9.3 GeoJSONプロパティの参照(点データ)
点のGeoJSONデータを読み込み、そのデータが持つプロパティを参照して対象データ表示する方法を説明します。
1. サンプルコード
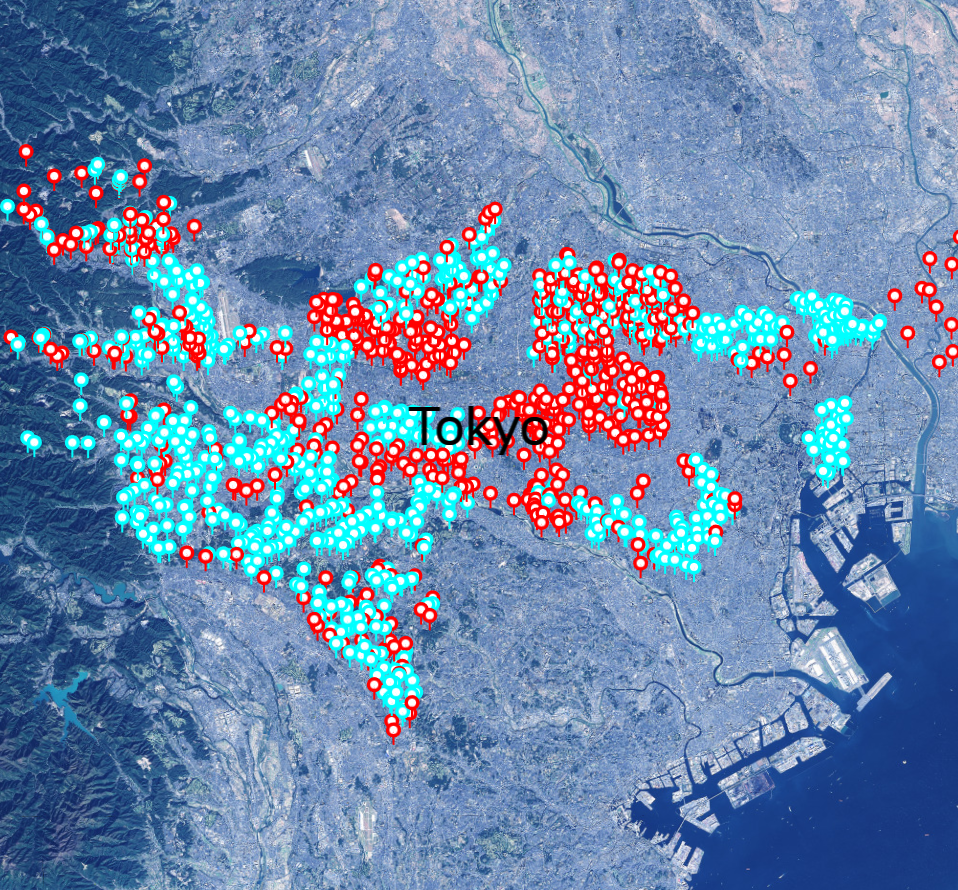
点のGeoJSONデータを読み込み、そのデータが持つプロパティを参照して対象データ表示する ReadGeoJsonPointProperties.html 及び、 ReadGeoJsonPointProperties.js のサンプルコードです。 シーンファイル( tokyo_evacuation_area_point.json )は、G空間情報センターから取得した実データのため、詳細説明は割愛します。 このサンプルコードでは、東京都の避難所のうち、洪水時に対応している避難所を青色、対応していない避難所を赤色で表示します。
1.1. ReadGeoJsonPointProperties.html
1: <!DOCTYPE html> 2: <html> 3: <head> 4: <meta charset="utf-8"> 5: <title>ReadGeoJsonPointPropertiesSample</title> 6: <script src="https://resource.mapray.com/mapray-js/v0.9.5/mapray.min.js"></script> 7: <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css"> 8: <script src="ReadGeoJsonPointProperties.js"></script> 9: <style> 10: html, body { 11: height: 100%; 12: margin: 0; 13: } 14: 15: div#mapray-container { 16: display: flex; 17: position: relative; 18: height: 100%; 19: } 20: </style> 21: </head> 22: 23: <body onload="new ReadGeoJsonPointProperties('mapray-container');"> 24: <div id="mapray-container"></div> 25: </body> 26: </html>
1.2. ReadGeoJsonPointProperties.js
1: class ReadGeoJsonPointProperties extends mapray.RenderCallback { 2: constructor(container) { 3: super(); 4: 5: // Access Tokenを設定 6: var accessToken = "<your access token here>"; 7: 8: // Viewerを作成する 9: new mapray.Viewer(container, { 10: render_callback: this, 11: image_provider: this.createImageProvider(), 12: dem_provider: new mapray.CloudDemProvider(accessToken) 13: }); 14: 15: // geoJSONファイルのライセンス表示 16: this.viewer.attribution_controller.addAttribution( { 17: display: "指定緊急避難場所データ_13東京都 by 一般社団法人社会基盤情報流通推進協議会: Creative Commons - Attribution", 18: link: "https://www.geospatial.jp/ckan/dataset/hinanbasho/resource/3abdb68d-f91a-4d4d-9643-2d6ccc6e63fa" 19: } ); 20: 21: this.SetCamera(); 22: 23: this.AddText(); 24: 25: this.LoadGeoJson(); 26: } 27: 28: // 画像プロバイダを生成 29: createImageProvider() { 30: return new mapray.StandardImageProvider( { url: "https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", format: "jpg", min_level: 2, max_level: 18 } ); 31: } 32: 33: // カメラ位置の設定 34: SetCamera() { 35: // 球面座標系(経度、緯度、高度)で視点を設定。