5.1 線の表示(SceneLoaderを使った表示)
mapray.SceneLoaderを使って線を表示する方法を説明します。
1. サンプルコード
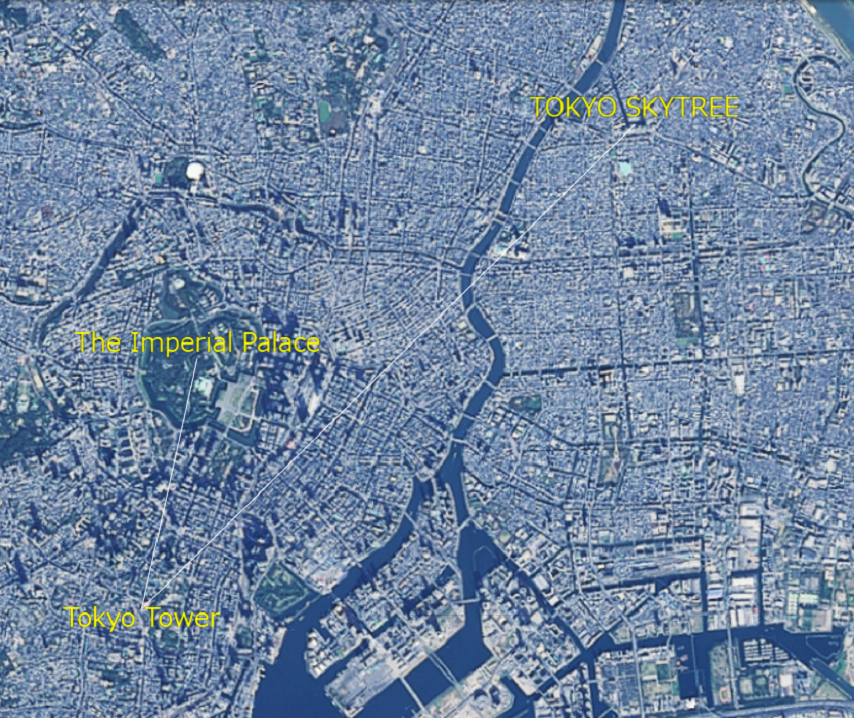
mapray.SceneLoaderを使って線を表示する LoadLineScene.html 及び LoadLineScene.js のサンプルコードとシーンファイル( line.json ) です。 このサンプルコードでは、皇居、東京タワー、東京スカイツリー間を結ぶ線を表示します。
1.1. LoadLineScene.html
1: <!DOCTYPE html> 2: <html> 3: <head> 4: <meta charset="UTF-8"> 5: <title>LoadLineSceneSample</title> 6: <script src="https://resource.mapray.com/mapray-js/v0.9.5/mapray.min.js"></script> 7: <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css"> 8: <script src="LoadLineScene.js" charset="utf-8"></script> 9: <style> 10: html, body { 11: height: 100%; 12: margin: 0; 13: } 14: 15: div#mapray-container { 16: display: flex; 17: position: relative; 18: height: 100%; 19: } 20: </style> 21: </head> 22: 23: <body onload="new LoadLine('mapray-container');"> 24: <div id="mapray-container"></div> 25: </body> 26: </html>
1.2. LoadLineScene.js
1: class LoadLine { 2: 3: constructor(container) { 4: // Access Tokenを設定 5: var accessToken = "<your access token here>"; 6: 7: // Viewerを作成する 8: this.viewer = new mapray.Viewer( 9: container, { 10: image_provider: this.createImageProvider(), 11: dem_provider: new mapray.CloudDemProvider(accessToken) 12: } 13: ); 14: 15: this.SetCamera(); 16: 17: this.LoadScene(); 18: } 19: 20: // 画像プロバイダを生成 21: createImageProvider() { 22: // 国土地理院提供の汎用的な地図タイルを設定 23: return new mapray.StandardImageProvider( { url: "https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", format: "jpg", min_level: 2, max_level: 18 } ); 24: } 25: 26: SetCamera() { 27: // カメラ位置の設定 28: 29: // 球面座標系(経度、緯度、高度)で視点を設定。座標は東京タワーとスカイツリーの中間付近 30: var home_pos = { longitude: 139.783217, latitude: 35.685173, height: 50 }; 31: 32: // 球面座標から地心直交座標へ変換 33: var home_view_geoPoint = new mapray.GeoPoint( home_pos.longitude, home_pos.latitude, home_pos.height ); 34: var home_view_to_gocs = home_view_geoPoint.getMlocsToGocsMatrix( mapray.GeoMath.createMatrix() ); 35: 36: // 視線方向を定義 37: var cam_pos = mapray.GeoMath.createVector3([0, 0, 16000]); 38: var cam_end_pos = mapray.GeoMath.createVector3([0, 0, 0]); 39: var cam_up = mapray.GeoMath.createVector3([0, 1, 0]); 40: 41: // ビュー変換行列を作成 42: var view_to_home = mapray.GeoMath.createMatrix(); 43: mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home); 44: 45: // カメラの位置と視線方向からカメラの姿勢を変更 46: var view_to_gocs = this.viewer.camera.view_to_gocs; 47: mapray.GeoMath.mul_AA(home_view_to_gocs, view_to_home, view_to_gocs); 48: 49: // カメラのnear、farの設定 50: this.viewer.camera.near = 30; 51: this.viewer.camera.far = 500000; 52: } 53: 54: LoadScene() { 55: var scene_File_URL = "./data/line.json"; 56: 57: //シーンを読み込む 58: var loader = new mapray.SceneLoader(this.viewer.scene, scene_File_URL, { 59: callback: (loader, isSuccess) => { this.onLoadScene(loader, isSuccess); } 60: }); 61: 62: loader.load(); 63: } 64: 65: onLoadScene(loader, isSuccess) { 66: // 読み込みに成功 67: if (isSuccess) { 68: // 追加するラインポイントの座標を求める。