9.2 GeoJSONのフォーマットの変更
GeoJSONデータのフォーマットを変更する方法を説明します。
1. サンプルコード
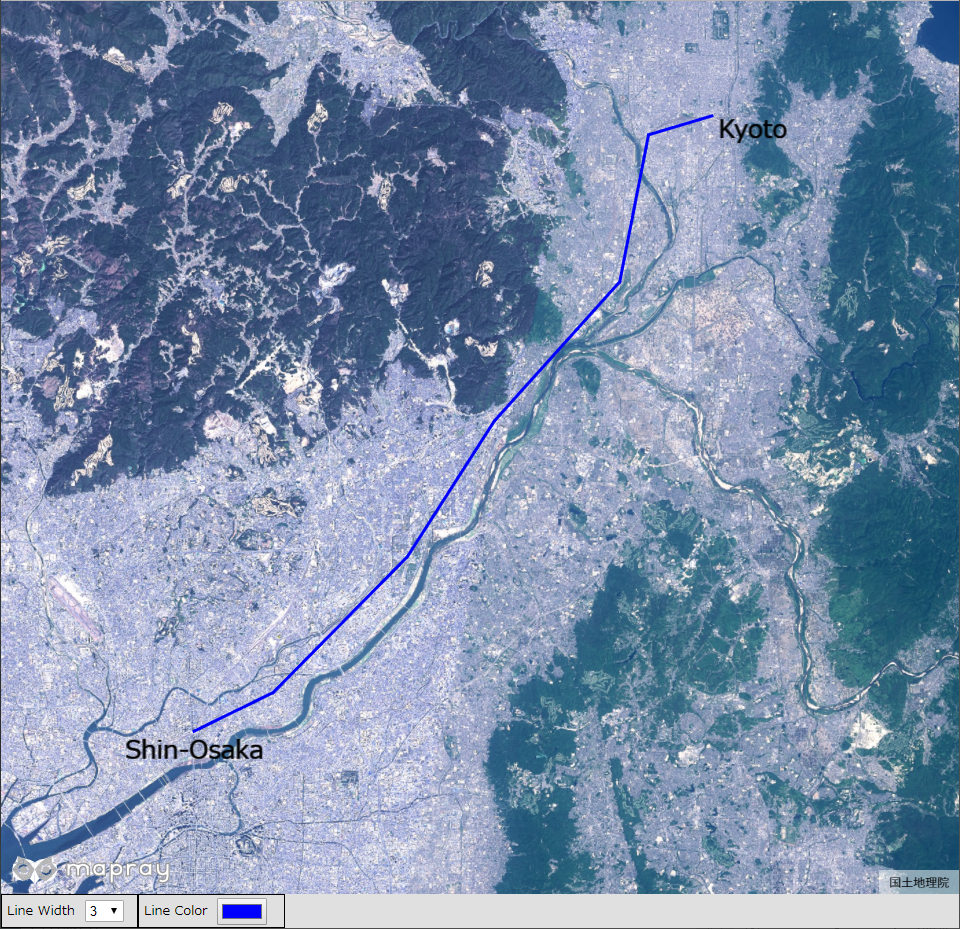
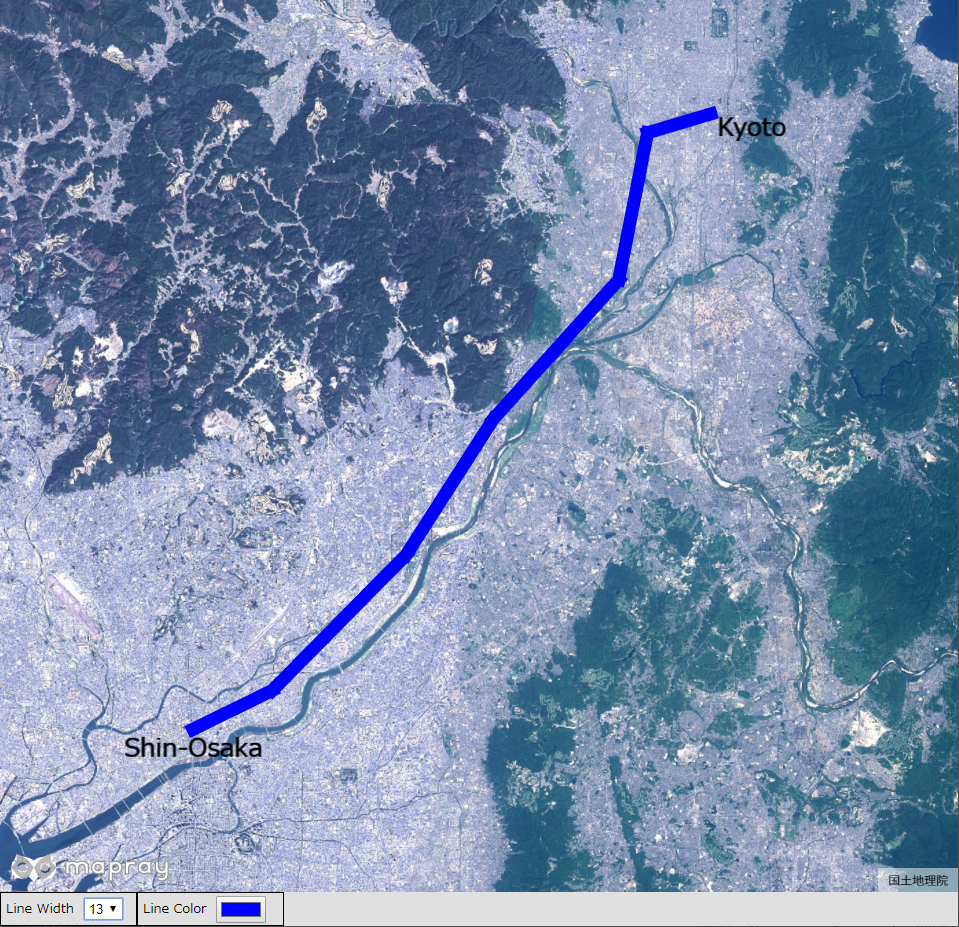
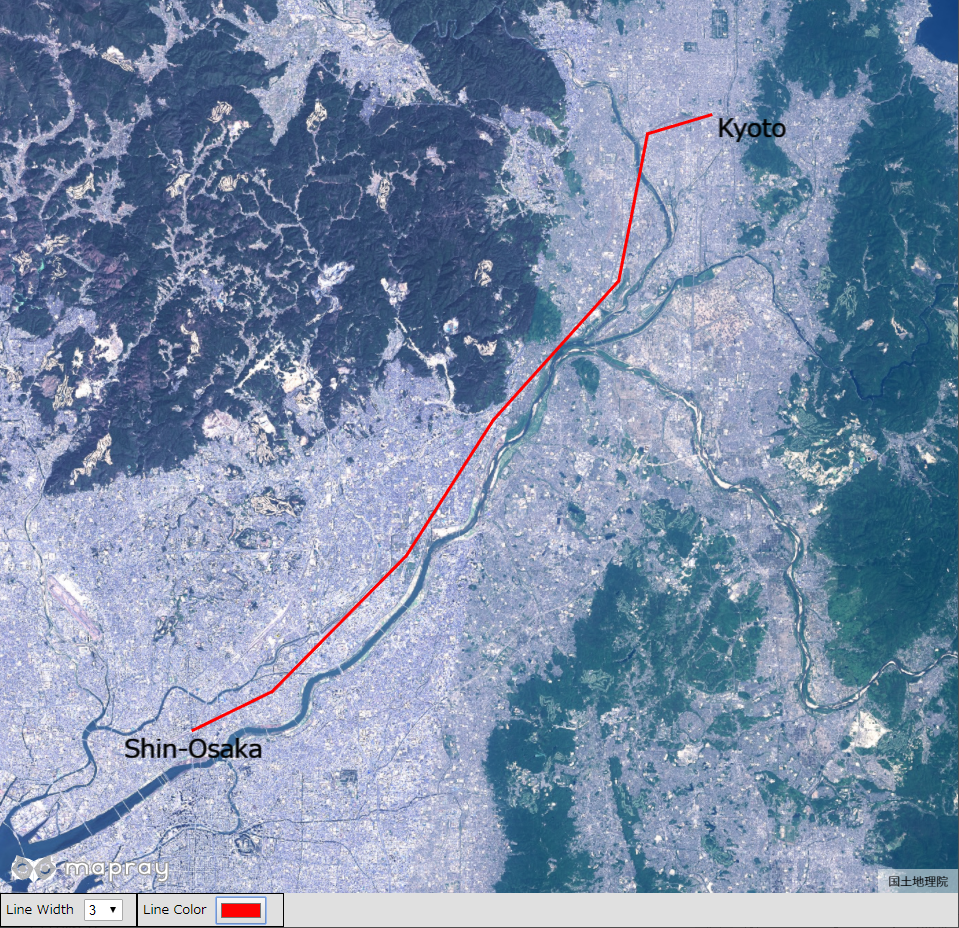
GeoJSONデータのフォーマットを変更する ChangeGeoJsonFormat.html 及び ChangeGeoJsonFormat.js のサンプルコードです。サンプルコードで利用するGeoJSONファイル( RouteLine.json )については、ヘルプページ『GeoJSONの表示(GeoJSONLoaderを使った表示)』を参照してください。 このサンプルコードでは、ユーザインタフェースを介して、新大阪駅、京都駅間を結ぶGeoJSONデータのフォーマットを変更します。変更できるフォーマットは、線の幅、線の色です。線の幅は、1、3、7、13、17、21に変更でき、線の色は、カラーピッカーで変更できます。
1.1. ChangeGeoJsonFormat.html
1: <!DOCTYPE html> 2: <html> 3: <head> 4: <meta charset="utf-8"> 5: <title>ChangeGeoJSONFormatSample</title> 6: <script src="https://resource.mapray.com/mapray-js/v0.9.5/mapray.min.js"></script> 7: <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css"> 8: <script src="ChangeGeoJSONFormat.js" charset="utf-8"></script> 9: <style> 10: html, body { 11: height: 100%; 12: margin: 0; 13: background-color: #E0E0E0; 14: } 15: 16: select{ 17: height:22px; 18: vertical-align:middle; 19: font-size:13px; 20: margin-left:10px; 21: } 22: 23: p{ 24: font-size:13px; 25: margin-left:5px; 26: } 27: 28: input{ 29: margin-left:10px; 30: } 31: 32: div#mapray-container { 33: display: flex; 34: position: relative; 35: height: calc(100% - 34px); 36: } 37: 38: div#LineWidthBox { 39: display: flex; 40: background-color: #E0E0E0; 41: height: 32px; 42: width: 135px; 43: float: left; 44: border: inset 1px #000000; 45: align-items: center; 46: } 47: 48: div#LineColorBox { 49: display: flex; 50: background-color: #E0E0E0; 51: height: 32px; 52: width: 145px; 53: float: left; 54: border: inset 1px #000000; 55: align-items: center; 56: } 57: </style> 58: </head> 59: 60: <body onload="CreateChangeGeoJSONFormatInstance('mapray-container');"> 61: <div id="mapray-container"></div> 62: 63: <div id="LineWidthBox"> 64: <p>Line Width</p> 65: <select name="LineWidthPullDown" id="LineWidthPullDown" onchange="LineWidthValueChanged()"> 66: <option value=1>1</option> 67: <option value=3 