座標は府中市付近 36: var home_pos = { longitude: 139.529127, latitude: 35.677033, height: 100.0 }; 37: 38: // 球面座標から地心直交座標へ変換 39: var home_view_geoPoint = new mapray.GeoPoint( home_pos.longitude, home_pos.latitude, home_pos.height ); 40: var home_view_to_gocs = home_view_geoPoint.getMlocsToGocsMatrix( mapray.GeoMath.createMatrix() ); 41: 42: // 視線方向を定義 43: var cam_pos = mapray.GeoMath.createVector3([0, 0, 100000]); 44: var cam_end_pos = mapray.GeoMath.createVector3([0, 0, 0]); 45: var cam_up = mapray.GeoMath.createVector3([0, 1, 0]); 46: 47: // ビュー変換行列を作成 48: var view_to_home = mapray.GeoMath.createMatrix(); 49: mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home); 50: 51: // カメラの位置と視線方向からカメラの姿勢を変更 52: var view_to_gocs = this.viewer.camera.view_to_gocs; 53: mapray.GeoMath.mul_AA(home_view_to_gocs, view_to_home, view_to_gocs); 54: 55: // カメラのnear、farの設定 56: this.viewer.camera.near = 30; 57: this.viewer.camera.far = 500000; 58: } 59: 60: // テキストの表示 61: AddText() { 62: // 文字のエンティティを作成 63: var font_Entity = new mapray.TextEntity(this.viewer.scene); 64: 65: // 府中市付近 66: var Font_Point = new mapray.GeoPoint(139.529127, 35.677033, 5000); 67: 68: font_Entity.addText("Tokyo", Font_Point, { color: [0, 0, 0], font_size: 50 }); 69: 70: // エンティティをシーンに追加 71: this.viewer.scene.addEntity(font_Entity); 72: } 73: 74: // GeoJSONの読み込み 75: LoadGeoJson() { 76: var loader = new mapray.GeoJSONLoader( this._viewer.scene, "./data/tokyo_evacuation_area_point.json", { 77: onLoad: (loader, isSuccess) => { console.log("success load geojson") }, 78: getPointFGColor: d => d.properties && d.properties.color ? d.properties.color : [1.0, 1.0, 1.0], 79: getPointBGColor: d => d.properties ? this.GetBGColor(d.properties) : [0.0, 0.0, 0.0], 80: getPointIconId: () => "circle-11", 81: getPointSize: () => 10, 82: getAltitude: () => 2000 83: } ); 84: 85: loader.load(); 86: } 87: 88: // プロパティから線の色を決定し返す 89: GetBGColor( properties={} ) { 90: var RGBArray = [0.0, 0.0, 0.0]; 91: var supported = properties["洪水"]; 92: 93: // 洪水災害に対応している避難所かどうかで色を決定する 94: if ( supported == "◎" ) { 95: RGBArray = [0.0, 1.0, 1.0]; 96: } 97: else { 98: RGBArray = [1.0, 0.0, 0.0]; 99: } 100: 101: return RGBArray; 102: } 103: 104: }
2. htmlのサンプルコードの詳細
htmlのサンプルコードの詳細を以下で解説します。
2.1. htmlの文字コード設定
4行目でhtmlの文字コードを設定します。このサンプルコードでは、utf-8を設定します。
4: <meta charset="UTF-8">
2.2. タイトルの設定
5行目でタイトルを設定します。このサンプルコードでは、ReadGeoJsonPointPropertiesSampleを設定します。
5: <title>ReadGeoJsonPointPropertiesSample</title>
2.3. JavaScriptファイルのパス設定
