Pos_Array[this.line_Pos_Index].longitude, 107: this.line_Pos_Array[this.line_Pos_Index + 1].latitude - this.line_Pos_Array[this.line_Pos_Index].latitude, 108: this.line_Pos_Array[this.line_Pos_Index + 1].height - this.line_Pos_Array[this.line_Pos_Index].height]; 109: mapray.GeoMath.normalize3(vec, vec); 110: 111: // 外積で補正方向算出 112: var closs_Vec = mapray.GeoMath.cross3(vec, [0, 0, 1], mapray.GeoMath.createVector3()); 113: 114: // 次のラインの緯度経度高度を算出 115: var line_Point = {longitude: (this.line_Pos_Array[this.line_Pos_Index].longitude * (1 - this.ratio) + this.line_Pos_Array[this.line_Pos_Index + 1].longitude * this.ratio) + (closs_Vec[0] * 0.02) * Math.sin(this.ratio * 180 * mapray.GeoMath.DEGREE), 116: latitude: (this.line_Pos_Array[this.line_Pos_Index].latitude * (1 - this.ratio) + this.line_Pos_Array[this.line_Pos_Index + 1].latitude * this.ratio) + (closs_Vec[1] * 0.02) * Math.sin(this.ratio * 180 * mapray.GeoMath.DEGREE), 117: height: this.line_Pos_Array[this.line_Pos_Index].height * (1 - this.ratio) + this.line_Pos_Array[this.line_Pos_Index + 1].height * this.ratio}; 118: 119: // 次の点を追加 120: this.AddLinePoint([line_Point.longitude, line_Point.latitude, line_Point.height]); 121: }
3.8. 線の頂点追加
123~128行目が線の座標追加メソッドです。getEntity関数で取得した線のエンティティに引数の頂点を追加します。 線の頂点を設定する方法は、ヘルプページ『線の表示(addPointsを使った表示)』を参照してください。
123: AddLinePoint(points) 124: { 125: //ラインの点を追加する 126: var line_Entity = this.viewer.scene.getEntity(0); 127: line_Entity.addPoints(points); 128: }