selected>3</option> 68: <option value=7>7</option> 69: <option value=13>13</option> 70: <option value=17>17</option> 71: <option value=21>21</option> 72: </select> 73: </div> 74: 75: <div id="LineColorBox"> 76: <p>Line Color</p> 77: <input type="color" id="LineColorPallet" name="LineColorPallet" value="#0000ff" onchange="LineColorValueChanged()"> 78: </div> 79: </body> 80: </html>
1.2. ChangeGeoJsonFormat.js
1: var change_GeoJSON_Format; 2: 3: class ChangeGeoJSONFormat extends mapray.RenderCallback { 4: constructor(container) { 5: super(); 6: 7: // Access Tokenを設定 8: var accessToken = "<your access token here>"; 9: 10: // Viewerを作成する 11: new mapray.Viewer(container, { 12: render_callback: this, 13: image_provider: this.createImageProvider(), 14: dem_provider: new mapray.CloudDemProvider(accessToken) 15: }); 16: 17: this.SetCamera(); 18: 19: this.AddText(); 20: 21: this.LoadScene(); 22: } 23: 24: // 画像プロバイダを生成 25: createImageProvider() { 26: // 国土地理院提供の汎用的な地図タイルを設定 27: return new mapray.StandardImageProvider( { url: "https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", format: "jpg", min_level: 2, max_level: 18 } ); 28: } 29: 30: // カメラ位置の設定 31: SetCamera() { 32: // 球面座標系(経度、緯度、高度)で視点を設定。座標は高槻市付近 33: var home_pos = { longitude: 135.642749, latitude: 34.849955, height: 500.0 }; 34: 35: // 球面座標から地心直交座標へ変換 36: var home_view_geoPoint = new mapray.GeoPoint( home_pos.longitude, home_pos.latitude, home_pos.height ); 37: var home_view_to_gocs = home_view_geoPoint.getMlocsToGocsMatrix( mapray.GeoMath.createMatrix() ); 38: 39: // 視線方向を定義 40: var cam_pos = mapray.GeoMath.createVector3([0, 0, 70000]); 41: var cam_end_pos = mapray.GeoMath.createVector3([0, 0, 0]); 42: var cam_up = mapray.GeoMath.createVector3([0, 1, 0]); 43: 44: // ビュー変換行列を作成 45: var view_to_home = mapray.GeoMath.createMatrix(); 46: mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home); 47: 48: // カメラの位置と視線方向からカメラの姿勢を変更 49: var view_to_gocs = this.viewer.camera.view_to_gocs; 50: mapray.GeoMath.mul_AA(home_view_to_gocs, view_to_home, view_to_gocs); 51: 52: // カメラのnear farの設定 53: this.viewer.camera.near = 30; 54: this.viewer.camera.far = 500000; 55: } 56: 57: // テキストの表示 58: AddText() { 59: //文字のエンティティを作成 60: var font_Entity = new mapray.TextEntity(this.viewer.scene); 61: 62: //新大阪駅付近 63: var fast_Font_Point = new mapray.GeoPoint(135.501101, 34.722939, 500); 64: 65: font_Entity.addText("Shin-Osaka", fast_Font_Point, { color: [0, 0, 0], font_size: 25 }); 66: 67: //京都駅付近 68: var second_Font_Point = new mapray.GeoPoint(135.778568, 34.976024, 500); 69: 70: font_Entity.addText("Kyoto", second_Font_Point, { color: [0, 0, 0], font_size: 25 }); 71: 72: //エンティティをシーンに追加 73: this.viewer.scene.addEntity(font_Entity); 74: } 75: 76: // シーンの読み込み 77: LoadScene() { 78: var loader = new mapray.GeoJSONLoader( this._viewer.scene, "./data/RouteLine.json", { 79: onLoad: (loader, isSuccess) => { console.log("success load geojson") }, 80: getLineColor: d => d.properties && d.properties.color ? d.properties.color : [0, 0, 255, 1.0], 81: getLineWidth: d => d.properties && d.properties.width ? d.properties.width : 3, 82: getAltitude: () => 100 83: } ); 84: 85: loader.load(); 86: } 87: 88: ChangeLineWidth() { 89: // プルダウンの値取得 90: var line_Width_Value = parseFloat(document.getElementById("LineWidthPullDown").value); 91: 92: // プルダウンの値を設定 93: var lineEntity = this.viewer.scene.getEntity(1); 94: lineEntity.setLineWidth(line_Width_Value); 95: } 96: 97: ChangeLineColor() { 98: // プルダウンの値取得 99: var line_ColorChord = document.getElementById("LineColorPallet").value; 100: 101: // カラーコードをRBGに変換 102: var RGBArray = this.convertColorChordToRGB(line_ColorChord); 103: 104: // プルダウンの値を設定 105: var lineEntity = this.viewer.scene.getEntity(1); 106: lineEntity.setColor(RGBArray); 107: } 108: 109: convertColorChordToRGB(colorChord) { 110: var colorChordChars = colorChord.split('') 111: 112: var r = parseInt(colorChordChars[1].toString() + colorChordChars[2].toString(), 16) / 255; 113: var g = parseInt(colorChordChars[3].toString() + colorChordChars[4].toString(), 16) / 255; 114: var b = parseInt(colorChordChars[5].toString() + colorChordChars[6].toString(), 16) / 255; 115: 116: return [r, g, b] 117: } 118: 119: } 120: 121: function CreateChangeGeoJSONFormatInstance(container) { 122: change_GeoJSON_Format = new ChangeGeoJSONFormat(container); 123: } 124: 125: function LineWidthValueChanged() { 126: change_GeoJSON_Format.ChangeLineWidth() 127: } 128: 129: function LineColorValueChanged() { 130: change_GeoJSON_Format.ChangeLineColor() 131: }
2. htmlのサンプルコードの詳細
htmlのサンプルコードの詳細を以下で解説します。
2.1. htmlの文字コード設定
4行目でhtmlの文字コードを設定します。このサンプルコードでは、utf-8を設定します。
1: <meta charset="utf-8">
2.2. タイトルの設定
5行目でタイトルの設定をします。このサンプルコードでは、ChangeGeoJSONFormatSampleを設定します。
5: <title>ChangeGeoJSONFormatSample</title>
2.3. JavaScriptファイルのパス設定
6~8行目で参照するJavaScript及びスタイルシートのパスを設定します。このサンプルコードでは、maprayのJavaScriptファイル、スタイルシート、GeoJSONデータのフォーマットを変えるJavaScriptファイル( ChangeGeoJsonFormat.js )を設定します。GeoJSONデータのフォーマットを変えるJavaScriptファイルの文字コードはutf-8に設定します。
6: <script src="https://resource.mapray.com/mapray-js/v0.9.5/mapray.min.js"></script> 7: <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css"> 8: <script src="ChangeGeoJSONFormat.js" charset="utf-8"></script>
2.4. スタイルの設定
9~57行目で表示する要素のスタイルを設定します。このサンプルコードでは、下記のスタイルを設定します。
- html
- body
- select
- p
- input
- div#mapray-container(地図表示部分)
- div#LineWidthBox(線幅変更コンボボックス表示部分)
- div#LineColorBox(線色変更ボタン表示部分)
9: <style> 10: html, body { 11: height: 100%; 12: margin: 0; 13: background-color: #E0E0E0; 14: } 15: 16: select{ 17: height:22px; 18: vertical-align:middle; 19: font-size:13px; 20: margin-left:10px; 21: } 22: 23: p{ 24: font-size:13px; 25: margin-left:5px; 26: } 27: 28: input{ 29: margin-left:10px; 30: } 31: 32: div#mapray-container { 33: display: flex; 34: position: relative; 35: height: calc(100% - 34px); 36: } 37: 38: div#LineWidthBox { 39: display: flex; 40: background-color: #E0E0E0; 41: height: 32px; 42: width: 135px; 43: float: left; 44: border: inset 1px #000000; 45: align-items: center; 46: } 47: 48: div#LineColorBox { 49: display: flex; 50: background-color: #E0E0E0; 51: height: 32px; 52: width: 145px; 53: float: left; 54: border: inset 1px #000000; 55: align-items: center; 56: } 57: </style>