6~8行目で参照するJavaScript及びスタイルシートのパスを設定します。このサンプルコードでは、maprayのJavaScriptファイル、スタイルシート、点のプロパティを参照して対象データ表示するJavaScriptファイル( ReadGeoJsonPointProperties.js )を設定します。
6: <script src="https://resource.mapray.com/mapray-js/v0.9.5/mapray.min.js"></script> 7: <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css"> 8: <script src="ReadGeoJsonPointProperties.js"></script>
2.4. スタイルの設定
9~20行目で表示する要素のスタイルを設定します。スタイルの詳細は、ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
9: <style> 10: html, body { 11: height: 100%; 12: margin: 0; 13: } 14: 15: div#mapray-container { 16: display: flex; 17: position: relative; 18: height: 100%; 19: } 20: </style>
2.5. loadイベントの処理
画面を表示するときに、点のプロパティを参照して対象データ表示するクラスを生成します。そのため、23行目で、ページの読み込み時に、地図表示部分のブロックのidから点のプロパティを参照して対象データ表示するクラスのインスタンスを生成します。 点のプロパティを参照して対象データ表示するクラスはJavaScriptのサンプルコードの詳細で説明します。
23: <body onload="new ReadGeoJsonPointProperties('mapray-container');">
2.6. 地図表示部分の指定
24行目で地図表示部分のブロックを記述します。 詳細はヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
24: <div id="mapray-container"></div>
3. JavaScriptのサンプルコードの詳細
JavaScriptのサンプルコードの詳細を以下で解説します。
3.1. クラスの説明
1~104行目で、点のGeoJSONデータを読み込み、そのデータが持つプロパティを参照して対象データ表示するクラスを定義します。クラス内の各メソッドの詳細は以降で解説します。 点のプロパティを参照して対象データ表示するクラスは、mapray.RenderCallbackクラスを継承します。
class ReadGeoJsonPointProperties extends mapray.RenderCallback { //中略 }
3.2. コンストラクタ
2~26行目が点のGeoJSONデータを読み込み、そのデータが持つプロパティを参照して対象データ表示するクラスのコンストラクタです。引数として渡されるブロックのidに対して、mapray.Viewerを作成し、geoJSONファイルの出典情報を追加します。そして、カメラの位置・向きの設定メソッドを呼び出します。その後、文字の表示メソッドとGeoJSONデータのロードメソッドを呼び出します。viewerを作成する際の画像プロバイダは画像プロバイダの生成メソッドから取得します。 mapray.Viewerの作成の詳細は、ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
2: constructor(container) { 3: super(); 4: 5: // Access Tokenを設定 6: var accessToken = "<your access token here>"; 7: 8: // Viewerを作成する 9: new mapray.Viewer(container, { 10: render_callback: this, 11: image_provider: this.createImageProvider(), 12: dem_provider: new mapray.CloudDemProvider(accessToken) 13: }); 14: 15: // geoJSONファイルのライセンス表示 16: this.viewer.attribution_controller.addAttribution( { 17: display: "指定緊急避難場所データ_13東京都 by 一般社団法人社会基盤情報流通推進協議会: Creative Commons - Attribution", 18: link: "https://www.geospatial.jp/ckan/dataset/hinanbasho/resource/3abdb68d-f91a-4d4d-9643-2d6ccc6e63fa" 19: } ); 20: 21: this.SetCamera(); 22: 23: this.AddText(); 24: 25: this.LoadGeoJson(); 26: }
3.3. 画像プロバイダの生成