座標はスカイツリー 69: var point = { longitude: 139.8107, latitude: 35.710063, height: 350 }; 70: var points = [point.longitude, point.latitude, point.height]; 71: 72: // sceneのラインEntityにポイントを追加する 73: var lineEntity = this.viewer.scene.getEntity(0); 74: lineEntity.addPoints(points); 75: 76: //ラインポイントの場所名表示 77: this.SetLinePointStr(); 78: } 79: } 80: 81: SetLinePointStr() { 82: // 文字のエンティティを作成 83: var entity = new mapray.TextEntity(this.viewer.scene); 84: 85: // 皇居より100mほど北の場所を設定 86: var fast_font_position = { longitude: 139.7528, latitude: 35.685947, height: 350 }; 87: 88: // GeoPointクラスを生成して、テキストを追加 89: var fast_font_geopoint = new mapray.GeoPoint(fast_font_position.longitude, fast_font_position.latitude, fast_font_position.height); 90: entity.addText("The Imperial Palace", fast_font_geopoint, { color: [1, 1, 0], font_size: 25 } ); 91: 92: // 東京タワーより200mほど南の場所を設定 93: var second_font_position = { longitude: 139.745433, latitude: 35.656687, height: 350 }; 94: 95: // GeoPointクラスを生成して、テキストを追加 96: var second_font_geopoint = new mapray.GeoPoint(second_font_position.longitude, second_font_position.latitude, second_font_position.height); 97: entity.addText("Tokyo Tower", second_font_geopoint, { color: [1, 1, 0], font_size: 25 } ); 98: 99: // 東京スカイツリーより100mほど北の場所を設定 100: var third_font_position = { longitude: 139.8107, latitude: 35.710934, height: 350 }; 101: 102: // GeoPointクラスを生成して、テキストを追加 103: var third_font_geopoint = new mapray.GeoPoint(third_font_position.longitude, third_font_position.latitude, third_font_position.height); 104: entity.addText("TOKYO SKYTREE", third_font_geopoint, { color: [1, 1, 0], font_size: 25 } ); 105: 106: // エンティティをシーンに追加 107: this.viewer.scene.addEntity(entity); 108: } 109: 110: }
1.3. シーンファイル(line.json)
1: { 2: "entity_list": [ 3: { 4: "type": "markerline", 5: "points": [139.7528, 35.685175, 350, 6: 139.745433, 35.658581, 350], 7: "line_width": 1, 8: "color": [1, 1, 1] 9: } 10: ] 11: }
2. htmlのサンプルコードの詳細
htmlのサンプルコードの詳細を以下で解説します。
2.1. htmlの文字コード設定
4行目でhtmlの文字コードを設定します。このサンプルコードでは、utf-8を設定します。
4: <meta charset="UTF-8">
2.2. タイトルの設定:
5行目でタイトルを設定します。このサンプルコードでは、LoadLineSceneSampleを設定します。
5: <title>LoadLineSceneSample</title>
2.3. JavaScriptファイルのパス設定
6~8行目で参照するJavaScript及びスタイルシートのパスを設定します。このサンプルコードでは、maprayのJavaScriptファイル、スタイルシート、線のシーンを読み込むJavaScriptファイル( LoadLineScene.js )を設定します。線のシーンを読み込むJavaScriptファイルは文字コードをutf-8に設定します。
6: <script src="https://resource.mapray.com/mapray-js/v0.9.5/mapray.min.js"></script> 7: <link rel="stylesheet" href="https://resource.mapray.com/styles/v1/mapray.css"> 8: <script src="LoadLineScene.js" charset="utf-8"></script>
2.4. スタイルの設定
9~20行目で表示する要素のスタイルを設定します。 スタイルの詳細は、ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
9: <style> 10: html, body { 11: height: 100%; 12: margin: 0; 13: } 14: 15: div#mapray-container { 16: display: flex; 17: position: relative; 18: height: 100%; 19: } 20: </style>
2.5. loadイベントの処理