2.5. loadイベントの設定
画面を表示するときに、GeoJSONデータフォーマット変更クラスを生成します。そのため、60行目でページ読み込み時に、GeoJSONデータのフォーマットを変更するクラスのインスタンスを生成する関数( CreateChangeGeoJSONFormatInstance )を呼ぶように設定します。 GeoJSONデータのフォーマットを変更するクラスのインスタンスを生成する関数は、JavaScriptのサンプルコードの詳細で説明します。
60: <body onload="CreateChangeGeoJSONFormatInstance('mapray-container');">
2.6. 地図表示部分の指定
61行目で地図表示部分のブロックを記述します。 詳細はヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
61: <div id="mapray-container"></div>
2.7. 線の幅変更のUI
63~73行目で線幅変更コンボボックス表示部分のブロックを記述します。このブロックの中には、線幅を変更するコンボボックスを用意します。このサンプルコードでは、1、3、7、13、17、21を設定します。 線幅を変更するコンボボックスが変更された時のイベント(onchange)に、線幅のコンボボックス変更時に呼び出す関数( LineWidthValueChanged )を設定します。 線幅のコンボボックス変更時に呼び出す関数はJavaScriptのサンプルコードの詳細で説明します。
63: <div id="LineWidthBox"> 64: <p>Line Width</p> 65: <select name="LineWidthPullDown" id="LineWidthPullDown" onchange="LineWidthValueChanged()"> 66: <option value=1>1</option> 67: <option value=3 selected>3</option> 68: <option value=7>7</option> 69: <option value=13>13</option> 70: <option value=17>17</option> 71: <option value=21>21</option> 72: </select> 73: </div>
2.8. 線の色変更のUI
75~78行目で線色変更ボタン表示部分のブロックを記述します。このブロックの中には、線色変更ボタンを用意します。 線色変更ボタンには、カラーピッカーの色が変更された時のイベント(onchange)に、線色変更時に呼び出す関数( LineColorValueChanged )を設定します。 線色変更時に呼び出す関数はJavaScriptのサンプルコードの詳細で説明します。
75: <div id="LineColorBox"> 76: <p>Line Color</p> 77: <input type="color" id="LineColorPallet" name="LineColorPallet" value="#0000ff" onchange="LineColorValueChanged()"> 78: </div>
3. JavaScriptのサンプルコードの詳細
JavaScriptのサンプルコードの詳細を以下で解説します。
3.1. クラスとグローバル変数の説明
3~120行目で、GeoJSONデータのフォーマットを変更するクラスを定義します。クラス内の各メソッドの詳細は以降で解説します。 GeoJSONデータのフォーマットを変更するクラスは、mapray.RenderCallbackクラスを継承します。 また、1行目でGeoJSONデータのフォーマットを変更するクラスのグローバル変数を定義します。