29~31行目が画像プロバイダの生成メソッドです。生成した画像プロバイダを返します。 画像プロバイダの生成の詳細は、ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
28: // 画像プロバイダを生成 29: createImageProvider() { 30: return new mapray.StandardImageProvider( { url: "https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", format: "jpg", min_level: 2, max_level: 18 } ); 31: }
3.4. カメラの位置・向きの設定
34~58行目がカメラの位置・向きの設定メソッドです。 カメラの位置・向きの設定は、ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
33: // カメラ位置の設定 34: SetCamera() { 35: // 球面座標系(経度、緯度、高度)で視点を設定。座標は府中市付近 36: var home_pos = { longitude: 139.529127, latitude: 35.677033, height: 100.0 }; 37: 38: // 球面座標から地心直交座標へ変換 39: var home_view_geoPoint = new mapray.GeoPoint( home_pos.longitude, home_pos.latitude, home_pos.height ); 40: var home_view_to_gocs = home_view_geoPoint.getMlocsToGocsMatrix( mapray.GeoMath.createMatrix() ); 41: 42: // 視線方向を定義 43: var cam_pos = mapray.GeoMath.createVector3([0, 0, 100000]); 44: var cam_end_pos = mapray.GeoMath.createVector3([0, 0, 0]); 45: var cam_up = mapray.GeoMath.createVector3([0, 1, 0]); 46: 47: // ビュー変換行列を作成 48: var view_to_home = mapray.GeoMath.createMatrix(); 49: mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home); 50: 51: // カメラの位置と視線方向からカメラの姿勢を変更 52: var view_to_gocs = this.viewer.camera.view_to_gocs; 53: mapray.GeoMath.mul_AA(home_view_to_gocs, view_to_home, view_to_gocs); 54: 55: // カメラのnear、farの設定 56: this.viewer.camera.near = 30; 57: this.viewer.camera.far = 500000; 58: }
3.5. 文字の表示
61~72行目で、地名を表現する文字をmapray.Viewerのシーンに追加します。 文字の表示方法の詳細は、ヘルプページ『文字の表示(addTextを使った表示)』を参照してください。
60: // テキストの表示 61: AddText() { 62: // 文字のエンティティを作成 63: var font_Entity = new mapray.TextEntity(this.viewer.scene); 64: 65: // 府中市付近 66: var Font_Point = new mapray.GeoPoint(139.529127, 35.677033, 5000); 67: 68: font_Entity.addText("Tokyo", Font_Point, { color: [0, 0, 0], font_size: 50 }); 69: 70: // エンティティをシーンに追加 71: this.viewer.scene.addEntity(font_Entity); 72: }
3.6. シーンのロード
75~86行目がシーンのロードメソッドです。mapray.GeoJSONLoaderでシーンを読み込みます。 GeoJSONLoaderクラス生成時の引数には、GeoJSONファイルのエンティティを追加するシーン、読み込むGeoJSONファイルのURL、オプション集合の順に指定します。このサンプルコードでは、viewerクラスのシーン、GeoJSONファイルのURL、オプション集合の順に指定します。オプション集合には、シーンのロードが終了した時のコールバック関数、点の色、点の背景色、点のアイコン種別、点の大きさ。線の色、線の幅、指定高度をの順に指定します。このサンプルコードでは、GeoJSONデータのプロパティに応じた内容にするため、点の色には、colorプロパティの値を、点の背景色には、プロパティの値に応じた色が取得できるメソッドを設定しています。なお、プロパティの値に応じた色が取得できるメソッドの詳細は後述します。 また、読み込むGeoJSONファイルのURLは、httpもしくはhttpsでアクセスできるURLを指定します。 最後に、85行目のload関数を呼び出すことでシーンの読み込みができます。 なお、GeoJSONLoaderクラスは、GeoJSONデータのfeatureごとのロード時にコールバック関数が呼ばれ、GeoJSONデータの任意のproperty属性にアクセスすることができます。また、propertyに書かれているkeyの値をコールバック関数内で取得することも可能です。