画面を表示する時に、線シーン読み込みクラスを生成します。そのため、23行目でページの読み込み時に、地図表示部分のブロックのidから線シーン読み込みクラスのインスタンスを生成します。 線シーン読み込みクラスは、JavaScriptのサンプルコードの詳細で説明します。
23: <body onload="new LoadLine('mapray-container');">
2.6. 地図表示部分の指定
24行目で地図表示部分のブロックを記述します。 要素の詳細は、ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
24: <div id="mapray-container"></div>
3. JavaScriptのサンプルコードの詳細
JavaScriptのサンプルコードの詳細を以下で解説します。
3.1. クラス
1~110行目で線シーンを読み込み、表示するクラスを定義します。クラス内の各メソッドの詳細は以降で解説します。
class LoadLine { //中略 }
3.2. コンストラクタ
3~18行目が線のシーンを読み込み表示するクラスのコンストラクタです。引数として渡されるブロックのidに対して、mapray.Viewerを作成し、カメラの位置・向きの設定メソッドを呼び出します。その後、シーンのロードメソッドを呼び出します。viewerを作成する際の画像プロバイダは画像プロバイダの生成メソッドから取得します。 mapray.Viewerの作成の詳細は、ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
3: constructor(container) { 4: // Access Tokenを設定 5: var accessToken = "<your access token here>"; 6: 7: // Viewerを作成する 8: this.viewer = new mapray.Viewer( 9: container, { 10: image_provider: this.createImageProvider(), 11: dem_provider: new mapray.CloudDemProvider(accessToken) 12: } 13: ); 14: 15: this.SetCamera(); 16: 17: this.LoadScene(); 18: }
3.3. 画像プロバイダの生成
21~24行目が画像プロバイダの生成メソッドです。生成した画像プロバイダを返します。 画像プロバイダの生成の詳細は、ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
20: // 画像プロバイダを生成 21: createImageProvider() { 22: // 国土地理院提供の汎用的な地図タイルを設定 23: return new mapray.StandardImageProvider( { url: "https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/", format: "jpg", min_level: 2, max_level: 18 } ); 24: }
3.4. カメラの位置・向きの設定
26~52行目がカメラの位置・向きの設定メソッドです。 カメラの位置・向きの設定は、ヘルプページ『緯度経度によるカメラ位置の指定』を参照してください。
26: SetCamera() { 27: // カメラ位置の設定 28: 29: // 球面座標系(経度、緯度、高度)で視点を設定。座標は東京タワーとスカイツリーの中間付近 30: var home_pos = { longitude: 139.783217, latitude: 35.685173, height: 50 }; 31: 32: // 球面座標から地心直交座標へ変換 33: var home_view_geoPoint = new mapray.GeoPoint( home_pos.longitude, home_pos.latitude, home_pos.height ); 34: var home_view_to_gocs = home_view_geoPoint.getMlocsToGocsMatrix( mapray.GeoMath.createMatrix() ); 35: 36: // 視線方向を定義 37: var cam_pos = mapray.GeoMath.createVector3([0, 0, 16000]); 38: var cam_end_pos = mapray.GeoMath.createVector3([0, 0, 0]); 39: var cam_up = mapray.GeoMath.createVector3([0, 1, 0]); 40: 41: // ビュー変換行列を作成 42: var view_to_home = mapray.GeoMath.createMatrix(); 43: mapray.GeoMath.lookat_matrix(cam_pos, cam_end_pos, cam_up, view_to_home); 44: 45: // カメラの位置と視線方向からカメラの姿勢を変更 46: var view_to_gocs = this.viewer.camera.view_to_gocs; 47: mapray.GeoMath.mul_AA(home_view_to_gocs, view_to_home, view_to_gocs); 48: 49: // カメラのnear、farの設定 50: this.viewer.camera.near = 30; 51: this.viewer.camera.far = 500000; 52: }
3.5. シーンのロード
54~63行目がシーンのロードメソッドです。mapray.SceneLoaderでシーンを読み込みます。 SceneLoaderの引数は、シーンファイルのエンティティを追加するシーン、読み込むシーンファイルのURL、オプション集合の順に指定します。このサンプルコードでは、viewerのシーン、55行目で設定したURL、シーンのロードが終了した時のコールバック関数の順に指定します。読み込むシーンのURLはhttpもしくはhttpsでアクセスできるURLを指定します。最後に、62行目のload関数を呼び出すことでシーンの読み込みができます。