var change_GeoJSON_Format; class ChangeGeoJSONFormat extends mapray.RenderCallback { //中略 }
3.2. コンストラクタ
4~22行目がGeoJSONデータのフォーマットを変更するクラスのコンストラクタです。 引数として渡されるブロックのidに対して、mapray.Viewerを作成し、カメラの位置・向きの設定メソッドを呼び出します。その後、文字の表示メソッドとシーンのロードメソッドを呼び出します。mapray.Viewerのベース地図の画像プロバイダは、画像プロバイダの生成メソッドで取得した画像プロバイダを設定します。 mapray.Viewerの作成の詳細は、ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
4: constructor(container) { 5: super(); 6: 7: // Access Tokenを設定 8: var accessToken = "<your access token here>"; 9: 10: // Viewerを作成する 11: new mapray.Viewer(container, { 12: render_callback: this, 13: image_provider: this.createImageProvider(), 14: dem_provider: new mapray.CloudDemProvider(accessToken) 15: }); 16: 17: this.SetCamera(); 18: 19: this.AddText(); 20: 21: this.LoadScene(); 22: }
3.3. 画像プロバイダの生成
25~28行目が画像プロバイダの生成メソッドです。生成した画像プロバイダを返します。 画像プロバイダの生成の詳細は、ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
24: // 画像プロバイダを生成 25: createImageProvider() { 26: // 国土地理院提供の汎用的な地図タイルを設定 27: return new mapray.StandardImageProvider( { url: "https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", format: "jpg", min_level: 2, max_level: 18 } ); 28: }
3.4. カメラの位置・向きの設定
31~55行目がカメラの位置・向きの設定メソッドです。 カメラの位置・向きの設定は、ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
30: // カメラ位置の設定 31: SetCamera() { 32: // 球面座標系(経度、緯度、高度)で視点を設定。座標は高槻市付近 33: var home_pos = { longitude: 135.642749, latitude: 34.849955, height: 500.0 }; 34: 35: // 球面座標から地心直交座標へ変換 36: var home_view_geoPoint = new mapray.GeoPoint( home_pos.longitude, home_pos.latitude, home_pos.height ); 37: var home_view_to_gocs = home_view_geoPoint.getMlocsToGocsMatrix( mapray.GeoMath.createMatrix() ); 38: 39: // 視線方向を定義 40: var cam_pos = mapray.GeoMath.createVector3([0, 0, 70000]); 41: var cam_end_pos = mapray.GeoMath.createVector3([0, 0, 0]); 42: var cam_up = mapray.GeoMath.createVector3([0, 1, 0]); 43: 44: // ビュー変換行列を作成 45: var view_to_home = mapray.GeoMath.createMatrix(); 46: mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home); 47: 48: // カメラの位置と視線方向からカメラの姿勢を変更 49: var view_to_gocs = this.viewer.camera.view_to_gocs; 50: mapray.GeoMath.mul_AA(home_view_to_gocs, view_to_home, view_to_gocs); 51: 52: // カメラのnear、farの設定 53: this.viewer.camera.near = 30; 54: this.viewer.camera.far = 500000; 55: }