74: // GeoJSONの読み込み 75: LoadGeoJson() { 76: var loader = new mapray.GeoJSONLoader( this._viewer.scene, "./data/tokyo_evacuation_area_point.json", { 77: onLoad: (loader, isSuccess) => { console.log("success load geojson") }, 78: getPointFGColor: d => d.properties && d.properties.color ? d.properties.color : [1.0, 1.0, 1.0], 79: getPointBGColor: d => d.properties ? this.GetBGColor(d.properties) : [0.0, 0.0, 0.0], 80: getPointIconId: () => "circle-11", 81: getPointSize: () => 10, 82: getAltitude: () => 2000 83: } ); 84: 85: loader.load(); 86: }
3.7. プロパティの値に応じた背景色の変更
89~102行目がプロパティの値に応じた色が取得できるメソッドです。読み込んだGeoJSONデータのプロパティを参照して、適切な色を返します。 このサンプルコードでは、洪水時に対応できるかどうかで背景色を変更するため、対象のGeoJSONデータが持つ洪水プロパティを参照して、対応できる場合は青、対応できない場合は赤を返します。
88: // プロパティから線の色を決定し返す 89: GetBGColor( properties={} ) { 90: var RGBArray = [0.0, 0.0, 0.0]; 91: var supported = properties["洪水"]; 92: 93: // 洪水災害に対応している避難所かどうかで色を決定する 94: if ( supported == "◎" ) { 95: RGBArray = [0.0, 1.0, 1.0]; 96: } 97: else { 98: RGBArray = [1.0, 0.0, 0.0]; 99: } 100: 101: return RGBArray; 102: }
5. クランプ機能を用いたサンプル
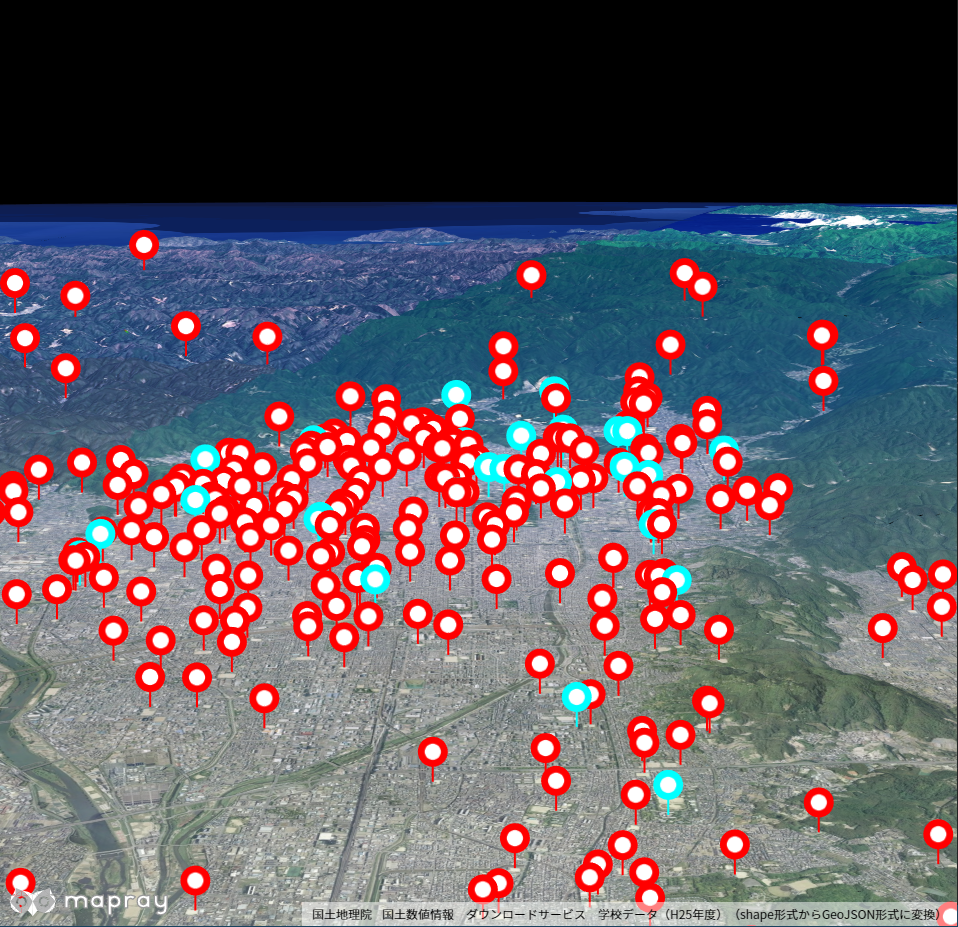
点のGeoJSONデータを読み込む際に、クランプ機能(点を地表面上に作図する)を用いたサンプルコードが、 ReadGeoJsonPointPropertiesVer2.html 及び、 ReadGeoJsonPointPropertiesVer2.js です。 シーンファイル( kyoto_school.json )は、国土交通省から取得した実データのため、詳細説明は割愛します。 このサンプルコードでは、京都府の学校のうち、大学に分類される学校を青色、それ以外を赤色で表示し、クランプ機能を用いて、点を地表面上に表示します。
5.1. クランプ機能を用いたシーンのロード
クランプ機能を用いるには、シーンのロードメソッド内で、getAltitudeModeにmapray.AltitudeMode.CLAMPを設定します。下記に示すコードの9行目にあたる部分になります。 この設定を行うことで、読みこんだGeoJSONファイルを表示する際に、全ての点が地表面上に沿った形で表示されます。
8: // GeoJSONの読み込み 9: LoadGeoJson() { 10: var loader = new mapray.GeoJSONLoader( this._viewer.scene, "./data/kyoto_school.json", { 11: onLoad: ( loader, isSuccess ) => { console.log( "success load geojson" ) }, 12: getPointFGColor: d => d.properties && d.properties.color ? d.properties.color : [1.0, 1.0, 1.0], 13: getPointBGColor: d => d.properties ? this.GetBGColor( d.properties ) : [0.0, 0.0, 0.0], 14: getPointIconId: () => "circle-11", 15: getPointSize: () => 20, 16: getAltitudeMode: () => mapray.AltitudeMode.CLAMP 17: } ); 18: 19: loader.load(); 20: }