54: LoadScene() { 55: var scene_File_URL = "./data/line.json"; 56: 57: //シーンを読み込む 58: var loader = new mapray.SceneLoader(this.viewer.scene, scene_File_URL, { 59: callback: (loader, isSuccess) => { this.onLoadScene(loader, isSuccess); } 60: }); 61: 62: loader.load(); 63: }
3.6. シーンのロード終了イベント
65~79行目がシーンのロード終了イベントメソッドです。引数のisSuccessには、読み込み結果が格納されており、trueの場合のみ追加の線を作成します。最後に、場所の説明用の文字を表示するメソッドを呼び出します。 なお、ラインエンティティは、addPoints関数で追加した頂点を順に線で結ばれます。そのため、このサンプルコードでは、73行目で取得したラインエンティティに対して頂点を追加することで、シーンファイルで読み込んだ頂点及び後から追加した頂点が結ばれた線が表示されます。 線の座標の追加は、ヘルプページ『線の表示(addPointsを使った表示)』を参照してください。
65: onLoadScene(loader, isSuccess) { 66: // 読み込みに成功 67: if (isSuccess) { 68: // 追加するラインポイントの座標を求める。座標はスカイツリー 69: var point = { longitude: 139.8107, latitude: 35.710063, height: 350 }; 70: var points = [point.longitude, point.latitude, point.height]; 71: 72: // sceneのラインEntityにポイントを追加する 73: var lineEntity = this.viewer.scene.getEntity(0); 74: lineEntity.addPoints(points); 75: 76: //ラインポイントの場所名表示 77: this.SetLinePointStr(); 78: } 79: }
3.7. 文字の表示
81~108行目が文字の表示メソッドです。皇居、東京タワー、東京スカイツリーの文字を表示します。 文字の表示は、ヘルプページ『文字の表示(addTextを使った表示)』のヘルプページを参照してください。
81: SetLinePointStr() { 82: // 文字のエンティティを作成 83: var entity = new mapray.TextEntity(this.viewer.scene); 84: 85: // 皇居より100mほど北の場所を設定 86: var fast_font_position = { longitude: 139.7528, latitude: 35.685947, height: 350 }; 87: 88: // GeoPointクラスを生成して、テキストを追加 89: var fast_font_geopoint = new mapray.GeoPoint(fast_font_position.longitude, fast_font_position.latitude, fast_font_position.height); 90: entity.addText("The Imperial Palace", fast_font_geopoint, { color: [1, 1, 0], font_size: 25 } ); 91: 92: // 東京タワーより200mほど南の場所を設定 93: var second_font_position = { longitude: 139.745433, latitude: 35.656687, height: 350 }; 94: 95: // GeoPointクラスを生成して、テキストを追加 96: var second_font_geopoint = new mapray.GeoPoint(second_font_position.longitude, second_font_position.latitude, second_font_position.height); 97: entity.addText("Tokyo Tower", second_font_geopoint, { color: [1, 1, 0], font_size: 25 } ); 98: 99: // 東京スカイツリーより100mほど北の場所を設定 100: var third_font_position = { longitude: 139.8107, latitude: 35.710934, height: 350 }; 101: 102: // GeoPointクラスを生成して、テキストを追加 103: var third_font_geopoint = new mapray.GeoPoint(third_font_position.longitude, third_font_position.latitude, third_font_position.height); 104: entity.addText("TOKYO SKYTREE", third_font_geopoint, { color: [1, 1, 0], font_size: 25 } ); 105: 106: // エンティティをシーンに追加 107: this.viewer.scene.addEntity(entity); 108: }
4. シーンファイルの詳細
シーンファイルの詳細を以下で解説します。なお、シーンファイルはJSON形式で記述します。
4.1. エンティティの設定
1~4行目でシーンの情報を定義します。このシーンファイルは線のエンティティを指定するため、4行目のtypeという名称にmarkerlineを指定します。シーンの情報の定義は、ヘルプページ『文字の表示(SceneLoaderを使った表示)』を参照してください。
{
"entity_list": [
{
"type": "markerline",
中略
}
]
}
4.2. ライン情報の設定
5~8行目で線の情報を記述します。線の情報は、線の座標(points)、線の幅(line_width)、線の色(color)があります。 このシーンファイルでは、線の座標に始点と終点にあたる皇居と東京タワーの経度・緯度・高度を指定します。また、線の幅(line_width)には1を、線の色(color)には白を、それぞれ指定します。
5: "points": [139.7528, 35.685175, 350, 6: 139.745433, 35.658581, 350], 7: "line_width": 1, 8: "color": [1, 1, 1]