3.5. 文字の表示
58~74行目で、それぞれの駅名を表示するための文字をmapray.Viewerのシーンに追加します。文字の表示方法の詳細は、ヘルプページ『文字の表示(addTextを使った表示)』を参照してください。
57: // テキストの表示 58: AddText() { 59: //文字のエンティティを作成 60: var font_Entity = new mapray.TextEntity(this.viewer.scene); 61: 62: //新大阪駅付近 63: var fast_Font_Point = new mapray.GeoPoint(135.501101, 34.722939, 500); 64: 65: font_Entity.addText("Shin-Osaka", fast_Font_Point, { color: [0, 0, 0], font_size: 25 }); 66: 67: //京都駅付近 68: var second_Font_Point = new mapray.GeoPoint(135.778568, 34.976024, 500); 69: 70: font_Entity.addText("Kyoto", second_Font_Point, { color: [0, 0, 0], font_size: 25 }); 71: 72: //エンティティをシーンに追加 73: this.viewer.scene.addEntity(font_Entity); 74: }
3.6. シーンのロード
77~86行目がシーンのロードメソッドです。mapray.GeoJSONLoaderでシーンを読み込みます。 GeoJSONLoaderクラス生成時の引数には、GeoJSONファイルのエンティティを追加するシーン、読み込むGeoJSONファイルのURL、オプション集合の順に指定します。このサンプルコードでは、viewerクラスのシーン、GeoJSONファイルのURL、オプション集合の順に指定します。オプション集合には、シーンのロードが終了した時のコールバック関数、線の色、線の幅、指定高度優先可否、指定高度をの順に指定します。読み込むGeoJSONファイルのURLは、httpもしくはhttpsでアクセスできるURLを指定します。最後に、86行目のload関数を呼び出すことでシーンの読み込みができます。 なお、GeoJSONLoaderクラスは、GeoJSONデータのfeatureごとのロード時にコールバック関数が呼ばれ、GeoJSONデータの任意のproperty属性にアクセスすることができます。また、propertyに書かれているkeyの値をコールバック関数内で取得することも可能です。
76: // シーンの読み込み 77: LoadScene() { 78: var loader = new mapray.GeoJSONLoader( this._viewer.scene, "./data/RouteLine.json", { 79: onLoad: (loader, isSuccess) => { console.log("success load geojson") }, 80: getLineColor: d => d.properties && d.properties.color ? d.properties.color : [0, 0, 255, 1.0], 81: getLineWidth: d => d.properties && d.properties.width ? d.properties.width : 3, 82: getAltitude: () => 100 83: } ); 84: 85: loader.load(); 86: }
3.7. 線の幅変更
88~95行目が線幅変更メソッドです。99行目で線幅を変更するコンボボックスから値を取得します。そして、93行目のviewer.sceneのgetEntity関数で表示している線のエンティティを取得し、94行目で取得した値を指定することで、線の幅を変更します。このサンプルコードでは、GeoJSONデータは線のエンティティとなり、インデックスは1番目となるため、getEntity関数には1を指定します。
88: ChangeLineWidth() { 89: // プルダウンの値取得 90: var line_Width_Value = parseFloat(document.getElementById("LineWidthPullDown").value); 91: 92: // プルダウンの値を設定 93: var lineEntity = this.viewer.scene.getEntity(1); 94: lineEntity.setLineWidth(line_Width_Value); 95: }
3.8. 線の色変更
97~107行目が線色変更メソッドです。99行目でカラーピッカーから値を取得し、102行目でカラーピッカーの値をRGBの配列に変換します。そして、105行目のviewer.sceneのgetEntity関数で表示している線のエンティティを取得し、106行目でその値を指定することで、線の色を変更します。このサンプルコードでは、GeoJSONデータは線のエンティティとなり、インデックスは1番目となるため、getEntity関数には1を指定します。
97: ChangeLineColor() { 98: // プルダウンの値取得 99: var line_ColorChord = document.getElementById("LineColorPallet").value; 100: 101: // カラーコードをRBGに変換 102: var RGBArray = this.convertColorChordToRGB(line_ColorChord); 103: 104: // プルダウンの値を設定 105: var lineEntity = this.viewer.scene.getEntity(1); 106: lineEntity.setColor(RGBArray); 107: }
3.9. 色情報の変換
109~117行目が色情報の変換メソッドです。 色情報の変換方法の詳細は、ヘルプページ『文字のフォーマットの変更』を参照してください。
109: convertColorChordToRGB(colorChord) { 110: var colorChordChars = colorChord.split('') 111: 112: var r = parseInt(colorChordChars[1].toString() + colorChordChars[2].toString(), 16) / 255; 113: var g = parseInt(colorChordChars[3].toString() + colorChordChars[4].toString(), 16) / 255; 114: var b = parseInt(colorChordChars[5].toString() + colorChordChars[6].toString(), 16) / 255; 115: 116: return [r, g, b] 117: }
3.10. GeoJSONデータのフォーマット変更クラスのインスタンス生成
121~123行目の関数は、引数として渡されるブロックのidを利用して、GeoJSONデータのフォーマット変更クラスのインスタンスを生成します。
121: function CreateChangeGeoJSONFormatInstance(container) { 122: change_GeoJSON_Format = new ChangeGeoJSONFormat(container); 123: }
3.11. 線幅変更時のイベント
125~127行目の関数は、線幅変更時に呼ばれ、GeoJSONデータのフォーマット変更クラスの線幅変更メソッドを呼び出します。
125: function LineWidthValueChanged() { 126: change_GeoJSON_Format.ChangeLineWidth() 127: }
3.12. 線色変更時のイベント
129~131行目の関数は、線色変更時に呼ばれ、GeoJSONデータのフォーマット変更クラスの線色変更メソッドを呼び出します。
129: function LineColorValueChanged() { 130: change_GeoJSON_Format.ChangeLineColor() 131: }